This is the test page.
Set transparency in JavaScript
I use the following code to set transparency:
function setOpacity(value) {
testObj.style.opacity = value/10;
testObj.style.filter = 'alpha(opacity=' value*10 ') ';
}
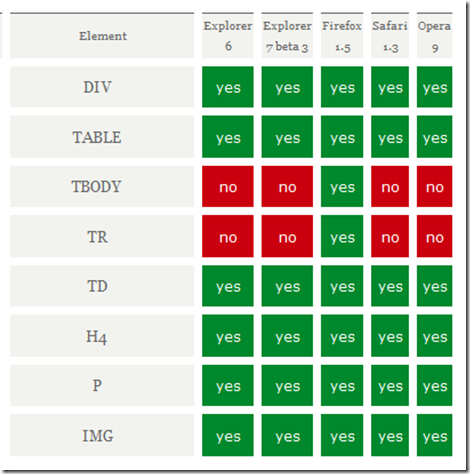
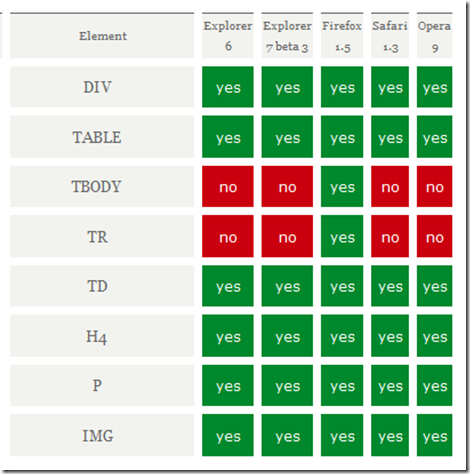
Use opacity in Mozilla and Safari, and filter in IE. The value of value ranges from 0 to 10. Test results
IE description: An element must have a layout to perform filter. And IE6 behaves very strangely with the left margin of elements.

Translation address: http://www.quirksmode.org/js/opacity.html
Please keep the following information for reprinting
Author: Bei Jade(tw:@rehawk)