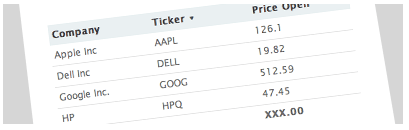
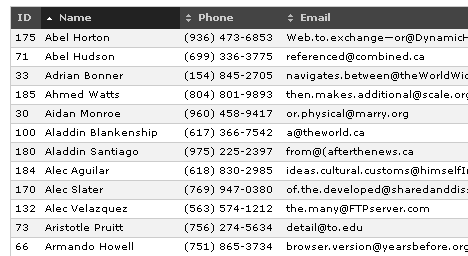
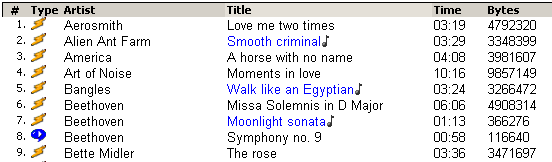
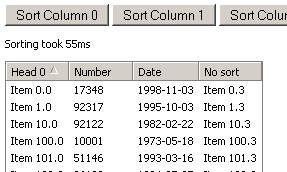
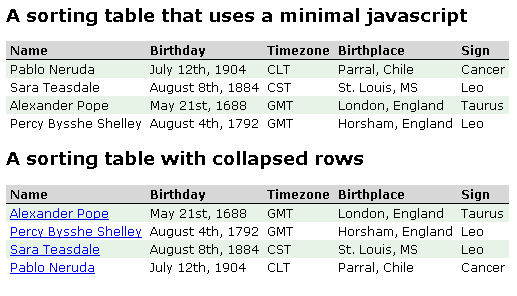
Collection of 33 Javascript table sorting controls_javascript skills
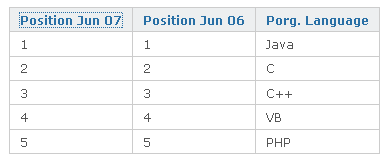
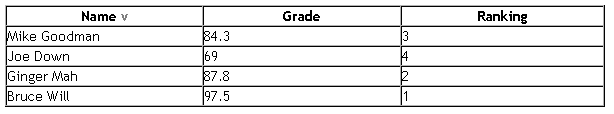
1. jQuery tablesorter

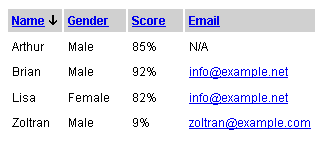
2. Table sorting with Prototype

http://tetlaw.id.au/view/blog/table-sorting-with-prototype/
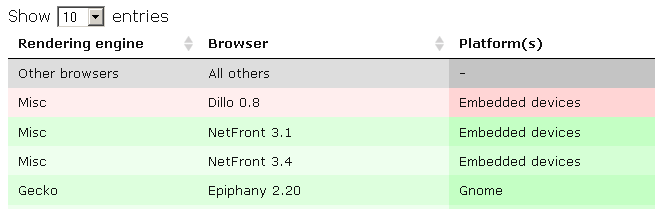
3. Sorttable

http://www.kryogenix.org/code/browser/sorttable/
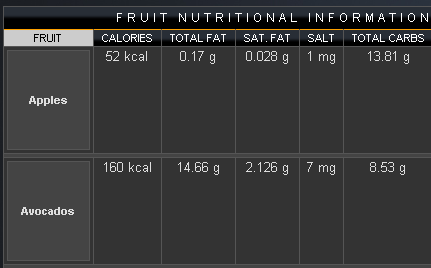
4. Table Sorting Javascript

http://yoast.com/articles/sortable-table/
5. Sorting Tables with Object Oriented JavaScript QuickSort

6. Standardista Table Sorting (A client-side JavaScript Table Sort module)

http://www.workingwith.me.uk/articles/scripting/standardista_table_sorting
7. Unobtrusive Client-Side Table Sorting, Filtering, and Paging Example

http://www.javascripttoolbox.com/lib/table/
8. Mingyi's JavaScript for sorting HTML tables

http://www.mingyi.org/other/ts_demo.html
9.Web design tutorials: How to Sort table rows using Ajax Javascript

http://4-tutorial.blogspot.com/2009/09/web-design-tutorials-how-to-sort-table.html
10. Javascript Table Sorter

http://www.leigeber.com/2008/11/javascript-table-sorter/
11. Sort ‘n Scroll Table JavaScript

http://4umi.com/web/javascript/tablescroll.php
12. WebFX Sortable Table

http://webfx.eae.net/dhtml/sortabletable/sortabletable.html
13. Sortable Tables in JavaScript

http://safalra.com/web-design/javascript/sortable-tables/
14. Unobtrusive Table Sort Script (revisited)

http://www.frequency-decoder.com/2006/09/16/unobtrusive-table-sort-script-revisited
15. SortedTable

http://friedcellcollective.net/js/SortedTable/
16. jQuery Tutorial: DOM Manipulation and sorting

http://www.evotech.net/blog/2008/11/jquery-tutorial-dom-manipulation-and-sorting/
17. JavaScript Toolbox – Sortable Table

http://www.mattkruse.com/javascript/sorttable/
18. BrainJar Table Sort

http://www.brainjar.com/dhtml/tablesort/
19. Sorting Columns in a Table

http://htmlcoder.visions.ru/JavaScript/?22
20. Mootable

http://joomlicious.com/mootable/
21. The Joy of an Optimized, Complete Javascript Table Sort

http://madhatted.com/assets/2008/1/11/minimal_sort_1.html
22. Sample Javascripts: Sort Table

http://www.webwinnerdesigns.com/js-sortable.html
23. TinyTable JavaScript Table Sorter

http://www.leigeber.com/2009/03/table-sorter/
24. Yet Another Javascript Table Sort script

http://www.tagarga.com/blok/post/2
25. Client-side Table Sorting Using Javascript

http://www.satya-weblog.com/2007/06/client-side-table-sorting-using.html
26. Ingrid, the jQuery Datagrid

http://www.reconstrukt.com/ingrid/
27. phatfusion Sortable Table

http://www.phatfusion.net/sortabletable/
28. DHTML Goodies: Unobtrusive sortable table

http://www.dhtmlgoodies.com/?showDownload=true&whichScript=sortable_table
29. Cut & Paste Sortable table

http://www.javascriptkit.com/script/script2/sorttable.shtml
30. Table Sorter

http://neil.fraser.name/software/tablesort/
31. DataTables 1.4

32. Pascarello.com: JavaScript Sortable Table

http://www.pascarello.com/sortTable/
33. Uize.Widget.TableSort Example

http://www.uize.com/examples/source-code/table-sort-complex.html

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




