Rendering

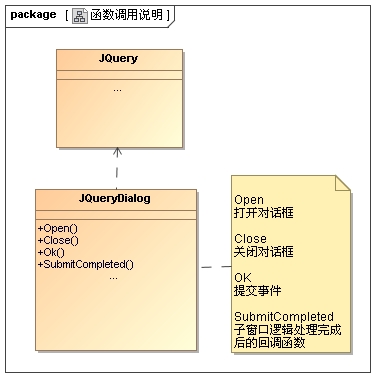
Calling diagram

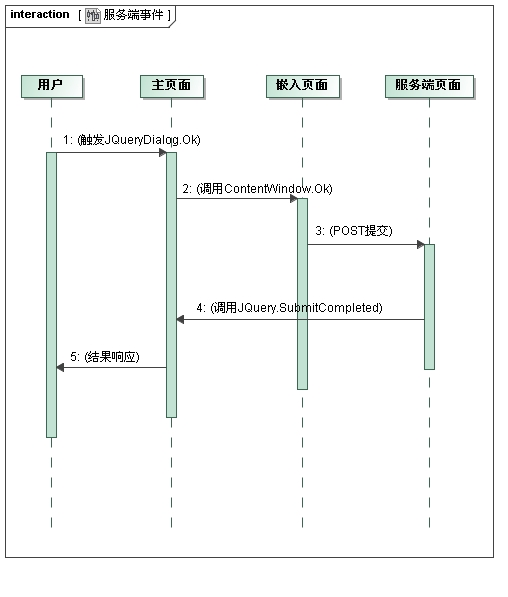
Interaction diagram

As shown in the picture above, this is basically the complete logical flow of JQueryDialog.
1. When the user clicks the "Submit" button of the modal window, the JQueryDialog.Ok() function is called. This function corresponds to the user submission event.
2. Using the OO concept, JQueryDialog.Ok() is actually a virtual function, and its logic is encapsulated in the child window ContentWindow.Ok(). I borrowed this from FCKEditor, as shown in the following code Display:
JS code
var JQueryDialog = {
/// Submit
///
Ok:function(){
var frm = $("#jd_iframe ");
if (frm[0].contentWindow.Ok()){
JqueryDialog.Close() ;
}
else{
frm[0].focus() ;
}
}
};
So each subpage from Iframe to Dialog must define the function Ok for the parent window to call, and return true or false to notify the parent window Whether the Dialog is closed.
3. ContentWindow usually contains server-side processing logic, which requires interaction with the server through POST. Because ContentWindow itself does not contain a "Submit" button, so if you want to POST, you must do it yourself in ContentWindow.Ok() Write submit().
4. Finally, the server-side logic execution is completed and control needs to be returned to Dialog. So I encapsulated JQueryDialog.SubmitCompleted(), which contains three parameters for Dialog to perform final logical processing: whether to pop up a message and its content, whether to close the Dialog, and whether to refresh the parent window. This function also benefits from FCKEditor, as shown below:
JS code
var JQueryDialog = {
///
Submission completed ///
Pop-up prompt content, value Do not pop up if empty
///
Whether to close the dialog box
///
Whether to refresh the page (valid when closing the dialog box is true)
SubmitCompleted:function(alertMsg, isCloseDialog, isRefreshPage){
if($.trim(alertMsg).length > 0 ){
alert(alertMsg);
}
if(isCloseDialog){
JqueryDialog.Close();
if(isRefreshPage){
window.location.href = window.location.href ;
}
}
}
};
5. The result response is presented to the user.
Development Log
There are a lot of JS modal windows on the Internet. After referencing some, I finally decided to include this in many of my "original projects" One of them, after all, windows are still used very frequently in WEB development. It can also be seen from the version release log that this thing has been tinkered with for a while. It is basically still an initial version, but I will continue to improve it. In the process, I had the opportunity to learn JQuery, Fckeditor and other large-scale JS. The framework of the project has brought a lot of benefits; at the same time, I have once again experienced the pain of multi-browser compatibility and debugging of JS, but why not? Have fun doing it.
Talk about the implementation of the project: first based on floating DIV. Then iframe sub-pages. I think using iframe is the most convenient for both users and developers. The content of the modal window is the content of the sub-page. The switching of the modal window is the switching of the sub-page. Pass in the URL of different sub-pages. The address opens a modal window with different content. After confirming the framework structure, there are finally some processing details, such as the relationship between the events of the subpage and the closing of the modal window. I got great help from FCKEditor and referred to its implementation. You can view the detailed code in the DEMO; for Multi-browser compatibility encapsulates some common DOM methods; adds some custom configurations, such as border color and background color. At the same time, taking into account convenience and ease of use, all CSS is used to achieve effects, and no images are used in the project.
OK, as mentioned before, this is a relatively basic version. I will continue to improve it in the future. Everyone is welcome to use it and make valuable suggestions. (Wu Jian, 2009-06-01)
---------------------------------------- ------------------
I recently worked on a project, mainly based on the client, JQuery JSON, and wrote nearly four thousand lines of JS code. Although the project was handed over before it was completed, I began to have a good impression of JQuery and couldn't put it down, so I decided to officially rename the project JQueryDialog.
This update completely bases the code on the JQuery framework and applies namespaces to make JS look a little OO. At the same time, the client ID is modified and the jd_ prefix is added to avoid conflicts. Drag and drop are modified. The core function of Drag supports multiple browsers. Finally, an example of interaction between the client and the server is added to the DEMO. Everyone is welcome to download and use it. (Wu Jian, 2009-11-05)
---------------------------------------- ------------------
I always felt that dragging was not smooth enough, so I decided to completely solve this problem. After checking a lot of information these days, I finally found the problem: Because iframe is used, when the mouse moves to the iframe, the mousemove event is lost. You can try the DEMO. After modification, the drag and drop is now completely smooth. And I also separated a DragAndDrop class specifically to implement drag and drop. . I have to thank FCKEditor again for its source code and absorb a lot of its essence. I read the news a few days ago that FCKEditor restructured the code and launched the MAC style CKEditor. I have been studying FCK and I believe I will write an article on FCKEditor in a while. Source code analysis articles.
OK, version 2.0.1 mainly optimizes core drag and drop, fixes bugs such as Dialog location and Mouse style, adds custom style configuration items, and optimizes JQuery's cache. (Wu Jian, 2009-12-13)
---------------------------------------- ------------------
Upgraded JQuery to 1.4 and fixed two bugs in event registration. (Wu Jian, 2010-01-18)
---------------------------------------- ------------------
Added internal extensions to the Open method and fixed some display bugs under IE6. (Wu Jian, 2010-02-03)
Version Release
JS Code
/***************************************************** ***********************
[Author]
Wu Jian http://wu-jian.cnblogs.com/
[Version Update]
2009-06-01: Version 1.0.1 released.
2009-07-05: Version 1.0.2, updated with some obvious bugs, fully supports IE series browsers.
2009-08-15: Version 1.0.3, encapsulates the standard DOM, is compatible with multiple browsers, beautifies the style, and adds shadow effects.
2009-11-05: Version 2.0.0, based on JQuery's new encapsulation, applies JS namespace to avoid client id conflicts.
The project was officially renamed JQuery Dialog, the core implementation of drag and drop was optimized, and it fully supports cross-browser.
2009-12-14: Version 2.0.1, optimized the core drag and drop algorithm and separated the DragAndDrop class.
Fixed the bug that caused Dialog to pause when the mouse was dragged too fast.
Fixed the bug in positioning when the Dialog is wider or taller than the page.
Fixed the bug of inaccurate mouse style and drag control area.
Added configuration items, JQuery cache optimization.
2010-01-18: Version 2.0.2, JQuery upgraded to 1.4.
2010-02-03: Version 2.0.3, adds internal extensions to the Open() method, and fixes some display bugs under IE6.
**************************************************** ********************************/
DEMO
http://demo. jb51.net/js/jquery_dialog/default.htmlClick to download