 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Use Greasemonkey script to collect website member information locally_javascript skills
Use Greasemonkey script to collect website member information locally_javascript skills
Use Greasemonkey script to collect website member information locally_javascript skills
1. Introduction to script functions
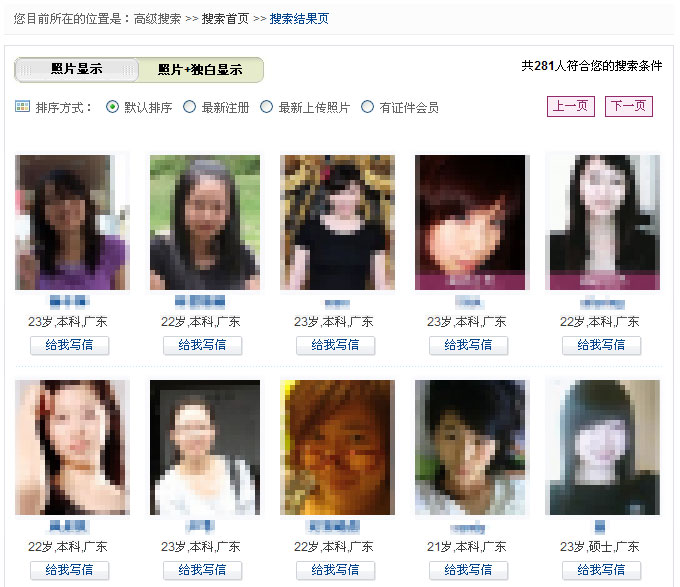
Under normal circumstances, if you like a member through photos on the member search results page (the so-called member with good eyesight), it is not easy to quickly record the member’s information. Right-click on the photo, and then write down the member's homepage address. If there are more promising members who want to save a page, you have to repeat the above operation. The default search results page displays as shown below:

After installing the Greasemonkey script I wrote, the search results page will change a little. The "Write to me" button will become a "Favorite" checkbox. The effect is as shown below. Pay attention to the changes in the red box logo and the previous picture. Comparison:

Now suppose you want to collect the information of the two beauties on the right side of the first row, you click the "Collect" checkbox (if you don't want to collect it, just click again to deselect it), so that in the text box at the footer page turning position The HTML of the member information you selected will be generated, and it will be selected by default. You can right-click to copy it, as shown below:

Finally, paste the copied HTML code into the specified position of a predefined style html page (for example, paste the copied LI tag code between the UL tags of the jiayuan.html file, and then new collections will be added to the back. , the last jiayuan.html file is the record file of your favorite members), the result is as follows:

The code for the jiayuan.html template file is as follows. Copy it and save it as a file with the html suffix using Notepad.
.org/1999/xhtml">
< title>Jiayuan Member Collection
< /body>

