Question:
On the page, users will have many operations. For each operation, we need to display the results of the operation. Here we have a question, how should we display different results? During the display process, we also need to consider that as page functions continue to be added and modified, and the result display also continues to increase, we must use the best method to deal with these changes to solve the problem.
Solution:
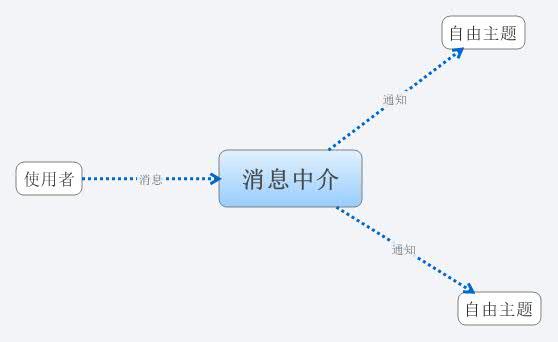
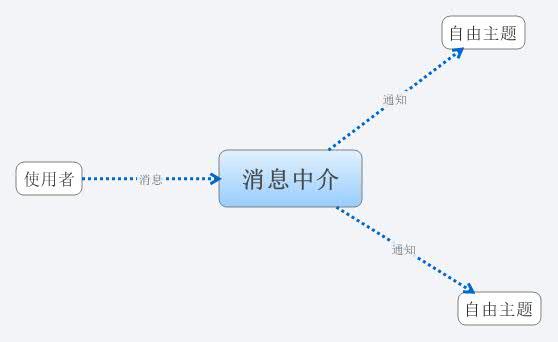
I encountered such a problem during network disk development. After some thinking, I decided to solve this problem in the following way. Let’s look at the picture first:

From the picture we can know that an intermediary will be used to receive the user's information and then send it to the corresponding display theme. In this way, we can solve the problem of constant changes in the display method. How to display is to display There is a problem with the theme code.
This method is what we usually call the intermediary model. If you want to know more about the intermediary model, you can go to Google or Baidu to search for the intermediary model.
Code:
Okay, now I have written some code. If you have a better solution, you can leave me a comment.
/*
* Intermediary
** /
var Mediator = function(){
var self = this;
var _messageObj = {};
this.Register = function(key,obj){
//Register Mediator
_messageObj[key] = obj;
},
this.Send = function(key,message){
//Send information to the customer based on the customer Key
if(_messageObj[key]) {
_messageObj[key].Receive(message);
}
}
}
/*
* Customer parent class
**/
var MessageBase = function(key,mediator){
mediator.Register(key,this); //Register mediator
}
/*
* Free theme 1
** /
var MessageObj1 = function(key,mediator){
MessageBase.call(this,key,mediator); //Inherit the parent class
this.Receive = function(message){
// Receive intermediary message
alert("Object1 " message);
}
}
/*
* Free theme 2
**/
var MessageObj2 = function (key,mediator){
MessageBase.call(this,key,mediator); //Inherit from parent class
this.Receive = function(message){
//Receive mediation message
alert( "Object2 " message);
}
}
var med; //Intermediary
var init = function(){
//Customer code
med = new Mediator();
new MessageObj1("m1",med);
new MessageObj2("m2",med);
};
window.onload = function(){
init();
}
Usage:
test1 < a href="javascript://" onclick="med.Send('m2','GoodBoy');">test2
Download:
http:// /xiazai.jb51.net/200912/yuanma/js_zhongjie.rar