Look at the code
document.getElementById("adiv").innerHTML=txt.join(" ");
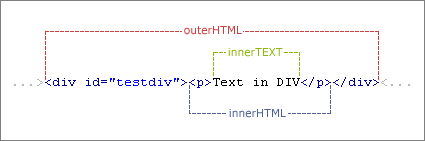
Using innerHtml will be escaped to HTML. Show it in boldUsing innerText will not translate, all tags will come out
The ok function in js is just like StringBuilder in c#,
Using arrays in js can improve the performance of strings! ! ! !