What is JavaScript_Basics
JavaScript is an object- and event-driven client-side scripting language.
JavaScript was originally designed to check the correctness of HTML form input.
JavaScript originated from Netscape’s LiveScript language.
History of JavaScript
JavaScript originally originated from the LiveScript language. When the Internet became popular, more and more websites began to use HTML forms to interact with users. However, form interaction became This has eliminated a major bottleneck that restricts the development of the network (users always wait painfully for data to be transmitted to the server for detection and whether it is correct or not. Mere form detection results in multiple client-server interactions). So Netscape launched the LiveScript language, and finally Netscape and Sun named LiveScript JavaScript (JAVA was a very fashionable Internet term at the time). Then Microsoft started its ambitious browser plan and launched JScript, and then appeared on the Internet. There are several similar JavaScript languages, but there are no unified features and syntax (JavaScript development at that time was regarded as a nightmare, so many programmers were not optimistic about JavaScript). Finally, JavaScript was submitted to the European Computer Manufacturers Association (ECMA). As a neutral ECMA, it began the road to standardizing the scripting language and named it ECMAScript.
Composition of JavaScript
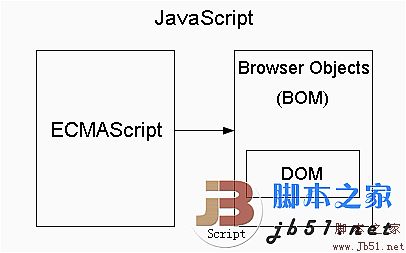
Complete JavaScript is composed of ECMAScript (syntax), Browser Objects (DOM, BOM) (features).

The picture above is a diagram of the composition of JavaScript, and the arrows represent the calling relationships
A few questions
Why should you learn JavaScript?
Because you have no choice, only JavaScript can control all commonly used browsers, and JavaScript is one of the most important programming languages in the world. To learn web technology, you must learn JavaScript.
JavaScript is a beautiful language, it’s good, so we have to learn it :)
Is JavaScript the same as Java?
Javascript has nothing to do with Java. They are two languages in themselves. They have similar names, mainly for business reasons.
javascript is a client-side scripting language
java is a server-side language. (It is a product of SUN.)
Is JavaScript difficult to learn?
It’s not difficult. Getting started with JavaScript is very simple. You only need to have studied primary school mathematics to learn JavaScript well, but you must first learn the HTML language well.
What can JavaScript do?
JavaScript can detect the correctness of the form, implement Ajax, read, write, and change the structure DOM of the HTML page, respond to events, detect the device used by the viewer, and produce cool and dazzling web page effects. DHTML etc.
What software is needed to learn JavaScript?
All you need is Windows Notepad and a browser (IE, Firefox, Opera), but I recommend you to use the powerful Notepad editor.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




