The use of ToolBar is very simple. The key is to add content to ToolBar. By default, Button is added to ToolBar, but in fact, you can add any component to Toolbar. Here is an example:
The way to add components in Extjs is very flexible. You can add objects directly in the items array, such as new Ext.Button(...), or you can add configuration items directly. As shown in the above example, you actually add the object in the constructor of the object. The parameters are taken out directly, new is omitted, and xtype is used instead, and extjs constructs the corresponding object based on xtype. xtype is defined in Ext.Component. xtype is a string and its function is an alias of a type. Extjs has some default xtypes, and users can also set a certain type of xtype themselves, but this is beyond the scope of this article. The correspondence between xtype and type is in the API document of extjs. A part of it is excerpted below for reference.
Toolbar components
---------------------------------------
paging Ext.PagingToolbar
toolbar Ext.Toolbar
tbbutton Ext.Toolbar.Button (deprecated; use button)
tbfill Ext.Toolbar.Fill
tbitem Ext.Toolbar.Item
tbseparator Ext.Toolbar.Separator
tbspacer Ext.Toolbar.Spacer
tbsplit Ext.Toolbar.SplitButton (deprecated; use splitbutton)
tbtext Ext.Toolbar.TextItem
Menu components
---------------------------------------
menu Ext.menu.Menu
colormenu Ext.menu.ColorMenu
datemenu Ext.menu.DateMenu
menubaseitem Ext.menu.BaseItem
menucheckitem Ext.menu.CheckItem
menuitem Ext.menu.Item
menuseparator Ext.menu .Separator
menutextitem Ext.menu.TextItem
Form components
---------------------------- -----------
form Ext.form.FormPanel
checkbox Ext.form.Checkbox
checkboxgroup Ext.form.CheckboxGroup
combo Ext.form.ComboBox
datefield Ext.form.DateField
displayfield Ext.form.DisplayField
field Ext.form.Field
fieldset Ext.form.FieldSet
hidden Ext.form.Hidden
htmleditor Ext.form. HtmlEditor
label Ext.form.Label
numberfield Ext.form.NumberField
radio Ext.form.Radio
radiogroup Ext.form.RadioGroup
textarea Ext.form.TextArea
textfield Ext.form.TextField
timefield Ext.form.TimeField
trigger Ext.form.TriggerField
Take a closer look at the original text of xtype’s api document:
xtype : String
The registered xtype to create. This config option is not used when passing a config object into a constructor. This config option is used only when lazy instantiation is being used, and a child item of a Container is being specified not as a fully instantiated Component, but as a Component config object. Thextype will be looked up at render time up to determine what type of child Component to create.
This sentence says that if in new When using xtype, this xtype is ignored. This is obvious. When using new, you must specify a type. xtype is useless. The second half of the sentence is the key. It means that if you use xtype, the object is not constructed immediately, but a delayed loading mechanism is used. It waits until the object needs to be displayed before constructing it. After the first use Previously, there was only a component config object in memory. Although the API documentation does not say this clearly, it implies that if possible, using xtype instead of new is a better choice, which can save memory. In practice, not all components need to be displayed, so those components that are not displayed do not need to be instantiated.
This article talked about this
The meaning of xtype in EXT.
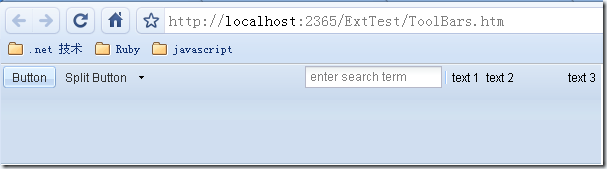
Introduced xtype, let’s return to the toolbar, the running effect of the above code is:

A very beautiful toolbar appears. The next step is to add methods for these buttons, but this is beyond the scope of this article and will be discussed later.
Next, we will introduce Menu. Menu and Toolbar are very similar. The components that can be added to the Menu have been listed in the xtype table above. Let’s look at an example directly:
效果如下: