 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript component journey (4): Testing JavaScript components_javascript skills
JavaScript component journey (4): Testing JavaScript components_javascript skills
JavaScript component journey (4): Testing JavaScript components_javascript skills

本期,我们要讨论的话题是 JavaScript 的测试,以检查组件的状态和工作方式是否符合预期,还会介绍一个可以方便编写测试用例的测试方法。这里说的测试当然是使用自动化的测试手段,这是软件质量保证(QA)的重要环节。就本系列文章介绍的 Smart Queue 来说,我们的测试目标包括:
- Task 对象的创建:第二期的代码提供了多种创建方式,需要测试对象创建后的状态。
- Queue 内的任务运行次序:我们提供了两种改变运行次序的方式:优先级和依赖配置,同样也要测试各种配置对次序的影响。
对于第一个目标,只需检查对象创建后的属性是否符合预期即可。我们已经多次提到“符合预期”,断言(Assert)正是为此而设计的。简单的说,断言就是确保所测试的表达式结果为“真”,否则,以某种方式通知测试人员,并帮助其定位断言失败的测试用例。
第二个目标稍稍有点复杂。由于我们在组件编码实现的时候,将排序后的队列(<font face="新宋体">_sorted</font>)隐藏在了闭包中,所以外部是无法访问的。有两种方法可以考虑:(1)重构代码,增加代码的可测试性,又有两种重构方法:(a)设置 debug 开关,打开时将 <font face="新宋体">_sorted</font> 暴露给外部;(b)增加独立文件,以构建的方式拼接代码最终生成一个测试版本。(2)测试行为的结果而不是过程,前一种方法实质上是深入到组件的运行时状态,而这个方法只是检查组件的运行结果。本期选用后一种种测试方式,第一种测试方式留给有兴趣的读者练习:)
需要说明的是,我个人不赞成第一种的方法a. 为什么呢?我先说一下这个任务队列的设计理念:
- 它只是一个队列,只负责“按需”调整任务的运行次序,不关注任务的个体细节。换句话说,它操作整体的任务,而不关心任务具体的行为和表现。
- 它是个安全的队列,使用者(第一期提到的“客户”)可以放心把任务添加进去,不用担心这个任务信息会被其他客户看到。需要说明的是,第二期实现代码中有
<font face="新宋体">SmartQueue.Queue = [[], [], []]</font>, 结果是外部可以访问到队列项。代码仅供介绍之用,你可以安全地删除<font face="新宋体">SmartQueue.Queue = </font>来达成安全控制。
回到刚才讨论的话题,设置 debug 开关后,任务信息就潜在的泄漏可能性。进一步地,继续改造代码也可以达成在使用 debug 开关时的安全性,做法是将开关的控制放在 SmartQueue 的构造函数中,这样要求 SmartQueue 实现 Singleton 模式(见上一篇文章);一旦创建对象后,不允许修改闭包内的 debug 标记。
在编写具体测试代码前,我们设计了一个测试方法,以简化测试代码(主要是用例)的编写。简单地说,就是将测试用例与测试本身的代码分离——前者以语义良好的方式编写,后者是一次性编写,用于处理前者设定的测试用例。用例编写者需要写格式形如这样的代码:
<span style="COLOR: #b000b0"><</SPAN><SPAN style="COLOR: #c00000">ul</SPAN><SPAN style="COLOR: #b000b0"> </SPAN><SPAN style="COLOR: #0000c0">id</SPAN><SPAN style="COLOR: #b000b0">=</SPAN><SPAN style="COLOR: #008000">"J_test_cases"</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><</SPAN><SPAN style="COLOR: #c00000">pre</SPAN><SPAN style="COLOR: #b000b0">></span>task = new sq.Task({fn: function() { log('unamed') }})<span style="COLOR: #b000b0"></</SPAN><SPAN style="COLOR: #c00000">pre</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><</SPAN><SPAN style="COLOR: #c00000">ul</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>typeof task.fn === 'function'<span style="COLOR: #b000b0"></</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>task.name === 't0'<span style="COLOR: #b000b0"></</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>task.level === 1<span style="COLOR: #b000b0"></</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>task.dependencies.length === 0<span style="COLOR: #b000b0"></</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>task.context == window<span style="COLOR: #b000b0"></</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"></</SPAN><SPAN style="COLOR: #c00000">ul</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"></</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><</SPAN><SPAN style="COLOR: #c00000">pre</SPAN><SPAN style="COLOR: #b000b0">></span>task = new sq.Task({fn: function() { log('unamed') }, name: 'hello'})<span style="COLOR: #b000b0"></</SPAN><SPAN style="COLOR: #c00000">pre</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><</SPAN><SPAN style="COLOR: #c00000">ul</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>task.name === 'hello'<span style="COLOR: #b000b0"></</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>task.level === 1<span style="COLOR: #b000b0"></</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"></</SPAN><SPAN style="COLOR: #c00000">ul</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"></</SPAN><SPAN style="COLOR: #c00000">li</SPAN><SPAN style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"></</SPAN><SPAN style="COLOR: #c00000">ul</SPAN><SPAN style="COLOR: #b000b0">></span>ul li pre (CSS 选择器路径,下同)中写要测试的代码,相当于前置操作;ul ul li 中对这个代码进行断言测试,可以编写多条断言。这里建议对基本数据类型使用 <font face="新宋体">===</font> 和 <font face="新宋体">!===</font> 运算符以加强对数据类型的预期判断。
接下来,我们编写两个 helper 方法用来输出和测试:
<span style="COLOR: #b000b0">function</span> log(str) {
node.value += str + <span style="COLOR: #008000">'</span><span style="COLOR: #606060">\n</span><span style="COLOR: #008000">'</span>;
}
<span style="COLOR: #b000b0">function</span> assert(expression) {
<span style="COLOR: #0000c0">var</span> flag;
eval(<span style="COLOR: #008000">'flag = '</span> + expression);
<span style="COLOR: #c00000">return</span> <span style="COLOR: #c00000">typeof</span>(flag) === <span style="COLOR: #008000">'boolean'</span> && flag;
}<font face="新宋体">log</font> 用来向文本框追加信息,<font face="新宋体">assert</font> 用来测试传入表达式的值。测试方法如下(这里使用了 jQuery):
<span style="COLOR: #0000c0">var</span><span style="COLOR: #606060"> sq = SmartQueue, task, total = </span><span style="COLOR: #008000">0</span><span style="COLOR: #606060">, passed = </span><span style="COLOR: #008000">0</span><span style="COLOR: #606060">, failed = </span><span style="COLOR: #008000">0</span><span style="COLOR: #606060">;</span>
<span style="COLOR: #606060">$</span>(<span style="COLOR: #008000">'#J_test_cases'</span><span style="COLOR: #606060">).children</span>(<span style="COLOR: #606060">).each</span>(<span style="COLOR: #b000b0">function</span>(index)<span style="COLOR: #606060"> </span>{
eval($(<span style="COLOR: #008000">'pre'</span>, <span style="COLOR: #0000c0">this</span>).text());
task.register();
$(<span style="COLOR: #008000">'li'</span>, <span style="COLOR: #0000c0">this</span>).each(<span style="COLOR: #b000b0">function</span>() {
<span style="COLOR: #0000c0">var</span> item = $(<span style="COLOR: #0000c0">this</span>);
<span style="COLOR: #0000c0">var</span> flag = assert(item.text());
<span style="COLOR: #c00000">if</span>(flag) passed ++; <span style="COLOR: #c00000">else</span> failed ++;
item.prepend((flag ? <span style="COLOR: #008000">'<font color="green">[PASS]</font>'</span> : <span style="COLOR: #008000">'<font color="red">[FAIL]</font>'</span>) + <span style="COLOR: #008000">' '</span>);
total++;
}).wrap(<span style="COLOR: #008000">'<pre class="brush:php;toolbar:false">');
}).end().before('Total: '
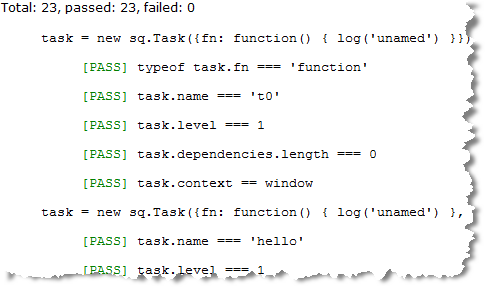
+ total + ', passed: '+ passed +', failed: ' + failed + ''); sq.fire();这个结构还可改进一下,比如输出测试说明而不是具体的代码,也可以增加后置操作,这里就不再演示了。你还可以查看完整的测试页面,含有 23 个测试用例和完整的测试实现。
~~~~~~~~~~~~~ Bagua Dividing Line ~~~~~~~~~~~~~
Okay, we’ve come to the end of this series of articles experiencing the joy of thinking and doing, but this is just the beginning. We have gone through the entire process of implementing a small practical component and experienced the excitement of the JavaScript world. Let us move on~

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 What do you think of furmark? - How is furmark considered qualified?
Mar 19, 2024 am 09:25 AM
What do you think of furmark? - How is furmark considered qualified?
Mar 19, 2024 am 09:25 AM
What do you think of furmark? 1. Set the "Run Mode" and "Display Mode" in the main interface, and also adjust the "Test Mode" and click the "Start" button. 2. After waiting for a while, you will see the test results, including various parameters of the graphics card. How is furmark qualified? 1. Use a furmark baking machine and check the results for about half an hour. It basically hovers around 85 degrees, with a peak value of 87 degrees and room temperature of 19 degrees. Large chassis, 5 chassis fan ports, two on the front, two on the top, and one on the rear, but only one fan is installed. All accessories are not overclocked. 2. Under normal circumstances, the normal temperature of the graphics card should be between "30-85℃". 3. Even in summer when the ambient temperature is too high, the normal temperature is "50-85℃
 Join a new Xianxia adventure! 'Zhu Xian 2' 'Wuwei Test' pre-download is now available
Apr 22, 2024 pm 12:50 PM
Join a new Xianxia adventure! 'Zhu Xian 2' 'Wuwei Test' pre-download is now available
Apr 22, 2024 pm 12:50 PM
The "Inaction Test" of the new fantasy fairy MMORPG "Zhu Xian 2" will be launched on April 23. What kind of new fairy adventure story will happen in Zhu Xian Continent thousands of years after the original work? The Six Realm Immortal World, a full-time immortal academy, a free immortal life, and all kinds of fun in the immortal world are waiting for the immortal friends to explore in person! The "Wuwei Test" pre-download is now open. Fairy friends can go to the official website to download. You cannot log in to the game server before the server is launched. The activation code can be used after the pre-download and installation is completed. "Zhu Xian 2" "Inaction Test" opening hours: April 23 10:00 - May 6 23:59 The new fairy adventure chapter of the orthodox sequel to Zhu Xian "Zhu Xian 2" is based on the "Zhu Xian" novel as a blueprint. Based on the world view of the original work, the game background is set
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
Win10 old version components need to be turned on by users themselves in the settings, because many components are usually closed by default. First we need to enter the settings. The operation is very simple. Just follow the steps below. Where are the win10 old version components? Open 1. Click Start, then click "Win System" 2. Click to enter the Control Panel 3. Then click the program below 4. Click "Enable or turn off Win functions" 5. Here you can choose what you want to open
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 The new king of domestic FPS! 'Operation Delta' Battlefield Exceeds Expectations
Mar 07, 2024 am 09:37 AM
The new king of domestic FPS! 'Operation Delta' Battlefield Exceeds Expectations
Mar 07, 2024 am 09:37 AM
"Operation Delta" will launch a large-scale PC test called "Codename: ZERO" today (March 7). Last weekend, this game held an offline flash mob experience event in Shanghai, and 17173 was also fortunate to be invited to participate. This test is only more than four months away from the last time, which makes us curious, what new highlights and surprises will "Operation Delta" bring in such a short period of time? More than four months ago, I experienced "Operation Delta" in an offline tasting session and the first beta version. At that time, the game only opened the "Dangerous Action" mode. However, Operation Delta was already impressive for its time. In the context of major manufacturers flocking to the mobile game market, such an FPS that is comparable to international standards
 What are the differences between function testing and coverage in different languages?
Apr 27, 2024 am 11:30 AM
What are the differences between function testing and coverage in different languages?
Apr 27, 2024 am 11:30 AM
Functional testing verifies function functionality through black-box and white-box testing, while code coverage measures the portion of code covered by test cases. Different languages (such as Python and Java) have different testing frameworks, coverage tools and features. Practical cases show how to use Python's Unittest and Coverage and Java's JUnit and JaCoCo for function testing and coverage evaluation.



