Actually, there are only two types of geometric shapes, namely ellipse (which is circular) and polygon (which has a certain number of sides). A circle is a type of ellipse that has only one focus. Triangles, rectangles, and pentagons are all types of polygons that have varying numbers of sides. A square is a type of rectangle with all sides of the same length. This constitutes a perfect inheritance relationship.
In this example, Shape is the base class for Ellipse and Polygon (all classes inherit from it). The ellipse has an attribute foci, which indicates the number of foci the ellipse has. Circle inherits ellipse, so circle is a subclass of ellipse, and ellipse is the superclass of circle. Similarly, Triangle, Rectangle, and Pentagon are all subclasses of Polygon, and Polygon is their superclass. Finally, Square inherits from Rectangle.
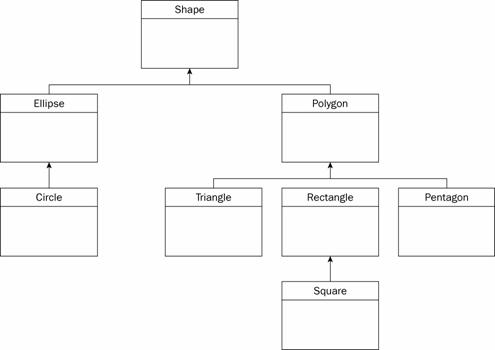
 This inheritance relationship is best explained using diagrams, which is where UML (Unified Modeling Language) comes in. One of the main uses of UML is to visually represent complex object relationships like inheritance. Figure 4-1 is a UML diagram explaining the relationship between Shape and its subclasses.
This inheritance relationship is best explained using diagrams, which is where UML (Unified Modeling Language) comes in. One of the main uses of UML is to visually represent complex object relationships like inheritance. Figure 4-1 is a UML diagram explaining the relationship between Shape and its subclasses.
In UML, each box represents a class, described by the class name. The line segments at the top of Triangle, Rectangle and Pentagon come together and point to Shape, indicating that these classes are inherited from Shape. Likewise, the arrow pointing from Square to Rectangle illustrates the inheritance relationship between them.
 If you are interested in learning UML, you can refer to the "UML User Guide (Second Edition)" written by three UML founders.
If you are interested in learning UML, you can refer to the "UML User Guide (Second Edition)" written by three UML founders.