As shown below:


However, the styles of these pop-up windows are very monotonous and cannot be set, and the window title also displays different title content according to different browsers, which is very ugly! For modern people with high aesthetic standards, this is a big discount!
jQuery is so popular and popular now, but there still doesn’t seem to be a plug-in similar to MessageBox available on the Internet (or maybe I just haven’t found it). There are a lot of similar modal window plug-ins, but these are not me. want. There is no ready-made one, so I had to spend some time to migrate the MessageBox I wrote based on my personal JS framework before, which is the JMessageBox of this article.
It is very simple to use with CSS and JS. CSS is used to customize the style of the window (for specific examples, please refer to the CSS style file in the source code package at the end of the article), and JS is responsible for calling, as in the following example:
Example 1: Simple call
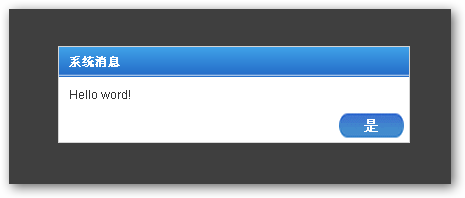
jQuery.jMessageBox.show('Hello word!');
The code is very simple, right? Did you find the feeling in MessageBox? But with this method you cannot control the content of the title (in fact, you can change the title by changing the configuration parameters) and the action of the "Yes" button. Clicking it just closes the window.
Rendering:

Example 2: Normal call
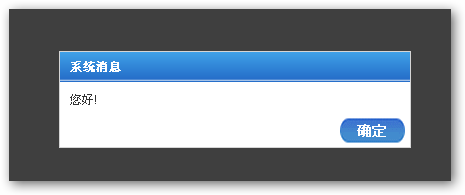
jQuery.jMessageBox.show('System Message', 'Hello!');
The code is also very simple, isn't it? Although you can change the content of the title, you still cannot control the action of the "Yes" button with this method. Clicking it just closes the window.
Rendering:

Example 3: Complex call
jQuery.jMessageBox.show({
width : 350,
title : 'System Message',
message : 'Do you want to continue to the next step?',
yesButton : {
click : function(){
jQuery.jMessageBox.hide();
}
},
cancelButton : {
click : function(){
jQuery.jMessageBox.hide();
}
},
bottom : {
text : 'Note: If you want to continue, please click "Yes"!',
click : function(){
alert('Are you clicking on me?');
}
}
});
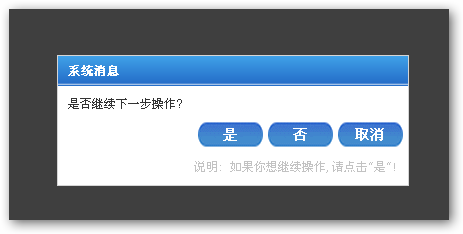
In this example, we define: the width of the window; the title; the content; the action of the yes button; the action of the no button; the action of the cancel button; and the text description and action at the bottom.
Rendering:

JMessageBox parameter definition
1. Global configuration parameters: jQuery.jMessageBox.settings
Note: Global configuration parameters are only called for the first time Used before show method or when calling simple show method!
width: Set the default width of the window. The default value is 350.
title: Set the default title of the window. The default value is empty.
bottomText: Set the text description at the bottom of the window. The default value is empty.
yesButtonText: The text of the yes button, the default value is empty.
noButtonText: The text of the no button, the default value is empty.
cancelButtonText: The text of the cancel button. The default value is empty.
2. Window configuration parameters.
Window configuration parameters can be passed in every time the show method is called (such as example 3 above) to configure the displayed window style.
width: Set the width of the window. If not set, the width value in the global configuration parameters will be used.
height: Set the height of the window. If not set, it will be set to automatic (recommended).
top: Set the top margin distance when the window is displayed.
left: Set the left margin distance when the window is displayed.
Note: The top and left values must be set at the same time or not. If not set (recommended), the display will be fixed and centered by default!
title: Set the title of the window. If not set, the title value in the global configuration parameters will be taken. And if the value is set to null or an empty string, the title bar will be hidden!
message: Set the content to be displayed in the window. If not set, or set to null or an empty string, the content area is hidden.
yesButton: Set the text of the yes button in the window (text) and the event processed after clicking (click). If not set, the window will not display the yes button.
noButton: Set the text (text) of the no button in the window and the event (click) processed after clicking. If not set, the window will not display the no button.
cancelButton: Set the text (text) of the cancel button in the window and the event (click) processed after clicking. If not set, the window will not display the cancel button.
bottom: Set the description text (text) of the text bar at the bottom of the window and the event processed after clicking (click). If not set, the window will not display the bottom text bar.
Source code and sample download (the sample has two styles of window styles):
http://xiazai.jb51.net/200912/yuanma/jmessagebox.rar