
Problem
In a website, my input box may look like this: 
The designer may want the upload part to look like this and then add a select button. But when I want to change the normal input box to an upload box it doesn't work at all. Browsers vary greatly, and styling the default buttons is nearly impossible. 
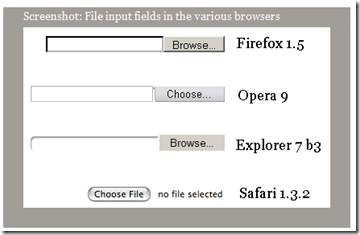
This is hardly a well-designed upload box, but it’s the best we can do.
Notice that Safari’s design is a little different. The Safari team wants to turn off the function of manually inputting files, and may be worried about such overflow. One disadvantage of this design is that users cannot cancel uploading a file after selecting it.
ReaderMichael McGrady invented a nice little trick to solve the problem of styling the upload button. All the solutions on this page were invented by him, I just added position:relative, some comments and tests, and then converted to JavaScript.
When not using this technique:
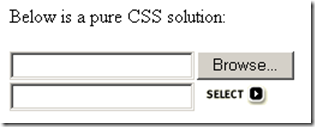
After using it, I want to be like this:
Looking better now, don’t you?
McGrady’s method is simple and elegant:
1. Set a normal <font face="NSimsun"><input type="file"></font> and place it in an element containing the postion:relative attribute.
2. Also in the parent element, add a normal and an image, and set styles for them. Set the absolute position for it so that this ordinary input can overlap with .
3. Then set the z-index of to 2, so that it can be displayed on ordinary input.
4. Finally, set the opacity of to 0. In this way, will be invisible, and the input/image below will be displayed, but you can still click the "Browse" button. If the button is positioned above the image, it will appear as if the image was clicked.
Note that you cannot use visibility:hidden, because a truly invisible element is not clickable, we need an invisible element that is clickable.
At this point, this effect can be displayed through pure CSS, but it is still a little short of
5. When the user selects a file, the visible fake input box should display the path of the selected file, just like the normal . Although you only need to simply copy the content of , JavaScript is still required.
So this technology may not be fully implemented without JavaScript. I'll explain why in a moment. I decided to write the whole idea in JavaScript. If you want to use an upload box without displaying the file name, you can also use pure CSS, although this is not a good idea.
HTML/CSS structure
I plan to use the following HTML/CSS structure:
In IE4, there is a weird shadow of the original "Browse" button, and it cannot be clicked. There is no solution
For those browsers without CSS capabilities. Although it works, the two input boxes will make users frustrated.
The solution to these problems is JavaScript: generate input boxes and buttons through JavaScript. The worst case scenario now is that the JavaScript cannot be executed, and even then, the user can still upload the file. It's not that pretty, but it still works.
So the original complex HTML becomes: 
Copy code
The code is as follows: Code



