Javascript constructor and constructor attribute_javascript tips
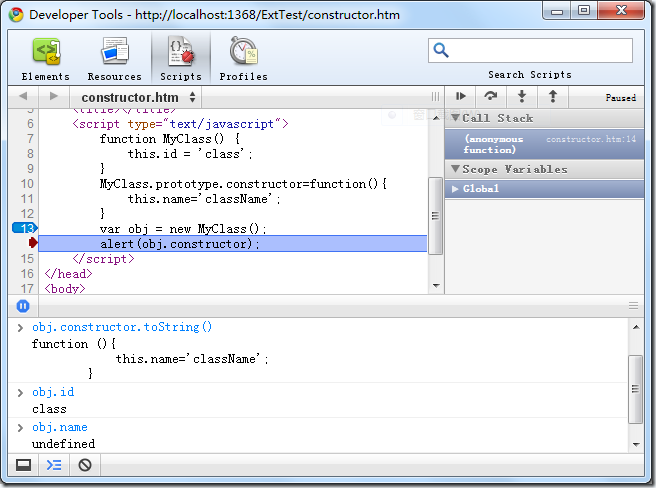
For example, debugging the following program under Chrome clearly demonstrates this:
However, things are not that simple. Look at the following code again:

Obviously, at this time, the constructor of obj is no longer the function that created it. Notice that obj.name is also undefined, so the constructor of the prototype that modifies the constructor does not Will affect the object generated by the constructor. The real reason is: the constructor of an object is the prototype.constructor of its constructor, and each function has a prototype. By default, this prototype has a constructor attribute that points to itself. I think the original design of Javascript is to have the constructor of each object point to its own constructor. However, examples like the above can destroy this. In addition, this design is actually not perfect. A big problem is that you must carefully maintain the constructor's pointer when inheriting. In the simplest inheritance, the prototype of the constructor of the subclass can be set to an instance of the parent class, and the constructor of the instance of the parent class is the constructor of the parent class, so the constructor of the prototype of the subclass is the constructor of the parent class. function, which causes the constructor of each object of the subclass to be the constructor of the parent class. This can easily cause confusion.
Finally, let’s go back to the issues left over from the previous article. The above mentioned an example of inheriting Observable given by the Extjs official website:
Employee = Ext.extend(Ext.util.Observable, {
constructor: function(config){
this. name = config.name;
this.addEvents({
"fired" : true,
"quit" : true
});
// Copy configured listeners into * this* object so that the base class's
// constructor will add them.
this.listeners = config.listeners;
// Call our superclass constructor to complete construction process.
Employee .superclass.constructor.call(config)
}
});
This example gives the illusion that you can override the constructor attribute of the parent class to change the subclass The effect of the behavior of the constructor. This is misleading for people who are not familiar with Javascript. Let’s take a closer look at the source code of Ext.extend:
extend : function(){
// inline overrides
var io = function(o){
for(var m in o){
this[m] = o[m];
}
};
var oc = Object.prototype.constructor;
return function(sb, sp, overrides){
if(Ext.isObject(sp)){
overrides = sp;
sp = sb;
sb = overrides.constructor != oc ? overrides.constructor : function(){sp.apply(this, arguments);}; //Note here}
//The following is omitted...}(), please pay attention to the commented line. If extend detects that there is a constructor attribute in the overrides parameter, that is to say, when the subclass tries to overwrite the constructor of the prototype of the parent class, it will directly set the subclass to this function! This achieves the effect. However, I immediately discovered that this detection is only in this if statement block, that is, in the two-parameter version of extend, so it should be invalid to use another three-parameter version of extend. Write a piece of code to test:
Two ways of writing, the result of the operation is that the first one is undefined and the second one is OK. Well, functions with the same name only have different writing methods for parameters, but have different execution effects. This is a bit unexpected. And the official documentation of Extjs doesn't say anything about this. In the future, everyone should try to use the two-parameter version.
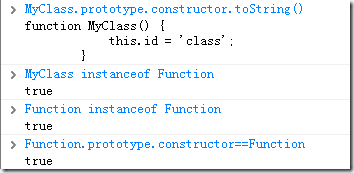
Finally, let’s take a look at a few expressions,

The first one is that the constructor of the prototype of the function is itself. This has been mentioned above, there is no problem; The second one is that the function is also an object, it is an object of the Function constructor, which is easy to understand; the third one is that the Function constructor itself is an object, and it is also an object of the Function constructor; the last one is actually the same as The third equivalent is that the constructor of the Function object is itself... I really don't understand how Function constructs itself? The chicken lays the egg, and the egg lays the chicken? If we want to pursue it further, it should involve the specific implementation of the Javascript language, so let's stop here.
Hey, the Javascript language itself is still a bit complicated. If it hadn't been for the XMLHttpObject that made it so popular, otherwise it would still be crying secretly in a dark corner.
As application developers, we may not use these low-level things when writing our own programs. However, the JS framework uses a large number of these advanced features, and no matter how detailed the documentation is, it is impossible to Let’s talk about the functions and impacts of these methods one by one, so developers still need to try their best to understand these things, so as not to die without knowing what happened. The Ext.extend function above is an example.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service







