what is flash
Aug 10, 2023 am 10:16 AM
what is flash
Aug 10, 2023 am 10:16 AM
Flash is a software used to create multimedia and interactive content, with features such as vector graphics, timeline animation, interactivity, and multimedia processing capabilities. Although once very popular, Flash was gradually phased out with the rise of new technologies, and official support ceased in 2020.
 Installing Flash on Debian: Detailed Guide and Sharing Linux Tips
Feb 15, 2024 pm 01:00 PM
Installing Flash on Debian: Detailed Guide and Sharing Linux Tips
Feb 15, 2024 pm 01:00 PM
Flash used to be the king of online multimedia. Although its use has been greatly reduced now, in some old websites or specific applications, we still need Flash plug-ins. We will introduce in detail how to install Flash in Debian systems. What we need to be clear about is that Adobe has officially stopped supporting Flash Player on December 31, 2020. Therefore, the Flash version we recommend is the open source PepperFlash. PepperFlash is a Flash version developed by Google and specially used by the Chrome browser. Installation steps: 1. Open the terminal and update your package list: ````sqlsudoapt-getupdat
 Edge browser flash is not enabled solution
Dec 24, 2023 pm 06:05 PM
Edge browser flash is not enabled solution
Dec 24, 2023 pm 06:05 PM
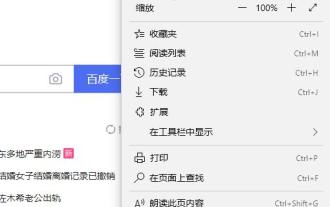
When watching videos in a browser, it cannot be started without flash. Many friends have encountered the problem of flash not starting, which has caused trouble. Today I have brought you a detailed solution to take a look. Edge browser flash is not enabled: 1. Enter the browser, click the three dots in the upper right corner, and select "Settings". 2. Click "Advanced" on the left. 3. Find "Use Adobe Flash Player" in "Website Settings" on the right. 4. Turn on the switch to enable it normally.
 Solution: How to fix the problem that flash cannot be used in edge browser
Jan 06, 2024 pm 06:45 PM
Solution: How to fix the problem that flash cannot be used in edge browser
Jan 06, 2024 pm 06:45 PM
Many friends have encountered problems recently when browsing videos. Flash has been turned on but still cannot be used. So what is going on? Let’s take a look at the solutions below. Edge browser flash cannot be used: 1. Go to the browser homepage and click the three dots in the upper right corner to select "More Tools". 2. Select "Open with Internet Explorer" in the new window. 3. Click the gear in the upper right corner of the IE web page. 4. Open "Internet Options". 5. Select "Advanced" and check "Use software rendering instead of GPU rendering" in "Accelerated Graphics".
 Does flash plug-in affect the computer?
Mar 03, 2023 pm 01:49 PM
Does flash plug-in affect the computer?
Mar 03, 2023 pm 01:49 PM
The flash plug-in has no impact on the computer; flash is installed so that users can play SWF files on the browser. It used to be a necessary plug-in for computers and does not occupy much memory. However, now flash has been eliminated and many websites have begun to use it. I use h5, and the win10 system comes with a flash plug-in.
 What to do if flash is blocked
Jan 13, 2021 am 10:32 AM
What to do if flash is blocked
Jan 13, 2021 am 10:32 AM
Solution to flash being blocked: 1. Open the browser and click the [red icon] on the right side of the URL line; 2. Click [Manage] to enter the flash management page; 3. Click the [Open button] on the right side of the prohibited website to run flash. Can.
 How to use Google Chrome's Flash feature
Jan 02, 2024 pm 01:44 PM
How to use Google Chrome's Flash feature
Jan 02, 2024 pm 01:44 PM
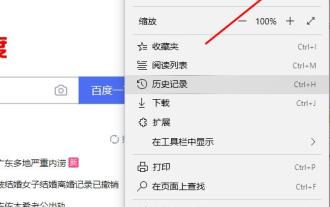
Flash plays a very important role in various browsers. It determines whether videos can be played. So how to use flash on Google Chrome? Let’s take a look at the detailed methods below. How to use flash on Google Chrome: 1. Open Google Chrome, click the menu on the upper right, and then select Settings. 2. Click Settings at the bottom of the settings page to expand it, find "Content Settings" and open it. 3. Click to open "flash" in the content settings. 4. Turn on "Ask First" and then add trusted websites in "Allow".
 Edge browser flash repair method
Dec 27, 2023 pm 03:45 PM
Edge browser flash repair method
Dec 27, 2023 pm 03:45 PM
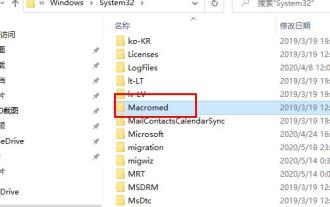
Everyone knows that flash is needed when browsing videos on the web, but if flash fails, do everyone know how to fix it? Today I will bring you the flash repair method, let’s take a look. Edge browser flash repair: Find a computer that can run flash, extract the original file and replace the flash.ocx file. Path: C:\Windows\System32\Macromed\Flash (32-bit) C:\Windows\SysWOW64\Macromed\Flash (64-bit) 1. Open this computer, enter the C drive, and enter the "windows—>system32" folder in sequence try to find
 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript three-dimensional picture browser with flash-like effect_image special effects
JavaScript three-dimensional picture browser with flash-like effect_image special effects