js customized linkage drop-down box_javascript skills
I think this drop-down box can meet the aesthetic needs a little bit,

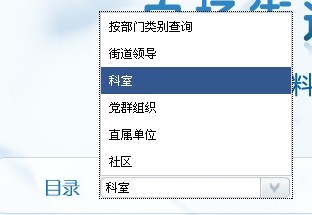
This is the effect of clicking. It writes the keyboard's direction keys, enter, esc and other events, and can judge whether to display upward according to the distance from the bottom of the page
I made a linkage today, and I’ll post some of the code by the way
Effect preview:

The following code solves the compatibility problem of ie6
$ containerDivText.mousedown(function() {
setTimeout(
function() {
if ($newUl[0].style.display == 'block') {
$newUl.hide() ;
positionHideFix();
return false;
}
$containerDiv.focus();
//show list
$newUl.slideDown(100);
positionFix ();
//when keys are pressed
document.onkeydown = function(e) {
if (e == null) { // ie
var keycode = event.keyCode;
} else { // everything else
var keycode = e.which;
}
//enter key or esc key pressed, hide list
if (keycode == 13 || keycode == 27) {
$newUl.hide();
positionHideFix();
return false;
}
}
}, 1);
//the function settimeout is used for ie6, because if you click the element where you hava focused on the element,
//ie6 would think you click it twice(2010-2-4)
});
The following code solves the problem of lack of drop-down box event definition function
Code
if (!opts.callbackfn) {
$newLi.click(function(e) {
var $clickedLi = jQuery(e.target),
text = $clickedLi.text ();
//update counter
currentIndex = $newLi.index($clickedLi);
//remove all hilites, then add hilite to selected item
$newLi.removeClass('hiLite' );
$clickedLi.addClass('hiLite');
setSelectText(text);
$newUl.hide();
$containerDiv.css('position', 'static'); //ie
});
} else {
$newLi.click(function(e) {
var $clickedLi = jQuery(e.target),
text = $clickedLi. text();
//update counter
currentIndex = $newLi.index($clickedLi);
//remove all hilites, then add hilite to selected item
$newLi.removeClass('hiLite ');
$clickedLi.addClass('hiLite');
setSelectText(text);
$newUl.hide();
$containerDiv.css('position', 'static') ; //ie
(opts.callbackfn)(this.value);
});
} //param callbackfn means you can define a event function from every li in the ul;(2010-2 -4)
Then the application of the page,
Code

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Zhengtu IPx classic animation 'Journey to the West' The journey to the west is fearless and fearless
Jun 10, 2024 pm 06:15 PM
Zhengtu IPx classic animation 'Journey to the West' The journey to the west is fearless and fearless
Jun 10, 2024 pm 06:15 PM
Journey through the vastness and set foot on the journey to the west! Today, Zhengtu IP officially announced that it will launch a cross-border cooperation with CCTV animation "Journey to the West" to jointly create a cultural feast that combines tradition and innovation! This cooperation not only marks the in-depth cooperation between the two major domestic classic brands, but also demonstrates the unremitting efforts and persistence of the Zhengtu series on the road of promoting Chinese traditional culture. Since its birth, the Zhengtu series has been loved by players for its profound cultural heritage and diversified gameplay. In terms of cultural inheritance, the Zhengtu series has always maintained respect and love for traditional Chinese culture, and skillfully integrated traditional cultural elements into the game, bringing more fun and inspiration to players. The CCTV animation "Journey to the West" is a classic that has accompanied the growth of generations.
 Double chef ecstasy! 'Onmyoji' x 'Hatsune Miku' collaboration starts on March 6
Feb 22, 2024 pm 06:52 PM
Double chef ecstasy! 'Onmyoji' x 'Hatsune Miku' collaboration starts on March 6
Feb 22, 2024 pm 06:52 PM
NetEase's "Onmyoji" mobile game announced today that the Onmyoji x Hatsune Miku limited collaboration will officially begin on March 6. The collaboration-limited SSR Hatsune Miku (CV: Saki Fujita) and SSR Kagamine Rin (CV: Asami Shimoda) are coming to Heian Kyo! The linkage online special performance event will officially start in the game on March 9~
 Fried chicken is a great business and there is no room for error! 'Backwater Cold' links up with KFC, causing players to 'dance upon hearing the chicken'
Apr 17, 2024 pm 06:34 PM
Fried chicken is a great business and there is no room for error! 'Backwater Cold' links up with KFC, causing players to 'dance upon hearing the chicken'
Apr 17, 2024 pm 06:34 PM
On the date, "Backwater Cold" officially announced that it will launch a linkage with KFC from April 19th to May 12th. However, the specific content of the linkage has left many people stunned. They repeatedly said, "It's embarrassing to heaven" and "It's important to society." died"! The reason lies in the slogan of this theme event. Friends who have seen the KFC linkage of "Genshin Impact" and "Beng Tie" must have the impression that "encountering another world and enjoying delicious food" has become a reality in "Ni Shui Han" Now: shout out to the clerk, "God is investigating the case, who are you?" The clerk needs to reply, "Fried chicken is a big business, and there is no room for error!" Training guide for employees: Never laugh! Not only that, this collaboration also held a dance competition. If you go to the theme store and perform the "Dance when you hear 'Ji'" dance move, you can also get a small rocking music stand. Embarrassing, so embarrassing! But that's what I want
 Classic reunion, reversal of time and space, 'Dragon 2' x 'Westward Journey' movie linkage decision
Mar 28, 2024 pm 04:40 PM
Classic reunion, reversal of time and space, 'Dragon 2' x 'Westward Journey' movie linkage decision
Mar 28, 2024 pm 04:40 PM
Classic reunion, reversing time and space. The "Dragon 2" mobile game and the classic movie "Westward Journey" are jointly scheduled to be released on April 11! It coincides with the anniversary celebration of the "Dragon 2" mobile game. We invite everyone to relive the classic memories and once again witness the battle between Zhizunbao and Zixia until death. The legendary story of Chongqing. There must be colorful auspicious clouds, and there must be golden armor and holy clothes. When the phrase "Prajna Paramita" echoes in your ears, will you think of the tear that Zixia left in the heart of the Supreme Treasure? A glance for ten thousand years, but it is impossible to escape the fate of fate. Even if there is no return, my love will never change until death. The Westward Journey collaboration appearance [One Eye for Ten Thousand Years] and [God's Will] will be launched simultaneously with the anniversary version. I hope you can wear the golden armor or meet your own unparalleled hero, and return to your most passionate youth. Five hundred years of protection, true love till death, said by chance when I met Luoyang that day
 The collaboration between 'Diablo: Immortal' and 'Legend of Sword and Fairy' has been decided!
Apr 17, 2024 pm 02:58 PM
The collaboration between 'Diablo: Immortal' and 'Legend of Sword and Fairy' has been decided!
Apr 17, 2024 pm 02:58 PM
NetEase Games announced today that "Diablo: Immortal" has decided to link up with "Legend of Sword and Fairy". On April 24th, "One Sword is Happy" opens a new era of immortal cultivation! One is a classic of Western fantasy, and the other is the eternal memory of Eastern immortals. The dark universe and the fairy sword are intertwined in time and space, and the two major IPs work together to slay demons. On April 24th, the immortal legend of justice and chivalry will be staged in Sanctuary!
 How to implement a multi-select drop-down box in Vue
Nov 07, 2023 pm 02:09 PM
How to implement a multi-select drop-down box in Vue
Nov 07, 2023 pm 02:09 PM
How to implement a multi-select drop-down box in Vue. In Vue development, the drop-down box is one of the common form components. Normally, we use radio drop-down boxes to select an option. However, sometimes we need to implement a multi-select drop-down box so that users can select multiple options at the same time. In this article, we will introduce how to implement a multi-select drop-down box in Vue and provide specific code examples. 1. Use the ElementUI component library. ElementUI is a desktop component library based on Vue, which provides a rich UI.
 Linkage and dependency functions of Java development form fields
Aug 07, 2023 am 08:41 AM
Linkage and dependency functions of Java development form fields
Aug 07, 2023 am 08:41 AM
Introduction to the linkage and dependency functions of Java development form fields: In Web development, forms are a frequently used interaction method. Users can fill in information and submit it through the form, but cumbersome and redundant form field selection operations often cause problems for users. bring inconvenience. Therefore, the linkage and dependency functions of form fields are widely used to improve user experience and operational efficiency. This article will introduce how to use Java development to implement linkage and dependency functions of form fields, and provide corresponding code examples. 1. Implementation form of form field linkage function
 Yuanmeng Star Ultraman genuine linkage: Zero Zeta resonates with the power of Ultra, bursting out with sparks of passion!
Feb 24, 2024 pm 02:25 PM
Yuanmeng Star Ultraman genuine linkage: Zero Zeta resonates with the power of Ultra, bursting out with sparks of passion!
Feb 24, 2024 pm 02:25 PM
Yuanmeng Star Ultraman genuine linkage series, Zero Zeta's same fashion details are revealed today. I believe everyone has been looking forward to it for a long time. The co-branded fashion with Zero Zeta has been launched today. Follow the editor to take a look at this I hope it can help you with more details about the Ultraman link-up. Yuanmeng Star Ultraman genuine linkage: Zero Zeta resonates with the power of Ultra, bursting out with sparks of passion! As a new generation of young Ultra Warriors in the Kingdom of Light, Ultraman Zero is the captain of the Ultimate Zero Guard. Ultraman Zero is uninhibited, kind, passionate and unrestrained. "Aren't you still at ease with me by your side? Zero will do his best to protect you." Star treasures, star treasures, put on Ultraman Zero's costumes and fight bravely with Zero! Detailed display, modeling action, appearance action, standby action, Zeta, I am not a one-third dabbler, I am the universe




