1. Date selection box, DateField
Date selection box is widely used in daily projects. A convenient date input mechanism can greatly improve the user experience. Extjs's DateField is very friendly, flexible and powerful. You can create a new date selection box through the following code:
new Ext .form.DateField({
id: 'diliveryDate',
format: 'Y year m month d day',
maxValue: new Date(),
minValue: '1900-01-01 ',
disabledDays: [0, 6],
disabledDaysText: 'Disable selection of this date',
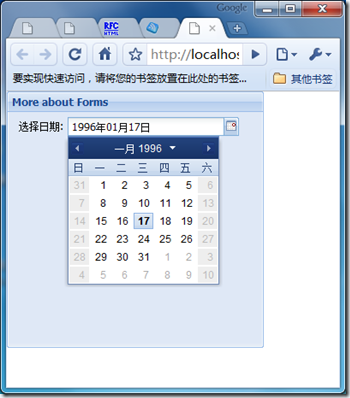
fieldLabel: 'Select date',
width:200,
showToday:false
})
The effect is as follows:

Note that by default, this calendar displays English. If you need to display Chinese, you need to import it. Zone file:
It should be similar for other controls of. 2.HTML editor, HTMLEditor
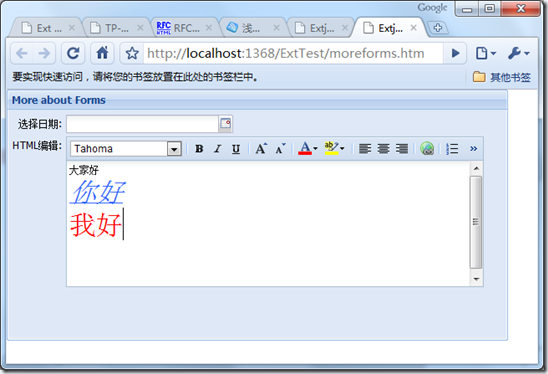
HTML editor allows customers to edit html documents. Enabling the HTML editor is very simple and requires almost no additional configuration. The default one works well:
new Ext.form.HtmlEditor({
id:'HtmlContent',
autoHeight:false,
width:500,
fieldLabel:'HTML Edit'
})

Unfortunately, this editor does not support mixed graphics and text, but it is still very useful for lightweight applications. Useful. If you need to mix graphics and text, it is better to use a specialized third-party plug-in.
3. ComboBox, ComboBox
This is a heavyweight control because it plays an extensive and important role in practical applications. Although it is not used as frequently as TextField, its functions are much richer than TestField, so it is introduced later. ComboBox of Extjs has drop-down prompts, auto-complete and other functions, and also supports local and server-side data sources. Let's first look at an example of a local data source.
Local data sources can be placed in an ArrayStore, which is a structure similar to an array. For example, the following store can be defined:
var store = new Ext.data.ArrayStore({
fields: ['Name', 'Code'],
data: [['Development Department', 1], ['Administration Department', 2], ['Sales Department ', 3], ['Quality Inspection Department', 4], ['After-Sales Service', 5]]
}); You can add a combobox below, var myform = new Ext.FormPanel({
applyTo : 'myform',
title: 'ComboxBox with local datasource',
height: 200,
width: 300,
frame: true,
labelSeparator: ':',
labelWidth: 60,
labelAlign: 'right',
items: [new Ext.form.ComboBox({
id:'combolocal',
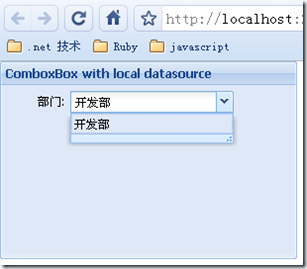
fieldLabel:'Department',
triggerAction: 'all',
store:store,
displayField:'Name',
mode:'local',
forceSelection:true,
typeAhead:true,
resizable:true} )
]
});
The more important configuration items are displayField, which corresponds to the fields in the datastore and is used to specify which field to display. mode, here local, represents the local data source. typeAhead indicates whether it is automatically completed, and forceSelection indicates whether the user is only allowed to enter data in the drop-down list. The effect is as follows. The picture below shows the automatic completion. I only entered the word "on" in the input box:

Using remote data is similar, but we first need to Prepare a server page that can return data, create a new combo.ashx code as follows:
public class combo : IHttpHandler {
public void ProcessRequest (HttpContext context) {
string query = context.Request.Params["search"];
StringBuilder sb = new StringBuilder(" [");
foreach (string s in data)
if (s.Contains(query)||query=="all") sb.Append(s ",");
if(sb [sb.Length-1]==',')
sb.Remove(sb.Length - 1, 1);
sb.Append("]");
context.Response.ContentType = "text/plain";
context.Response.Write(sb.ToString());
}
string[] data=new string[]{"['Development Department', 1]", "['Administration Department', 2]", "['Sales Department', 3]", "['Quality Inspection Department', 4]", "['After-sales Department', 5]"};
public bool IsReusable {
get {
return false;
}
}}
This program filters the parameters passed by the client and then passes them Return data. If the parameter value is all, all data will be returned. It can be seen that server-side auto-complete can be more free than local one, but of course the speed will be slower. In this example, the server returns a javascript array that conforms to the format. In actual development, there are better data transmission formats to choose from. The focus of this article is not on data transmission, so this method is directly used as an example. Next, configure the client's datastore:
var remoteStore=new Ext.data.ArrayStore({
fields: ['Name', 'Code'],
proxy:new Ext.data.HttpProxy({url:'Combo.ashx'})
}); Finally, you can create a combobox that uses the remote data source: new Ext.form.ComboBox({
id: 'comboremote',
allQuery: 'all',
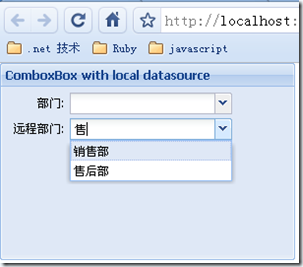
fieldLabel: 'Remote Department',
triggerAction: 'all',
mode: 'remote',
queryParam:'search',
displayField:'Name',
store:remoteStore,
minChars:1})
MinChars represents the minimum number of words that the user must enter before automatic completion, queryParam is the name of the parameter passed to the server, and allQuery is the parameter value when all data is required to be returned. The effect is as follows:

In remote mode, combobox also supports server-side paging. At this time, combobox will pass the start and limit parameters to the server, indicating the data range to be displayed. The server The end code can do the corresponding processing and return the data.