 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Efficiency testing of global variables, internal variables and constant expressions in JavaScript_javascript skills
Efficiency testing of global variables, internal variables and constant expressions in JavaScript_javascript skills
Efficiency testing of global variables, internal variables and constant expressions in JavaScript_javascript skills

[Ctrl A Select all Note: If you need to introduce external Js, you need to refresh to execute
Note: Do it in IE For this test, you need to first change IE's "Maximum number of script steps":
[HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerStyles]
"MaxScriptStatements"=dword:ffffffff
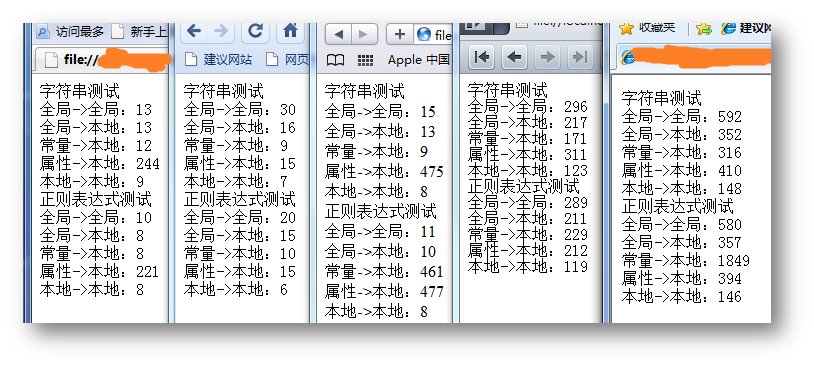
Looking at it this way, using local variables within a function is more efficient than using global Variable or constant expressions are much higher. The efficiency of attributes is terrible. In Firefox and Safari, it is many times slower than using global variables.
Using string constants directly is faster than using global variables, but creating regular expressions is much slower than using global variables. Looking at the numbers, we can also find that in Google Chrome, Opera and IE, there is not much difference between using attributes and using global variables (Opera’s performance may be caused by its garbage collection mechanism). From this phenomenon, these three The so-called global variables in a browser may simply be properties of the global object.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are constants in C language? Can you give an example?
Aug 28, 2023 pm 10:45 PM
What are constants in C language? Can you give an example?
Aug 28, 2023 pm 10:45 PM
A constant is also called a variable and once defined, its value does not change during the execution of the program. Therefore, we can declare a variable as a constant referencing a fixed value. It is also called text. Constants must be defined using the Const keyword. Syntax The syntax of constants used in C programming language is as follows - consttypeVariableName; (or) consttype*VariableName; Different types of constants The different types of constants used in C programming language are as follows: Integer constants - For example: 1,0,34, 4567 Floating point constants - Example: 0.0, 156.89, 23.456 Octal and Hexadecimal constants - Example: Hex: 0x2a, 0xaa.. Octal
 How to create a constant in Python?
Aug 29, 2023 pm 05:17 PM
How to create a constant in Python?
Aug 29, 2023 pm 05:17 PM
Constants and variables are used to store data values in programming. A variable usually refers to a value that can change over time. A constant is a type of variable whose value cannot be changed during program execution. There are only six built-in constants available in Python, they are False, True, None, NotImplemented, Ellipsis(...) and __debug__. Apart from these constants, Python does not have any built-in data types to store constant values. Example An example of a constant is demonstrated below - False=100 outputs SyntaxError:cannotassigntoFalseFalse is a built-in constant in Python that is used to store boolean values
 What is the difference between local variables and global variables of a C++ function?
Apr 19, 2024 pm 03:42 PM
What is the difference between local variables and global variables of a C++ function?
Apr 19, 2024 pm 03:42 PM
The difference between C++ local variables and global variables: Visibility: Local variables are limited to the defining function, while global variables are visible throughout the program. Memory allocation: local variables are allocated on the stack, while global variables are allocated in the global data area. Scope: Local variables are within a function, while global variables are throughout the program. Initialization: Local variables are initialized when a function is called, while global variables are initialized when the program starts. Recreation: Local variables are recreated on every function call, while global variables are created only when the program starts.
 In Java, is it possible to define a constant using only the final keyword?
Sep 20, 2023 pm 04:17 PM
In Java, is it possible to define a constant using only the final keyword?
Sep 20, 2023 pm 04:17 PM
A constant variable is a variable whose value is fixed and only one copy exists in the program. Once you declare a constant variable and assign a value to it, you cannot change its value again throughout the program. Unlike other languages, Java does not directly support constants. However, you can still create a constant by declaring a variable static and final. Static - Once you declare a static variable, they will be loaded into memory at compile time, i.e. only one copy will be available. Final - Once you declare a final variable, its value cannot be modified. Therefore, you can create a constant in Java by declaring the instance variable as static and final. Example Demonstration classData{&am
 Does Go language have static global variables?
Jul 11, 2023 pm 03:37 PM
Does Go language have static global variables?
Jul 11, 2023 pm 03:37 PM
The go language does not have static global variables. It uses a more flexible way to handle the need for global variables. Global variables are usually declared at the package level, that is, variables declared outside the function. These global variables are throughout the package. are visible and can be used in any function in the package.
 What does php request mean?
Jul 07, 2021 pm 01:49 PM
What does php request mean?
Jul 07, 2021 pm 01:49 PM
The Chinese meaning of request is "request". It is a global variable in PHP and is an array containing "$_POST", "$_GET" and "$_COOKIE". The "$_REQUEST" variable can obtain data and COOKIE information submitted by POST or GET.
 Implementing global variable safety in JavaScript
Jun 15, 2023 pm 10:33 PM
Implementing global variable safety in JavaScript
Jun 15, 2023 pm 10:33 PM
As JavaScript becomes more popular, more and more websites and applications rely on JavaScript. However, the use of global variables in JavaScript can have security issues. In this article, I will introduce how to implement global variable safety in JavaScript. The best way to avoid using global variables is to avoid using global variables. In JavaScript, all variables are global by default unless they are declared within a function. Therefore, local variables should be used whenever possible
 Data competition analysis of global variables and local variables of Golang functions
May 21, 2023 am 08:19 AM
Data competition analysis of global variables and local variables of Golang functions
May 21, 2023 am 08:19 AM
Golang is a strongly typed programming language with features such as efficiency, simplicity, and concurrency, so it is gradually favored by more and more developers. In the development of Golang, the global variables and local variables of functions often involve data competition issues. This article will analyze the data competition problem of global variables and local variables in Golang functions from the perspective of actual coding. 1. Data competition for global variables Golang global variables can be accessed in all functions, so if rigorous design and coding are not carried out





