 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 AJAX cross-domain and JSONP (the function of automatically adding short addresses to articles)_jquery
AJAX cross-domain and JSONP (the function of automatically adding short addresses to articles)_jquery
AJAX cross-domain and JSONP (the function of automatically adding short addresses to articles)_jquery
What is AJAX cross-domain request
For security reasons, if you want to request the content of another website www.b.com from www.a.com through Ajax, the browser will not allow you to do so ( Don’t understand what security means here? Think about what hackers can do if there is no such restriction). So under what circumstances is it considered cross-domain? If the domain names are different, it is certainly considered cross-domain. For example, if a.com sends a request to b.com, this is of course considered cross-domain and is not allowed. However, different subdomains (for example, sub.a.com sends a request to www.a.com) or even the same domain name but different ports (for example, a.com:80 to a.com:8080) are also considered cross-domain.
The following demonstrates a cross-domain example:
< ;script type="text/javascript" >
//jQuery code
$("#btnCrossDomainRequest").click(function(){
$.get('http://www.jb51 .net', function(data){
alert('success');
});
});
(in It prompts that there is no permission under IE8, and there is no prompt under FF3.5.5 and Google Chrome. I remember that there should be a pop-up prompt under IE6 (if I remember correctly))
Solution to cross-domain AJAX requests
In an AJAX application environment, due to security reasons, browsers do not allow the XMLHttpRequest component to request cross-domain resources. In many cases, this restriction has caused me a lot of inconvenience. Many colleagues have studied various solutions:
1. Implement cross-domain requests by modifying document.domain and hidden IFrame. This solution may be the simplest solution for cross-domain requests, but it is also the most restrictive solution. First of all, it can only implement cross-domain requests under the same top-level domain name; in addition, when a page also contains other IFrames, security exceptions may occur and access is denied.
2. By requesting the proxy of the current domain, the server proxy accesses the resources of another domain. XMLHttpRequest provides the target resource to be accessed to the server by requesting a server resource in this domain, and lets the server access the target resource as a proxy. This solution can achieve complete cross-domain access, but the consumption of the development and request processes will be relatively large.
3. The purpose can be achieved by requesting cross-domain resource tag references in HTML, such as Image, Script, and LINK tags. Among these tags, Script is undoubtedly the most suitable. When requesting each script resource, the browser will parse and run the functions defined in the script file, or the JavaScript code that needs to be executed immediately. We can return a script or JSON object through the server, and parse and execute it in the browser, thereby achieving cross- The purpose of the domain request. Use script tags to implement cross-domain requests, and you can only use the get method to request server resources.
The first solution requires the root domain name to be the same, for example a.domain.com and b.domain.com. The entire solution is roughly as shown below:

The second solution is to request cross-domain content through the WebClient (or other) class on the server side, which is required here One thing to note is that if you want to include cookie information in the WebClient request, you need to manually add the cookie information to the WebClient.
The third solution is related to JSONP that we need to talk about below.
JSONP
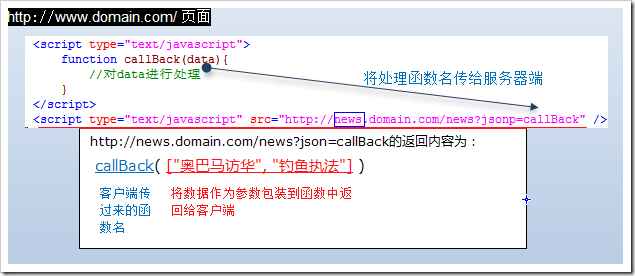
The full name of JSONP should be "JSON with padding". It takes advantage of the feature of that can be requested across domains. Simply put, JSONP means that the client passes the function name used to process the request result as a parameter to the server, and then the server wraps the request result data as a parameter in this function and returns it to the client for execution. A bit abstract? So let’s look at the picture directly:

Let’s give an example to explain. This example is to automatically generate a short URL for our blog post. For the convenience of friends within the wall, we directly use the short URL service (API address) provided by the domestic http://s8.hk.
Let’s try
Test, what? Can't? Definitely not, because it is cross-domain, so we need to use the feature of tag that can make cross-domain requests:
Haha, click the test button again? Great, it worked.
In fact, you don’t have to be so troublesome, because jQuery has added support for JSONP since version 1.2. You only need to give a question mark as a placeholder, so our above code can be written as:
Haha, isn’t it very simple? Let’s use this implementation to add the function of automatically shortening URLs to our articles:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
Ajax is not a specific version, but a technology that uses a collection of technologies to asynchronously load and update web page content. Ajax does not have a specific version number, but there are some variations or extensions of ajax: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSockets; 7. Server-Sent Events; 8, GraphQL, etc.
 PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
In order to improve Ajax security, there are several methods: CSRF protection: generate a token and send it to the client, add it to the server side in the request for verification. XSS protection: Use htmlspecialchars() to filter input to prevent malicious script injection. Content-Security-Policy header: Restrict the loading of malicious resources and specify the sources from which scripts and style sheets are allowed to be loaded. Validate server-side input: Validate input received from Ajax requests to prevent attackers from exploiting input vulnerabilities. Use secure Ajax libraries: Take advantage of automatic CSRF protection modules provided by libraries such as jQuery.



