 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Issues to consider when using javascript Array.sort() across browsers_javascript skills
Issues to consider when using javascript Array.sort() across browsers_javascript skills
Issues to consider when using javascript Array.sort() across browsers_javascript skills
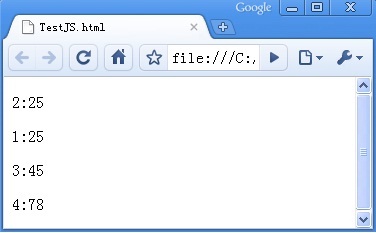
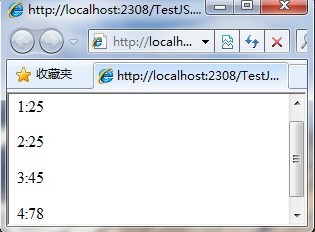
However, when doing cross-browser testing, a problem was discovered under the Chrome browser. The testers found (see Figure 1) that when sorting according to a certain column under Chrome, if the sorting values of the two rows are the same, Chrome does not follow the normal situation. Keep the order of the two columns unchanged, but reverse their order. After googling the problem, we found that the original ECMAscript specification did not stipulate a specific sort algorithm, so each browser had its own sort algorithm. However, some manufacturers implemented it based on unstable sorting algorithms, such as chrome Sorting algorithms prior to Mozilla/Firefox 3.0 are unstable, but IE is a stable sorting algorithm. This difference in algorithm implementation also leads to inconsistent chart display results in different browsers.


After thinking about it for a while, another member of the group and I gave our own solutions. His opinion was to achieve unified control by implementing a specific sort algorithm by ourselves. In view of the fact that there are many ready-made sorting algorithms on the Internet and the sorting algorithm is For programmers, this method is not complicated to implement. The only work is to implement the code. But I think there is actually a simpler way, because our data is parsed from xml based on XSLT, and XSLT knows the serial number of each row of data (of course, it is the same if it is read from a database or webservice by server-side code It is easy to get this value), so I think you can add an Index attribute to each column in XSLT, e.g. Index=1 in the first row, Index=2 in the second row... In this way, if two are found when sorting to compare sizes If the values are the same, compare their line numbers. In the end, you only need to add two lines of code to the comparison function to achieve this. The following is a screenshot of the implementation code and results:
{Index:2,val:25},
{Index:3,val:45},
{Index:4,val:78 }];
array.sort(function(a, b) {
if (a.val === b.val) {
//If the two values here are the same, then according to their row number ( index value during initialization) for comparison. 0; i < array.length; i ) {
document.write("
" array[i].Index ":" array[i].val "
");}
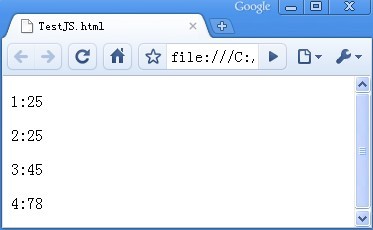
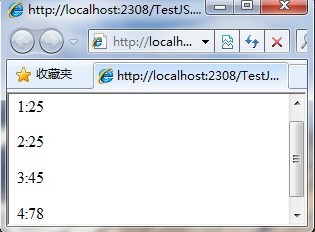
Screenshot of updated results:
Of course this is just one of the solutions. My purpose is just to minimize the amount of code we need to maintain, so as to minimize bugs. An idea, hope it helps you.
 Frustration is like a wall, this wall forces us to prove to ourselves how much we desire the treasure behind this wall
Frustration is like a wall, this wall forces us to prove to ourselves how much we desire the treasure behind this wall 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service





