JQuery上传插件Uploadify使用详解
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示。不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中的使用,您也可以点击下面的链接进行演示或下载。
- 官方下载
- 官方文档
- 官方演示
首先按下面的步骤来实现一个简单的上传功能。
1 创建Web项目,命名为JQueryUploadDemo,从官网上下载最新的版本解压后添加到项目中。
2 在项目中添加UploadHandler.ashx文件用来处理文件的上传。
3 在项目中添加UploadFile文件夹,用来存放上传的文件。
进行完上面三步后项目的基本结构如下图:

4 Default.aspx的html页的代码修改如下:
<span style="color: blue;"><span style="color: #a31515;">html </span><span style="color: red;">xmlns</span><span style="color: blue;">="http://www.w3.org/1999/xhtml">
<span style="color: #a31515;">head </span><span style="color: red;">runat</span><span style="color: blue;">="server">
<span style="color: #a31515;">title</span><span style="color: blue;">></span><span>Uploadify</span><span style="color: blue;"></span><span style="color: #a31515;">title</span><span style="color: blue;">>
<span style="color: #a31515;">link </span><span style="color: red;">href</span><span style="color: blue;">="JS/jquery.uploadify-v2.1.0/example/css/default.css"
</span><span style="color: red;">rel</span><span style="color: blue;">="stylesheet" </span><span style="color: red;">type</span><span style="color: blue;">="text/css" />
<span style="color: #a31515;">link </span><span style="color: red;">href</span><span style="color: blue;">="JS/jquery.uploadify-v2.1.0/uploadify.css"
</span><span style="color: red;">rel</span><span style="color: blue;">="stylesheet" </span><span style="color: red;">type</span><span style="color: blue;">="text/css" />
<span style="color: #a31515;">script </span><span style="color: red;">type</span><span style="color: blue;">="text/javascript"
</span><span style="color: red;">src</span><span style="color: blue;">="JS/jquery.uploadify-v2.1.0/jquery-1.3.2.min.js"></span><span style="color: #a31515;">script</span><span style="color: blue;">>
<span style="color: #a31515;">script </span><span style="color: red;">type</span><span style="color: blue;">="text/javascript"
</span><span style="color: red;">src</span><span style="color: blue;">="JS/jquery.uploadify-v2.1.0/swfobject.js"></span><span style="color: #a31515;">script</span><span style="color: blue;">>
<span style="color: #a31515;">script </span><span style="color: red;">type</span><span style="color: blue;">="text/javascript"
</span><span style="color: red;">src</span><span style="color: blue;">="JS/jquery.uploadify-v2.1.0/jquery.uploadify.v2.1.0.min.js"></span><span style="color: #a31515;">script</span><span style="color: blue;">>
<span style="color: #a31515;">script </span><span style="color: red;">type</span><span style="color: blue;">="text/javascript">
</span><span>$(document).ready(</span><span style="color: blue;">function</span><span>()
{
$(</span><span style="color: #a31515;">"#uploadify"</span><span>).uploadify({
</span><span style="color: #a31515;">'uploader'</span><span>: </span><span style="color: #a31515;">'JS/jquery.uploadify-v2.1.0/uploadify.swf'</span><span>,
</span><span style="color: #a31515;">'script'</span><span>: </span><span style="color: #a31515;">'UploadHandler.ashx'</span><span>,
</span><span style="color: #a31515;">'cancelImg'</span><span>: </span><span style="color: #a31515;">'JS/jquery.uploadify-v2.1.0/cancel.png'</span><span>,
</span><span style="color: #a31515;">'folder'</span><span>: </span><span style="color: #a31515;">'UploadFile'</span><span>,
</span><span style="color: #a31515;">'queueID'</span><span>: </span><span style="color: #a31515;">'fileQueue'</span><span>,
</span><span style="color: #a31515;">'auto'</span><span>: </span><span style="color: blue;">false</span><span>,
</span><span style="color: #a31515;">'multi'</span><span>: </span><span style="color: blue;">true
</span><span>});
});
</span><span style="color: blue;"></span><span style="color: #a31515;">script</span><span style="color: blue;">>
</span><span style="color: #a31515;">head</span><span style="color: blue;">>
<span style="color: #a31515;">body</span><span style="color: blue;">>
<span style="color: #a31515;">div </span><span style="color: red;">id</span><span style="color: blue;">="fileQueue"></span><span style="color: #a31515;">div</span><span style="color: blue;">>
<span style="color: #a31515;">input </span><span style="color: red;">type</span><span style="color: blue;">="file" </span><span style="color: red;">name</span><span style="color: blue;">="uploadify" </span><span style="color: red;">id</span><span style="color: blue;">="uploadify" />
<span style="color: #a31515;">p</span><span style="color: blue;">>
<span style="color: #a31515;">a </span><span style="color: red;">href</span><span style="color: blue;">="javascript:$('#uploadify').uploadifyUpload()"></span><span>上传</span><span style="color: blue;"></span><span style="color: #a31515;">a</span><span style="color: blue;">></span><span>|
</span><span style="color: blue;"><span style="color: #a31515;">a </span><span style="color: red;">href</span><span style="color: blue;">="javascript:$('#uploadify').uploadifyClearQueue()"></span><span>取消上传</span><span style="color: blue;"></span><span style="color: #a31515;">a</span><span style="color: blue;">>
</span><span style="color: #a31515;">p</span><span style="color: blue;">>
</span><span style="color: #a31515;">body</span><span style="color: blue;">>
</span><span style="color: #a31515;">html</span><span style="color: blue;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>5 UploadHandler类的ProcessRequest方法代码如下:
<span style="color: blue;">public void </span><span>ProcessRequest(</span><span style="color: #2b91af;">HttpContext </span><span>context)
{
context.Response.ContentType = </span><span style="color: #a31515;">"text/plain"</span><span>;
context.Response.Charset = </span><span style="color: #a31515;">"utf-8"</span><span>;
</span><span style="color: #2b91af;">HttpPostedFile </span><span>file = context.Request.Files[</span><span style="color: #a31515;">"Filedata"</span><span>];
</span><span style="color: blue;">string </span><span>uploadPath =
</span><span style="color: #2b91af;">HttpContext</span><span>.Current.Server.MapPath(@context.Request[</span><span style="color: #a31515;">"folder"</span><span>])+</span><span style="color: #a31515;">"\\"</span><span>;
</span><span style="color: blue;">if </span><span>(file != </span><span style="color: blue;">null</span><span>)
{
</span><span style="color: blue;">if </span><span>(!</span><span style="color: #2b91af;">Directory</span><span>.Exists(uploadPath))
{
</span><span style="color: #2b91af;">Directory</span><span>.CreateDirectory(uploadPath);
}
file.SaveAs(uploadPath + file.FileName);
</span><span style="color: green;">//下面这句代码缺少的话,上传成功后上传队列的显示不会自动消失
</span><span>context.Response.Write(</span><span style="color: #a31515;">"1"</span><span>);
}
</span><span style="color: blue;">else
</span><span>{
context.Response.Write(</span><span style="color: #a31515;">"0"</span><span>);
}
}</span>6 运行后效果如下图:

7 选择了两个文件后,点击上传,就可以看到UploadFile文件夹中会增加这两个文件。
上面简单地实现了一个上传的功能,依靠函数uploadify实现,uploadify函数的参数为json格式,可以对json对象的key值的修改来进行自定义的设置,如multi设置为true或false来控制是否可以进行多文件上传,下面就来介绍下这些key值的意思:
uploader : uploadify.swf 文件的相对路径,该swf文件是一个带有文字BROWSE的按钮,点击后淡出打开文件对话框,默认值:uploadify.swf。
script : 后台处理程序的相对路径 。默认值:uploadify.php
checkScript :用来判断上传选择的文件在服务器是否存在的后台处理程序的相对路径
fileDataName :设置一个名字,在服务器处理程序中根据该名字来取上传文件的数据。默认为Filedata
method : 提交方式Post 或Get 默认为Post
scriptAccess :flash脚本文件的访问模式,如果在本地测试设置为always,默认值:sameDomain
folder : 上传文件存放的目录 。
queueID : 文件队列的ID,该ID与存放文件队列的div的ID一致。
queueSizeLimit : 当允许多文件生成时,设置选择文件的个数,默认值:999 。
multi : 设置为true时可以上传多个文件。
auto : 设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传 。
fileDesc : 这个属性值必须设置fileExt属性后才有效,用来设置选择文件对话框中的提示文本,如设置fileDesc为“请选择rar doc pdf文件”,打开文件选择框效果如下图:

fileExt : 设置可以选择的文件的类型,格式如:'*.doc;*.pdf;*.rar' 。
sizeLimit : 上传文件的大小限制 。
simUploadLimit : 允许同时上传的个数 默认值:1 。
buttonText : 浏览按钮的文本,默认值:BROWSE 。
buttonImg : 浏览按钮的图片的路径 。
hideButton : 设置为true则隐藏浏览按钮的图片 。
rollover : 值为true和false,设置为true时当鼠标移到浏览按钮上时有反转效果。
width : 设置浏览按钮的宽度 ,默认值:110。
height : 设置浏览按钮的高度 ,默认值:30。
wmode : 设置该项为transparent 可以使浏览按钮的flash背景文件透明,并且flash文件会被置为页面的最高层。 默认值:opaque 。
cancelImg :选择文件到文件队列中后的每一个文件上的关闭按钮图标,如下图:

上面介绍的key值的value都为字符串或是布尔类型,比较简单,接下来要介绍的key值的value为一个函数,可以在选择文件、出错或其他一些操作的时候返回一些信息给用户。
onInit : 做一些初始化的工作。
onSelect :选择文件时触发,该函数有三个参数
- event:事件对象。
- queueID:文件的唯一标识,由6为随机字符组成。
- fileObj:选择的文件对象,有name、size、creationDate、modificationDate、type 5个属性。
代码如下:
<span>$(document).ready(</span><span style="color: blue;">function</span><span>()
{
$(</span><span style="color: #a31515;">"#uploadify"</span><span>).uploadify({
</span><span style="color: #a31515;">'uploader'</span><span>: </span><span style="color: #a31515;">'JS/jquery.uploadify-v2.1.0/uploadify.swf'</span><span>,
</span><span style="color: #a31515;">'script'</span><span>: </span><span style="color: #a31515;">'UploadHandler.ashx'</span><span>,
</span><span style="color: #a31515;">'cancelImg'</span><span>: </span><span style="color: #a31515;">'JS/jquery.uploadify-v2.1.0/cancel.png'</span><span>,
</span><span style="color: #a31515;">'folder'</span><span>: </span><span style="color: #a31515;">'UploadFile'</span><span>,
</span><span style="color: #a31515;">'queueID'</span><span>: </span><span style="color: #a31515;">'fileQueue'</span><span>,
</span><span style="color: #a31515;">'auto'</span><span>: </span><span style="color: blue;">false</span><span>,
</span><span style="color: #a31515;">'multi'</span><span>: </span><span style="color: blue;">true</span><span>,
</span><span style="color: #a31515;">'onInit'</span><span>:</span><span style="color: blue;">function</span><span>(){alert(</span><span style="color: #a31515;">"1"</span><span>);},
</span><span style="color: #a31515;">'onSelect'</span><span>: </span><span style="color: blue;">function</span><span>(e, queueId, fileObj)
{
alert(</span><span style="color: #a31515;">"唯一标识:" </span><span>+ queueId + </span><span style="color: #a31515;">"\r\n" </span><span>+
</span><span style="color: #a31515;">"文件名:" </span><span>+ fileObj.name + </span><span style="color: #a31515;">"\r\n" </span><span>+
</span><span style="color: #a31515;">"文件大小:" </span><span>+ fileObj.size + </span><span style="color: #a31515;">"\r\n" </span><span>+
</span><span style="color: #a31515;">"创建时间:" </span><span>+ fileObj.creationDate + </span><span style="color: #a31515;">"\r\n" </span><span>+
</span><span style="color: #a31515;">"最后修改时间:" </span><span>+ fileObj.modificationDate + </span><span style="color: #a31515;">"\r\n" </span><span>+
</span><span style="color: #a31515;">"文件类型:" </span><span>+ fileObj.type
);
}
});
}); </span>当选择一个文件后弹出的消息如下图:

onSelectOnce :在单文件或多文件上传时,选择文件时触发。该函数有两个参数event,data,data对象有以下几个属性:
- fileCount:选择文件的总数。
- filesSelected:同时选择文件的个数,如果一次选择了3个文件该属性值为3。
- filesReplaced:如果文件队列中已经存在A和B两个文件,再次选择文件时又选择了A和B,该属性值为2。
- allBytesTotal:所有选择的文件的总大小。
onCancel : 当点击文件队列中文件的关闭按钮或点击取消上传时触发。该函数有event、queueId、fileObj、data四个参数,前三个参数同onSelect 中的三个参数,data对象有两个属性fileCount和allBytesTotal。
- fileCount:取消一个文件后,文件队列中剩余文件的个数。
- allBytesTotal:取消一个文件后,文件队列中剩余文件的大小。
onClearQueue :当调用函数fileUploadClearQueue时触发。有event和data两个参数,同onCancel 中的两个对应参数。
onQueueFull :当设置了queueSizeLimit并且选择的文件个数超出了queueSizeLimit的值时触发。该函数有两个参数event和queueSizeLimit。
onError :当上传过程中发生错误时触发。该函数有event、queueId、fileObj、errorObj四个参数,其中前三个参数同上,errorObj对象有type和info两个属性。
- type:错误的类型,有三种‘HTTP’, ‘IO’, or ‘Security’
- info:错误的描述
onOpen :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列。该函数有event、queueId、fileObj三个参数,参数的解释同上。
onProgress :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列,在onOpen之后触发。该函数有event、queueId、fileObj、data四个参数,前三个参数的解释同上。data对象有四个属性percentage、bytesLoaded、allBytesLoaded、speed:
- percentage:当前完成的百分比
- bytesLoaded:当前上传的大小
- allBytesLoaded:文件队列中已经上传完的大小
- speed:上传速率 kb/s
onComplete:文件上传完成后触发。该函数有四个参数event、queueId、fileObj、response、data五个参数,前三个参数同上。response为后台处理程序返回的值,在上面的例子中为1或0,data有两个属性fileCount和speed
- fileCount:剩余没有上传完成的文件的个数。
- speed:文件上传的平均速率 kb/s
注:fileObj对象和上面讲到的有些不太一样,onComplete 的fileObj对象有个filePath属性可以取出上传文件的路径。
onAllComplete:文件队列中所有的文件上传完成后触发。该函数有event和data两个参数,data有四个属性,分别为:
- filesUploaded :上传的所有文件个数。
- errors :出现错误的个数。
- allBytesLoaded :所有上传文件的总大小。
- speed :平均上传速率 kb/s
相关函数介绍
在上面的例子中已经用了uploadifyUpload和uploadifyClearQueue两个函数,除此之外还有几个函数:
uploadifySettings:可以动态修改上面介绍的那些key值,如下面代码
<span>$(</span><span style="color: #a31515;">'#uploadify'</span><span>).uploadifySettings(</span><span style="color: #a31515;">'folder'</span><span>,</span><span style="color: #a31515;">'JS'</span><span>);</span>
如果上传按钮的事件写成下面这样,文件将会上传到uploadifySettings定义的目录中
<span style="color: blue;"><span style="color: #a31515;">a </span><span style="color: red;">href</span><span style="color: blue;">="javascript:$('#uploadify').uploadifySettings('folder','JS');</span></span><span style="color: blue;">$('#uploadify').uploadifyUpload()"></span><span>上传</span><span style="color: blue;"></span><span style="color: #a31515;">a</span><span style="color: blue;">></span>uploadifyCancel:该函数接受一个queueID作为参数,可以取消文件队列中指定queueID的文件。
<span>$(</span><span style="color: #a31515;">'#uploadify'</span><span>).uploadifyCancel(id);</span>
花了一个晚上,终于写完了,对JQuery这个上传插件也基本了解了,希望对大家有所帮助,不对之处还望大家指正。
源码下载

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Huawei's official introductory tutorial for Cangjie programming language is released. Learn how to obtain the universal version SDK in one article
Jun 25, 2024 am 08:05 AM
Huawei's official introductory tutorial for Cangjie programming language is released. Learn how to obtain the universal version SDK in one article
Jun 25, 2024 am 08:05 AM
According to news from this site on June 24, at the keynote speech of the HDC2024 Huawei Developer Conference on June 21, Gong Ti, President of Huawei Terminal BG Software Department, officially announced Huawei’s self-developed Cangjie programming language. This language has been developed for 5 years and is now available for developer preview. Huawei's official developer website has now launched the official introductory tutorial video of Cangjie programming language to facilitate developers to get started and understand it. This tutorial will take users to experience Cangjie, learn Cangjie, and apply Cangjie, including using Cangjie language to estimate pi, calculate the stem and branch rules for each month of 2024, see N ways of expressing binary trees in Cangjie language, and use enumeration types to implement Algebraic calculations, signal system simulation using interfaces and extensions, and new syntax using Cangjie macros, etc. This site has tutorial access address: ht
 After 5 years of research and development, Huawei's next-generation programming language 'Cangjie” has officially launched its preview
Jun 22, 2024 am 09:54 AM
After 5 years of research and development, Huawei's next-generation programming language 'Cangjie” has officially launched its preview
Jun 22, 2024 am 09:54 AM
This site reported on June 21 that at the HDC2024 Huawei Developer Conference this afternoon, Gong Ti, President of Huawei Terminal BG Software Department, officially announced Huawei’s self-developed Cangjie programming language and released a developer preview version of HarmonyOSNEXT Cangjie language. This is the first time Huawei has publicly released the Cangjie programming language. Gong Ti said: "In 2019, the Cangjie programming language project was born at Huawei. After 5 years of R&D accumulation and heavy R&D investment, it finally meets global developers today. Cangjie programming language integrates modern language features, comprehensive compilation optimization and Runtime implementation and out-of-the-box IDE tool chain support create a friendly development experience and excellent program performance for developers. "According to reports, Cangjie programming language is an all-scenario intelligence tool.
 Huawei launches HarmonyOS NEXT Cangjie programming language developer preview beta recruitment
Jun 22, 2024 am 04:07 AM
Huawei launches HarmonyOS NEXT Cangjie programming language developer preview beta recruitment
Jun 22, 2024 am 04:07 AM
According to news from this site on June 21, Huawei’s self-developed Cangjie programming language was officially unveiled today, and the official announced the launch of HarmonyOSNEXT Cangjie language developer preview version Beta recruitment. This upgrade is an early adopter upgrade to the developer preview version, which provides Cangjie language SDK, developer guides and related DevEcoStudio plug-ins for developers to use Cangjie language to develop, debug and run HarmonyOSNext applications. Registration period: June 21, 2024 - October 21, 2024 Application requirements: This HarmonyOSNEXT Cangjie Language Developer Preview Beta recruitment event is only open to the following developers: 1) Real names have been completed in the Huawei Developer Alliance Certification; 2) Complete H
 Tianjin University and Beihang University are deeply involved in Huawei's 'Cangjie” project and launched the first AI agent programming framework 'Cangqiong” based on domestic programming languages.
Jun 23, 2024 am 08:37 AM
Tianjin University and Beihang University are deeply involved in Huawei's 'Cangjie” project and launched the first AI agent programming framework 'Cangqiong” based on domestic programming languages.
Jun 23, 2024 am 08:37 AM
According to news from this site on June 22, Huawei yesterday introduced Huawei’s self-developed programming language-Cangjie to developers around the world. This is the first public appearance of Cangjie programming language. According to inquiries on this site, Tianjin University and Beijing University of Aeronautics and Astronautics were deeply involved in the research and development of Huawei’s “Cangjie”. Tianjin University: Cangjie Programming Language Compiler The software engineering team of the Department of Intelligence and Computing of Tianjin University joined hands with the Huawei Cangjie team to deeply participate in the quality assurance research of the Cangjie programming language compiler. According to reports, the Cangjie compiler is the basic software that is symbiotic with the Cangjie programming language. In the preparatory stage of the Cangjie programming language, a high-quality compiler that matches it became one of the core goals. As the Cangjie programming language evolves, the Cangjie compiler is constantly being upgraded and improved. In the past five years, Tianjin University
 Share several .NET open source AI and LLM related project frameworks
May 06, 2024 pm 04:43 PM
Share several .NET open source AI and LLM related project frameworks
May 06, 2024 pm 04:43 PM
The development of artificial intelligence (AI) technologies is in full swing today, and they have shown great potential and influence in various fields. Today Dayao will share with you 4 .NET open source AI model LLM related project frameworks, hoping to provide you with some reference. https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.mdSemanticKernelSemanticKernel is an open source software development kit (SDK) designed to integrate large language models (LLM) such as OpenAI, Azure
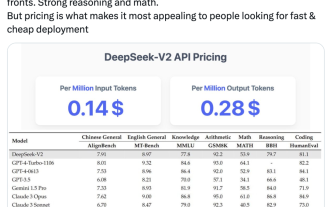
 Domestic open source MoE indicators explode: GPT-4 level capabilities, API price is only one percent
May 07, 2024 pm 05:34 PM
Domestic open source MoE indicators explode: GPT-4 level capabilities, API price is only one percent
May 07, 2024 pm 05:34 PM
The latest large-scale domestic open source MoE model has become popular just after its debut. The performance of DeepSeek-V2 reaches GPT-4 level, but it is open source, free for commercial use, and the API price is only one percent of GPT-4-Turbo. Therefore, as soon as it was released, it immediately triggered a lot of discussion. Judging from the published performance indicators, DeepSeekV2's comprehensive Chinese capabilities surpass those of many open source models. At the same time, closed source models such as GPT-4Turbo and Wenkuai 4.0 are also in the first echelon. The comprehensive English ability is also in the same first echelon as LLaMA3-70B, and surpasses Mixtral8x22B, which is also a MoE. It also shows good performance in knowledge, mathematics, reasoning, programming, etc. And supports 128K context. Picture this
 Huawei's self-developed Cangjie programming language official website and development documents are online, integrating into the Hongmeng ecosystem for the first time
Jun 22, 2024 am 03:10 AM
Huawei's self-developed Cangjie programming language official website and development documents are online, integrating into the Hongmeng ecosystem for the first time
Jun 22, 2024 am 03:10 AM
According to news from this site on June 21, before the HDC2024 Huawei Developer Conference, Huawei’s self-developed Cangjie programming language was officially unveiled, and the Cangjie official website is now online. The official website introduction shows that Cangjie programming language is a new generation programming language for all-scenario intelligence, focusing on "native intelligence, natural all-scenarios, high performance, and strong security." Integrate into the Hongmeng ecosystem to provide developers with a good programming experience. The official website attached to this site introduces as follows: Native intelligent programming framework embedded with AgentDSL, organic integration of natural language & programming language; multi-Agent collaboration, simplified symbolic expression, free combination of patterns, supporting the development of various intelligent applications. Innately lightweight and scalable runtime for all scenes, modular layered design, no matter how small the memory is, it can be accommodated; all-scenario domain expansion
 Tsinghua University and Zhipu AI open source GLM-4: launching a new revolution in natural language processing
Jun 12, 2024 pm 08:38 PM
Tsinghua University and Zhipu AI open source GLM-4: launching a new revolution in natural language processing
Jun 12, 2024 pm 08:38 PM
Since the launch of ChatGLM-6B on March 14, 2023, the GLM series models have received widespread attention and recognition. Especially after ChatGLM3-6B was open sourced, developers are full of expectations for the fourth-generation model launched by Zhipu AI. This expectation has finally been fully satisfied with the release of GLM-4-9B. The birth of GLM-4-9B In order to give small models (10B and below) more powerful capabilities, the GLM technical team launched this new fourth-generation GLM series open source model: GLM-4-9B after nearly half a year of exploration. This model greatly compresses the model size while ensuring accuracy, and has faster inference speed and higher efficiency. The GLM technical team’s exploration has not






