On JavaScript modular programming_javascript skills
The Importance of JavaScript Modular Programming
The prototype of JavaScript is java, which is also an object-oriented programming language and a weakly typed language, which has greater flexibility. In the past, when writing javascript code, we would directly write .js files one by one, and then use script tags to reference them in the html page. This will cause several problems:
1. There are a large number of global variables
js can define a global variable in every place. Writing that does not comply with the specifications will lead to the appearance of a large number of global variables, and ultimately the program will be difficult to maintain.
2. The js loading order must be in accordance with the dependency order of the code
The simplest one, for example, a.js depends on the b.js file. When introducing a script into html, b.js must be introduced before a.js, otherwise an error will be reported. If a project is divided into dozens of js files, if certain specifications are not followed, a large number of global variables will appear (and there may be duplicates); their dependencies will also be difficult to maintain
3. HTML loads too many js scripts at one time and the page appears suspended
Loading too many js scripts at once during initialization is likely to cause the page to appear suspended
Using RequireJS to implement js modular programming
- The goal of RequireJS is to encourage modularization of code, and it uses a script loading step that is different from traditional script tags. You can use it to speed up and optimize code, but its main purpose is to modularize the code. It is encouraged to use the module ID instead of the URL address when using scripts. ——[RequireJS official website]
I don’t want to elaborate too much on the use of RequireJS. For details, please search by yourself or learn on the official website. Here I record some of my experiences using RequireJS modular programming.
The application scenario is that you use a third-party open source library in your project. However, many non-GIS professional IT players may not understand some basic concepts. At this time, you may need to update the third-party library. The upper layer of packaging will make the interface easier to understand, and division of labor and collaboration can also be achieved. Everyone writes code according to the specifications of RequireJS. They only need to write their own modules and reserve good interfaces. The following is a small example of my encapsulation. The encapsulation is not very thorough. Currently, I am only in the stage of learning js modularization. I will write according to this specification no matter how big or small it is. I believe it will benefit a lot.
Here I use leaflet, a lightweight open source map library. The requirement is to write a graphics drawing class to realize the drawing of points, lines, and surfaces. The code is given directly:
define(['leaflet'], function(){
/**
* 绘制多段线
* @param options
* @returns {*}
* @private
*/
var _drawLine = function(latlngs, options){
return L.polyline(latlngs, options);
};
/**
* 绘制多边形
* @param options
* @private
*/
var _drawPolygon = function(latlngs, options){
var polygon;
if(latlngs.length < 3){
console.log("点数少于3,无法绘制多边形!");
} else {
var firstPt = latlngs[0];
var lastPt = latlngs[latlngs.length - 1];
if(firstPt.equals(lastPt)){
latlngs.pop();//移除与起点相同的终点
}
polygon = L.polygon(latlngs, options);
return polygon;
}
};
/**
* 绘制矩形
* @param bounds
* @param options
* @returns {*}
* @private
*/
var _drawRect = function(bounds, options){
return L.rectangle(bounds, options);
};
/**
* 绘制圆形
* @param center
* @param radius
* @param options
* @returns {*}
* @private
*/
var _drawCircle = function(center, radius, options){
return L.circle(center, radius);
};
/**
*封装,暴露公共方法
*/
return {
drawLine : _drawLine,
drawPolygon : _drawPolygon,
drawRect : _drawRect,
drawCircle : _drawCircle
}
})
Code when calling:
require(['drawHelper'], function(drawHelper){
function drawLine(){
var latlngs = new Array();
for(var i = 20; i < 30; i++){
for(var j = 100; j < 110; j++){
latlngs.push(new L.latLng(i, j));
}
}
var polylineOpt = {
color : 'blue',
weight : '2',
opacity : 0.8,
smoothFactor : 2.0
};
var polyline = drawHelper.drawLine(latlngs, polylineOpt);
polyline.addTo(mainmap);
};
function drawPolygon(){
var latlngs = new Array();
latlngs.push(L.latLng(31, 110), L.latLng(31, 111), L.latLng(32, 111), L.latLng(32, 110), L.latLng(32, 109));
var Opt = {
stroke : true,
color : 'blue',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'red',
fillOpacity : 0.6
};
var polygon = drawHelper.drawPolygon(latlngs, Opt);
polygon.addTo(mainmap);
}
function drawRect(){
var bounds = [[33, 110], [36, 113]];
var Opt = {
stroke : true,
color : 'blue',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'yellow',
fillOpacity : 0.6
};
drawHelper.drawRect(bounds, Opt).addTo(mainmap);
}
function drawCircle(){
var center = L.latLng(32, 116);
var Opt = {
stroke : true,
color : 'red',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'green',
fillOpacity : 0.6
};
drawHelper.drawCircle(center, 200000, Opt).addTo(mainmap);
}
drawLine();
drawPolygon();
drawRect();
drawCircle();
})
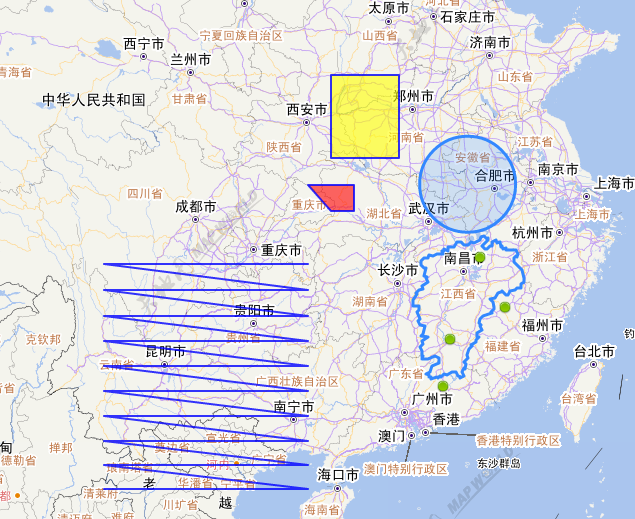
The effect is as follows. I haven't encapsulated it completely here, but it is enough. For basic map operations and layer control, you can write a mapcontrol for unified management

The above is a discussion about JavaScript modular programming. I hope it will be helpful to everyone's learning.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




