extjs study notes (1) Some basic knowledge_extjs
I have frequently used jquery in my projects. This time I mainly learned to use extjs, but the existing tutorials are basically for 2.0, and the language used in the background is rarely C# under the .net platform. So I plan to use C# in the background for version 3.0 and record my learning process. I hope to discuss it with like-minded friends and make progress together.
The official website of extjs is http://www.extjs.com. The highest version currently is 3.0.2, but only version 3.0.0 has no download restrictions. You can click here to download version 3.0. The downloaded compressed package contains the compressed extjs library, libraries used for debugging, readable source code, documents and examples. Before you start, you might as well take a look at the examples in the examples folder to have a perceptual understanding of extjs. If you feel that the effects in the examples make you excited, then start the learning journey of extjs together.
First clarify the files we need to reference, including adpter/ext/ext-base-debug.js, ext-all-debug.js and the entire resource folder. Of course, in most cases, we also need ext-lang -zh_CN.js performs Chinese localization. The file is in the src/locale directory. Because it is the learning stage, we use the debug version. In actual projects, the compressed version should be used when publishing to reduce the file size. Next, we will adhere to the consistent tradition in the programming world and start our first Hello world program.
Create a new text file, change the file name to Hello.htm, open it with a text editor, and write the following code:
Hello.htm
< /head>
daben.js is as follows:
/* *//*
*Author: Daben
*Date: 2009-10-10
*Version: 1.0
*/
Ext.onReady(function(){
Ext.MessageBox.alert("Message","Hello world");
});
Use ie or ff to open Hello.htm, you can see a pop-up dialog box, which is the same as the js alert dialog box, but much more beautiful.
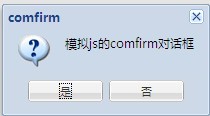
Let’s take a look at the code. In the HTML page, we first reference the relevant library files of extjs. Pay attention to the order of reference. Next, we reference our own js files. Let's take a brief look. Ext.onReady is triggered after the document is loaded. It has a parameter that is a function type, and the function is called when the event is triggered. Here we use an anonymous function. Of course, we can also define the function externally and pass the function name as a parameter. Ext.MessageBox.alert is a dialog box function that pops up a message. The first parameter is the title, and the second parameter is the content of the dialog box. There are also methods under the Ext.Message class to simulate the js prompt dialog box and the comfirm dialog box. Let's modify daben.js to see the effect of the confirm method:
Ext.onReady(function(){
//Ext.MessageBox.alert("Message","Hello world");
Ext.MessageBox.confirm("comfirm","Simulate js comfirm dialog box", function(btn){
alert("Clicked the "btn "button");
});
});

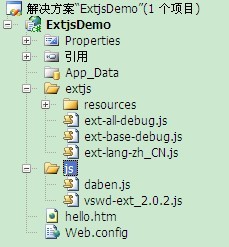
Just looking at the dialog box is not very interesting. In an actual web program, you need to submit data to the server and update the content on the page based on the server's response. Let's take a look at how extjs implements it. . In the example below, we will place an edit box and a button on the page. When the button is clicked, the server will convert the content entered in the edit box into uppercase and display it in a div on the page. Open vs2008, create a new web application ExtjsDemo, and delete the automatically added default.aspx file. Add our hello.htm and daben.js files and the extjs library we want to use. After the addition is completed, as shown in the figure:

You can see that a vvswd- is added under the js directory. The file of ext_2.0.2.js can be downloaded from here. This file can implement vs2008’s smart prompt for the extjs library, which is convenient for programming (but I didn’t find one for version 3.0. If If any friend finds it, please send me a copy.) Let’s first look at Ext.Ajax.request, a function in extjs that implements communication with the server. This function accepts a json object as a parameter. This object has several commonly used attributes:
url: string type, indicating the request Address
params: parameters passed to the server segment when requesting, which can be objects, strings
method: request method, string type, "GET" or "POST", note that it must be capitalized
Success: Function type, the function that will be executed after the request is successful. The function has one parameter, which is an XMLHttpRequest object containing the server-side response data
Failure: Function type, the function that will be executed after the request fails. The function has one The parameter is an XMLHttpRequest object containing server-side response data
callback: function type, which will be executed regardless of the result of the request
Okay, let’s take a look at how extjs interacts with the server. First make the following changes to our hello.htm page:
Then we change our daben.js file. The code after the change is as follows:
///
/** //*
*Author: Daben
*Date: 2009-10-10
*Version: 1.0
*/
Ext.onReady(function() {
//Ext.MessageBox.alert("Message","Hello world");
/**//*Ext.MessageBox.confirm("comfirm","Simulate js comfirm dialog box", function(btn){
alert("Clicked the "btn "button");
});* /
Ext.get("btn").on("click", function() {
var data = Ext.fly("txt").getValue();
if (data == "") {
Ext.Msg.alert("Warning", "Please enter a string");
}
else {
Ext.Ajax.request({
url: " hello.aspx",
params: { data: data },
method: "POST",
success: function(response) {
Ext.fly("div").update(response .responseText);
},
failure: function(response) {
Ext.Msg.alert("Error", "The request failed, the error code is: " response.status);
}
});
}
});
});
Let’s briefly analyze this file: The first line is to use the smart prompt of vs. Pay attention to writing the path correctly, and it must be added to the first line. Ext.onReady has already been introduced. Ext.fly is the abbreviation of Ext.Element.fly. This method can obtain the Element object based on the id. The Element class is a very important class in Ext. It encapsulates the Dom and adds some Operates for ease of use and is compatible with major browsers. getValue is a method of the Element class to obtain the value of the element. What is frustrating is that there is no corresponding setValue method, so the update method is used later to update the value of the element. It is a good programming habit to verify the client before passing the value to the server. Here we simply verify that the string is not empty, and then use the Ext.Ajax.request method mentioned earlier. Use this method Data is sent to the page hello.aspx in post mode. Here we send it in the form of a json object, or it can also be written in string form. For a successful response, the text of the response is displayed in the div. For a failed response, a pop-up A dialog box and error code are given.
The next step is to perform server-side programming. The server can accept the data passed by the client and respond in two ways: using aspx pages and web services. Let's first introduce how to use aspx pages for processing. Add a page Hello.aspx to the project, and add the page processing instructions in the first line of the page to <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Hello.aspx.cs" Inherits="ExtjsDemo .hello" %>Delete all. Press F7 to switch to the code page and start writing background code. We first obtain the data passed from the front desk through Request.Params["data"]. Similarly, before processing the data, we first verify the validity of the data. Here we simply determine whether it is empty or an empty string, and then We will send the processed results to the client using the Response.Write method. The background code is as follows:
using System;
/**//*
*Author: Daben
*Date: 2009-10-10
*Version: 1.0
*/
namespace ExtjsDemo
{
public partial class Hello : System.Web.UI.Page
{
Page loading #region Page loading
/ **////
/// Page loading
///
///
///
protected void Page_Load(object sender, EventArgs e)
{
string data = Request.Params["data"] ;
if(!string.IsNullOrEmpty(data))
{
Response.Write(data.ToUpper());
}
}
#endregion
}
}
After running, enter the string in the edit box. You can see that it is displayed in uppercase in the div below. Through FF's Firebug, we can see the interaction of the data.
In addition to using aspx pages to accept and process the data passed by the client, we can also use web services. Add a web service to the project, the code is as follows:
using System;
using System.Web.Services;
/**////
/// Summary description of HelloService
///
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this web service to be called from scripts using ASP.NET AJAX, uncheck the following line annotation.
// [System.Web.Script.Services.ScriptService]
public class HelloService : System.Web.Services.WebService
{
Change the incoming string to uppercase #region will be passed Change the entered string to uppercase
/**/
namespace ExtjsDemo
{
/***////
/// Will be passed in Strings that need to be converted to uppercase
///
/// Strings that need to be converted to uppercase
// /
[WebMethod]
public string ToUpper(string data)
{
if(!string.IsNullOrEmpty(data))
return data.ToUpper();
throw new Exception("String cannot be empty!");
}
#endregion
}
}
Of course, by default, the web service delivers data in xml format, which we can see through Firebug. XML is very good and powerful, but sometimes we only need smaller JSON. So how do we make the web service deliver JSON format? We only need to set the Content-Type in the request header to application/json and encode the parameters using Ext.util.JSON.encode or use jsonData instead of params.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP study notes: data structures and algorithms
Oct 09, 2023 pm 11:54 PM
PHP study notes: data structures and algorithms
Oct 09, 2023 pm 11:54 PM
PHP study notes: Overview of data structures and algorithms: Data structures and algorithms are two very important concepts in computer science. They are the key to solving problems and optimizing code performance. In PHP programming, we often need to use various data structures to store and operate data, and we also need to use algorithms to implement various functions. This article will introduce some commonly used data structures and algorithms, and provide corresponding PHP code examples. 1. Linear structure array (Array) Array is one of the most commonly used data structures and can be used to store ordered data.
 A must-read for learning MySQL! Detailed explanation of the basic knowledge of SQL statements
Jun 15, 2023 pm 09:00 PM
A must-read for learning MySQL! Detailed explanation of the basic knowledge of SQL statements
Jun 15, 2023 pm 09:00 PM
MySQL is an open source relational database management system that is widely used in web application development and data storage. Learning MySQL's SQL language is very necessary for data managers and developers. SQL language is the core part of MySQL, so before learning MySQL, you need to have a full understanding of SQL language. This article aims to explain the basic knowledge of SQL statements to you in detail, so that you can understand SQL statements step by step. SQL is the abbreviation of Structured Query Language, which is used in relational data
 Some basic knowledge of Yii framework
Jun 21, 2023 pm 07:07 PM
Some basic knowledge of Yii framework
Jun 21, 2023 pm 07:07 PM
Yii is a popular object-oriented PHP framework. Its full name is "YesItIs", which means "Yes, it is like this". It is designed to be efficient, fast, secure and easy to use, so it is widely used in the development of large-scale web applications. In this article, we will introduce some basic knowledge of Yii framework to help novices better understand this framework. MVC architecture Yii framework adopts a design pattern based on MVC (Model-View-Controller), which
 What basic concepts do you need to understand to learn canvas?
Jan 17, 2024 am 10:37 AM
What basic concepts do you need to understand to learn canvas?
Jan 17, 2024 am 10:37 AM
What basic knowledge do you need to learn canvas? With the development of modern web technology, using the <canvas> tag in HTML5 for drawing has become a common way. Canvas is an HTML element used to draw graphics, animations and other images, which can be manipulated and controlled using JavaScript. If you want to learn canvas and master its basic knowledge, the following will introduce it to you in detail. HTML and CSS basics: before learning canvas
 How to use PHP and ExtJS to implement powerful web application functions
Jun 25, 2023 am 11:40 AM
How to use PHP and ExtJS to implement powerful web application functions
Jun 25, 2023 am 11:40 AM
With the continuous development and popularity of Web applications, more and more companies and individuals are beginning to use PHP and ExtJS to build powerful Web applications. As a popular server-side scripting language, PHP is cross-platform and easy to learn, while ExtJS is a popular front-end framework that can help developers quickly build interactive web application interfaces. This article will introduce how to use PHP and ExtJS to implement powerful web application functions. Establish PHP and MySQL database connections for use
 Learn from scratch: Master the basics of the Go language
Feb 01, 2024 am 08:45 AM
Learn from scratch: Master the basics of the Go language
Feb 01, 2024 am 08:45 AM
Starting from Scratch: Introduction to the Basics of Learning Go Language Go language, also known as Golang, is an open source programming language developed by Google. It was released in 2009 and quickly became a popular language, especially in fields such as web development, distributed systems, and cloud computing. The Go language is famous for its simplicity, efficiency, and strong concurrency. Basic syntax 1. Variables and constants In the Go language, variables and constants are typed. Variables can store data, while constants cannot be changed. The declaration format of variables is: v
 PHP study notes: forum and blog system development
Oct 09, 2023 am 10:57 AM
PHP study notes: forum and blog system development
Oct 09, 2023 am 10:57 AM
PHP study notes: Forum and blog system development In the field of Web development, forums and blog systems are very common applications. They provide a platform for users to communicate and share information. In this article, we will discuss how to use PHP to develop a simple forum and blog system, and attach specific code examples. Environment setup First, we need to set up a development environment suitable for PHP development. We can use AMP (Apache, MySQL and PHP) packages like XAMPP or WAM
 An in-depth exploration of the basics of Go language programming
Mar 05, 2024 am 08:15 AM
An in-depth exploration of the basics of Go language programming
Mar 05, 2024 am 08:15 AM
"In-depth Discussion on the Basics of Go Language Programming: Analysis of Specific Code Examples" As a fast and efficient programming language, Go language is increasingly favored by programmers and developers. In the process of learning and mastering the Go language, it is crucial to have a deep understanding of its basics. This article will conduct an in-depth discussion on variables, data types, process control, functions, etc., and combine it with specific code examples to help readers better understand and master the basic knowledge of the Go language. Variables and data types In Go language, the declaration and initialization of variables are very






