
After searching on Baidu and Google, everyone said that encoding problems can be solved through JAVA background processing. I would like to ask, can this solve the encoding problem of the JS file itself?
The reason why the encoding issue of the JS file itself is raised is because the encoding of the JS file is different, resulting in Chinese characters being displayed as garbled characters.
Usually, when you create a JS file (containing Chinese) in Eclipse, the Chinese you see in the Eclipse editor is normal, but when displayed on the web page, it is garbled, and all my pages use UTF-8. Encoding, for this reason, I thought that this may be caused by the encoding problem of the JS file itself.

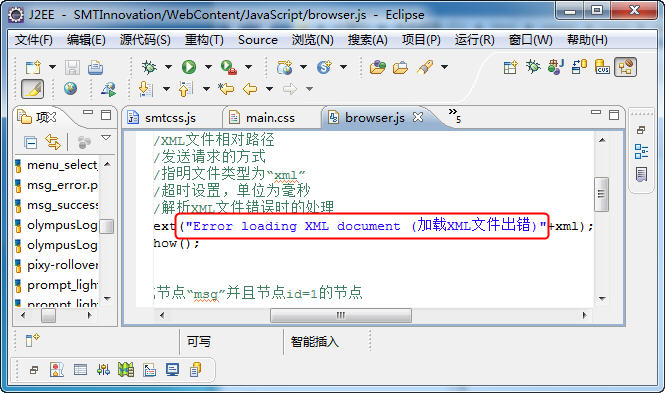
In Eclipse, the Chinese in the JS file displays normally

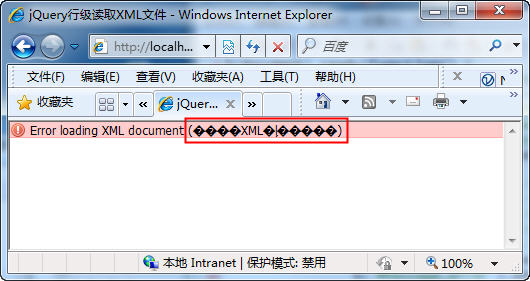
On the web page, Chinese characters are displayed as garbled characters
I thought that this might be caused by the encoding problem of the JS file itself, which is actually correct. A small tool is used here, called NotePad2, which translates to the first generation of Notepad. This small tool is easy to use, green and requires no installation. It can completely replace the Notepad software that comes with the Windows system. Its download address is: http://download.csdn.net/source/1732849
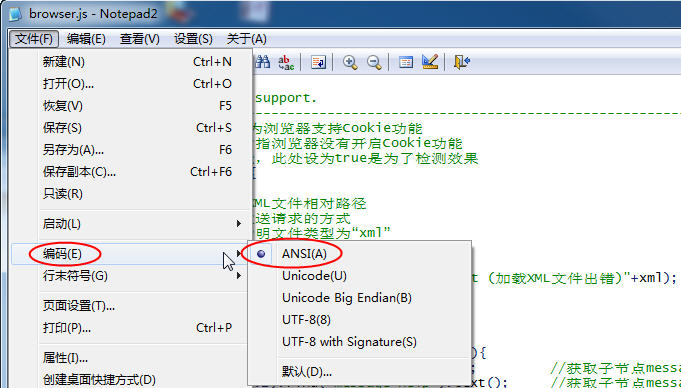
Open the JS file with NotePad2, check the encoding of the JS file, and find that the encoding of the JS file is ANSI. The ANSI encoding uses 2 bytes in the range of 0x80~0xFF to represent one character. For example, the Chinese character "中" is stored using the two bytes [0xD6, 0xD0] in the Chinese operating system. However, different countries and regions have formulated different ANSI standards, making different ANSI codes incompatible with each other. As we all know, in China, the encoding of the browser is either GBK or GB2312 encoding, or UTF8 encoding. When the Chinese encoded in ANSI is sent to the web page, it will naturally appear as garbled characters, so this is the root of the problem.

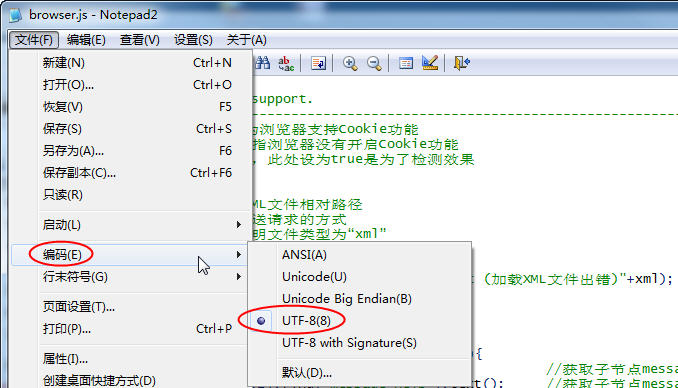
Use NotePad2 software to convert the encoding of JS files into UTF-8 encoding, because UTF-8 encoding is a universal encoding for computers and can support languages and texts in almost all countries or regions, and the browser itself supports UTF-8 encoding .

OK, let’s take a look at the effect on the browser. Obviously, the Chinese display is normal and the garbled code problem is solved. It is not like "using the encodeURIComponent or encodeURI method in JS" as said on the Internet. It is complicated and difficult to understand, and requires complicated programming. It is really not advisable.

After my testing, whether I use a new text document and change the extension to .js, or a JS file created with other software or tools, I use NotePad2 software to open it and check the encoding. I find that the encoding of the JS file is ANSI. So I guess, is the default encoding of JS files is ANSI encoding? Of course, I have not verified this, and there is no relevant information on the Internet that can prove that the default encoding of JS files is ANSI encoding. It is just a personal guess.
But, at least, if the Chinese in the JS file is displayed as garbled characters on the web page, you might as well try the method in this article, which may solve the headache.




