PHP实现任意字符集下正常显示网页的方法
通常情况下,我们的网页要指定一个编码字符集,如 GB2312、UTF-8、ISO-8859-1 等,这样我们就可以在网页上显示我们指定编码的文字了。但是我们很可能会遇到这种情况,那就是我们可能希望在 ISO-8859-1 编码的网页上显示汉字,或者在 GB2312 编码的网页上显示韩文等。当然一种解决办法就是我们不用 ISO-8859-1 或者 GB2312 编码,而统统都采用 UTF-8 编码,这样我们只要在这种编码下,就可以混合显示各国文字了,这是现在很多网站采用的方法。
而我这里所说的并非上面这种方法,因为上面这种方法必须要指定字符集为 UTF-8 才可以,一旦用户手工指定为其他字符集,或者可能因为某些原因,那个字符集设置没起作用,而浏览器又没有正确自动识别的话,我们看到的网页还是乱码,尤其是在某些用框架作的网页中,某个框架中的页面如果字符集设置没起作用,在 firefox 中显示乱码而且还没法改变(我是说在不装RightEncode插件的情况下)。
而我这里介绍的方法即使是把网页指定为 ISO-8859-1 字符集,也能够正确显示汉字、日文等。原理很简单,就是把除了 ISO-8859-1 编码中前128个字符以外的所有其他的编码都用 NCR(Numeric character reference) 来表示。比如“汉字”这两个字,如果我们写成“汉字”这种形式,那么它在任意字符集下都可以正确显示。根据这个原理,我写了下面这个程序,它可以把现有的网页转化为在任意字符集下都能显示的网页。你只需要指定源网页的字符集和源网页,点提交按钮,就可以得到目标网页了。你也可以只转化某些文字,只需要把文字填写到文本框中,并指定这些文字原来的字符集,点提交按钮,就会在页面上面显示编码后的文字了。另外我还编写了WordPress 的插件,现在我的 Blog 已经可以在任意字符集下都能正确显示了。
实现方法:
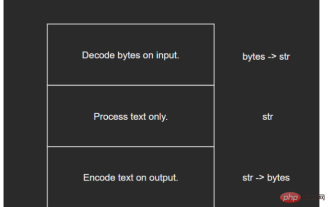
首先第一步是要把源字符集的字符串转化为UTF-16字符集,做这一步是因为UTF-16字符集中的每个字符都是两个字节,后面处理起来很容易,而如果在源字符集上直接做处理则很复杂。源字符集可以从原网页中的meta标签中获得,也可以单独指定,我的程序是让用户在表单中指定源字符集,因为我不能保证用户提交的文件就一定是HTML文件(其他文件也是可以的,比如这个WordPress的汉化包源文件是个po文件,它里面的内容也可以这样处理),而且即使是HTML文件,里面也不一定就有用于指定字符集的meta标签,所以通过表单单独指定字符集比较保险。你可能会觉得将一种字符集转化为另一种字符集很复杂,确实如此,如果自己来实现的话,确实非常麻烦,但是用PHP来做却很容易,因为它里面已经包含这样的函数了,你可以通过iconv函数很容易的来实现各种字符集之间的转化,如果你的机器上没有安装iconv扩展,你也可以使用mb_convert_encoding函数,如果Multibyte String扩展也没有安装,那就没办法了,因为你要自己实现那么多种编码的转化基本上是不可能的,除非你是顶级大牛!推荐使用iconv,因为这个效率高,支持的字符集也更多。
做完上面那一步之后,接下来是以每两个字节为单位对字符串进行处理。这两个字节直接转化为数字就是xxxx;中的xxxxx,如果这个数字小于128就直接使用这个字符(注意这里就变成单字节了),否则就使用xxxx;的形式。这里有一点要注意,就是当这个数字是65279(16进制的0x FEFF)时,请把它忽略掉,因为这个是Unicode编码中的传输控制字符,而我们现在的字符串已经只有iso-8859-1编码中的前128个字符了,所以我们不需要它了。
好了,基本思路就是这样,下面是实现的程序:
|
以下为引用的内容: function nochaoscode($encode, $str) { |
函数的参数中,$encode是源字符集,$str是需要进行转化的字符串。返回结果是转化以后字符串。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Edit your Unity project in Visual Studio Code and you are now ready to go
Aug 08, 2023 am 10:21 AM
Edit your Unity project in Visual Studio Code and you are now ready to go
Aug 08, 2023 am 10:21 AM
Microsoft has released a preview version of the Unity extension for Visual Studio Code. This new Unity extension will allow you to write and debug Unity games. This new Unity extension brings some popular features already available in Visual Studio and Visual Studio Tools for Unity, making C# in Visual Studio Code better for Unity development. Currently, the Unity extension for VSCode provides the following: A Unity debugger for debugging your Unity editor and Unity player. Unity-specific C# analyzer and refactoring. Uni
 php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出php提交表单通过后,弹出的对话框怎样在当前页弹出而不是在空白页弹出?想实现这样的效果:而不是空白页弹出:------解决方案--------------------如果你的验证用PHP在后端,那么就用Ajax;仅供参考:HTML code
 Python built-in type str source code analysis
May 09, 2023 pm 02:16 PM
Python built-in type str source code analysis
May 09, 2023 pm 02:16 PM
1The basic unit of Unicode computer storage is the byte, which is composed of 8 bits. Since English only consists of 26 letters plus a number of symbols, English characters can be stored directly in bytes. But other languages (such as Chinese, Japanese, Korean, etc.) have to use multiple bytes for encoding due to the large number of characters. With the spread of computer technology, non-Latin character encoding technology continues to develop, but there are still two major limitations: no multi-language support: the encoding scheme of one language cannot be used in another language and there is no unified standard: for example There are many encoding standards in Chinese such as GBK, GB2312, GB18030, etc. Since the encoding methods are not unified, developers need to convert back and forth between different encodings, and many errors will inevitably occur.
 What are the similarities and differences between __str__ and __repr__ in Python?
Apr 29, 2023 pm 07:58 PM
What are the similarities and differences between __str__ and __repr__ in Python?
Apr 29, 2023 pm 07:58 PM
What are the similarities and differences between __str__ and __repr__? We all know the representation of strings. Python's built-in function repr() can express objects in the form of strings to facilitate our identification. This is the "string representation". repr() obtains the string representation of an object through the special method __repr__. If __repr__ is not implemented, when we print an instance of a vector to the console, the resulting string may be. >>>classExample:pass>>>print(str(Example()))>>>
 不用数据库来实现用户的简单的下载,代码如下,但是却不能下载,请高手找下原因,文件路劲什么的没有关问题
Jun 13, 2016 am 10:15 AM
不用数据库来实现用户的简单的下载,代码如下,但是却不能下载,请高手找下原因,文件路劲什么的没有关问题
Jun 13, 2016 am 10:15 AM
不用数据库来实现用户的简单的下载,代码如下,但是却不能下载,请高手找下原因,文件路劲什么的没问题。
 图片消失怎么解决
Apr 07, 2024 pm 03:02 PM
图片消失怎么解决
Apr 07, 2024 pm 03:02 PM
图片消失如何解决先是图片文件上传$file=$_FILES['userfile']; if(is_uploaded_file($file['tmp_name'])){$query=mysql_query("INSERT INTO gdb_banner(image_src ) VALUES ('images/{$file['name'
 Revealing the secret of str in Go language
Mar 29, 2024 am 11:27 AM
Revealing the secret of str in Go language
Mar 29, 2024 am 11:27 AM
Go language is a fast, concise and efficient open source programming language, which is becoming more and more popular among programmers. String (string) is one of the data types frequently used in programs, and it also has a unique processing method in the Go language. This article will lead readers to uncover the mystery of strings (str) in Go language, and analyze its usage and characteristics through specific code examples. Definition and initialization of string In Go language, a string is a sequence of characters wrapped in double quotes "", for example: str





