 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript dynamically adds table rows using templates and tags_javascript skills
JavaScript dynamically adds table rows using templates and tags_javascript skills
JavaScript dynamically adds table rows using templates and tags_javascript skills
For complex operation situations, such as: after adding a row, it will be a bit difficult to perform related operations on this row; I prefer the method of using templates and tags to fill in data in the presentation layer, so I made a small component by myself. , share it with everyone.
Screenshot of component running:


Design idea:
Add a hidden row to the thead of the Table. When you want to add a row, copy the hidden row once. Then fill the instance data into the corresponding position in this row. After the filling is completed, add this row to the table, and the entire operation is completed.
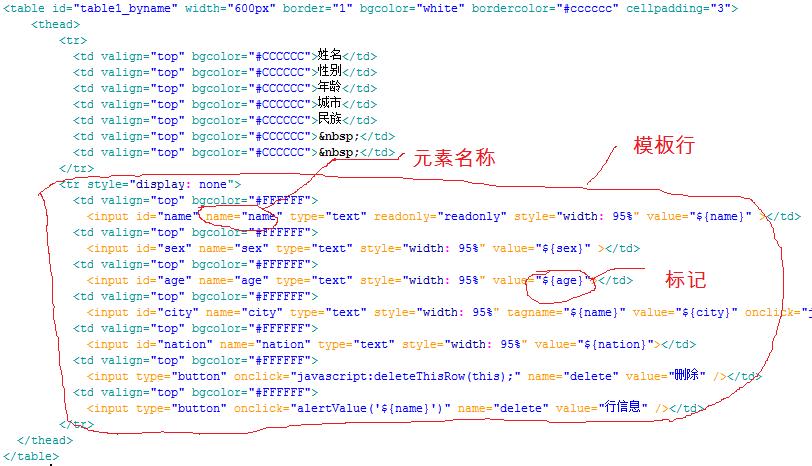
Template: The hidden row is equivalent to the template. Copy the template when needed.
tag: After copying the template row, how to fill in the data?
The method used by many components on the Internet is to pass in two arrays, one is a list of element names, and the other is a list of corresponding values, and then perform a search on the copied rows and find that the names of the elements are in For elements in the list of names, let value=the corresponding value. This can meet general needs, because text boxes are generally placed in Tables, and the task is completed by placing the value in them. For complex situations that require data to be filled in other locations, this method is insufficient.
My approach is to regard the copied template line as a String, search for tags in this String, and then fill the data into the corresponding tags. In this case, no matter where you want to fill in data, just put A mark is enough, which is much more flexible than the above method.
Code implementation (key points explained)
The flag I defined is ${attribute}, and the data passed is an entity. When ${city} is found in String, it means that entity.city Replace ${city} with the content. When entity.city is NULL, replace ${city} with (the space in the web page).
Dynamic add row method
function addInstanceRow (tableId,names,values,functionName){
var tableObj=getTargetControl(tableId);
var tbodyOnlineEdit=getTableTbody(tableObj);
var theadOnlineEdit=tableObj.getElementsByTagName("THEAD")[0];
var elm=theadOnlineEdit.rows[theadOnlineEdit.rows.length-1].cloneNode(true);
elm.style.display="";
if(typeof(names)!="undefined" ){
if(typeof(functionName)=="undefined") functionName="setObjValueByName";
if(typeof(values)!="undefined"&&values!=null){
var entity=ArrayToObj (names,values);
setInputValue(elm,entity,functionName);
}
else
setInputValue(elm,names,functionName);
}
tbodyOnlineEdit.appendChild(elm );
}
var entity=ArrayToObj(names,values);
setInputValue(elm,entity,functionName);
}
else
setInputValue(elm,names,functionName);
1. Get Tbody. There is a difference between IE and Firefox. IE adds tbody to the table by default, but Firefox does not, so you need to make corresponding judgments
The code is as follows:
//Get the tbody control in the table, pay attention to compatibility with firefox
function getTableTbody(tableObj){
2. When filling, two situations are realized, one is Use the name of the element, the other is to fill in the
Code
Copy the code
The code is as follows:
// Dynamically add table rows
// functionname is "setObjValueByName" based on the element name,
//requires names to be element names and value to be the corresponding value
//
//functionname is "" to fill in the mark
//requires names to be an object and value to be null
function addInstanceRow(tableId,names,values,functionName)
3, When filling in the mark, use regular expressions to search for the mark. After finding the mark, go to the entity to get the value of the corresponding attribute. After taking out the value of the attribute, replace the spaces in the string with , otherwise there will be problems when displaying. When the attribute value is empty, replace the mark symbol with , the code is in the following function.
Code
//Add value according to flag setting
function setObjValueByFlag(obj,entity){
var objTemp=obj.parentNode;
var arrMatches=objTemp.innerHTML.match(/${w }/g);
if(typeof(arrMatches) ==="undefined"||arrMatches==null||typeof(arrMatches.length)=="undefined"||arrMatches.length==null)
return;
var tempValue="";
var propertyValue="";
for(var i=0;i
propertyValue=getEntityPropertyValue(entity,tempValue);
if(propertyValue!=null){
if(typeof(propertyValue)=="string"){
if(propertyValue!="")
propertyValue=propertyValue.replace(/s/g," ");
else
propertyValue=" ";
}
objTemp.innerHTML=objTemp.innerHTML.replace(arrMatches[i] ,propertyValue);
}
else{
objTemp.innerHTML=objTemp.innerHTML.replace(arrMatches[i]," ");
}
}
}
4. Regarding the method of filling the logo, the initial idea is to directly use the content under tr in the template line as text to replace the logo. However, there is no content when displayed, so we can only fill in the td one by one. I replaced the logo with the content and found that it was displayed correctly. This place confused me a bit. It is obvious that the former method is more efficient, but it is inexplicably not shown, so we can only settle for the next best thing.
Function call description
Code
// See the above description, this is the most basic external function for adding rows
function addInstanceRow(tableId,names,values,functionName)
//Add entity list Add a table, if there are several entities, add a few rows
//tableId ID value of the Table to dynamically add rows
//entityList object array Array type,
function addRowByEntityList(tableId,entityList)
//Add an entity to a row
function addRowByEntity( tableId,entity)
//Delete the row where the trigger event control is located
function deleteThisRow(targetControl)
//Delete all rows under the table
function deleteAllRow(tableId)
Tested in IE6, 7, firefox2, 3 with no problem. If you have any questions, leave a message or email badwps@163.com, thank you
Package and download

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).





