Based on Jquery friend selector V2.0_jquery
个人觉得好友选择器是一个比较复杂的组件,涉及到前端和后端的整合。在这里我主要是介绍端段如何实现,后端的数据,我用了几个简单的ASP页面来提供。 
1.代码风格
我的组件是作为一个Jquery 的插件来做的。把整个组件做为一个类来处理。这样也方便在一个页面上多个好友选择器共存而不相互影响。
所有需要写的参数都在最下面的giant.ui.friendsuggest.defaults 中给了默认值。在未传入参数时,会调用默认值。另外,在以下划线开头的方法,我约定为私有方法,理论上不允许外部调用它们。
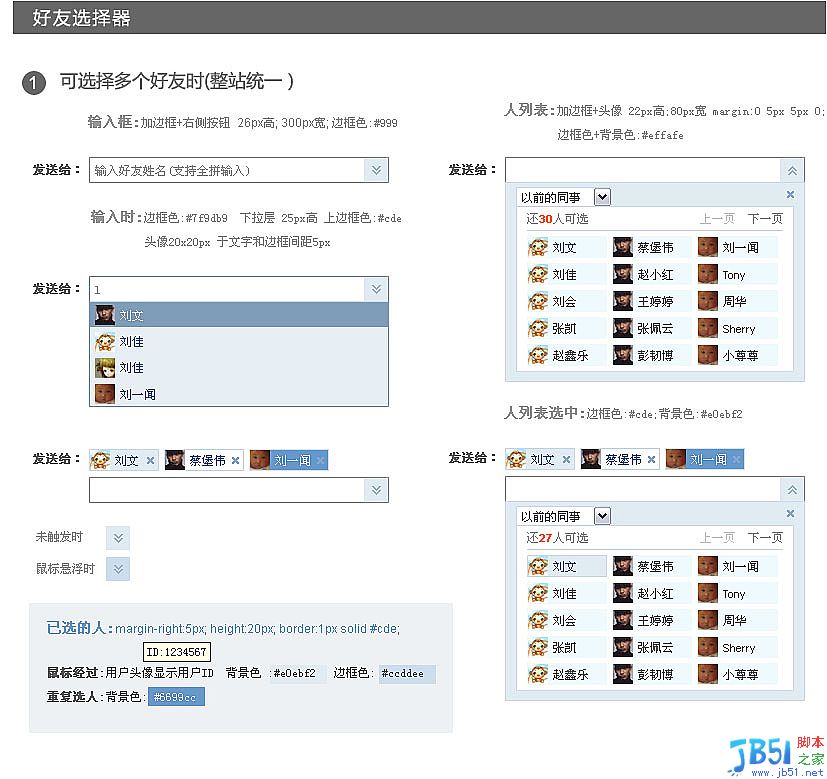
2.Dom结构
我的DOM结构没有在JS里面构造出来,而是预先下载xhtml页面里面。主要考虑当JS不可用时,至少能保证基本的搜索功能。这也符合“渐进增强”的思想。
3.数据格式
请求了3种不同的数据,首先是好友类别数据,在刚初始化组件的时候去获取,JSON 格式,格式为
[{name:'以前的同事',id:'1'},{name:'现在的同事',id:'2'}]
然后是对应好友类别的好友总数,用来在点击弹出所有好友时做分页使用。数据格式为Int型,直接输出一个数字就行了。获取数据时使用的参数为typeId,即好友类别的ID,为-1时获取所有好友的总数。
最后是好友列表数据,也是JSON格式。格式为:
[{fUid:1,friendUserName:'karry',friendHeadPic:'images/1.jpg'},{fUid:2,friendUserName:'kaliy',friendHeadPic:'images/2.jpg'}]
数据的获取分两种情况。
一种是输入框中输入字符时获取的数据,用name参数来存放输入框中输入的内容。
第二种是点击右侧按钮出现的所有好友的情况,由于涉及到分页、下拉列表框的过滤等,所以参数比较多,有三个参数:typeId、p、pageSize typeId代表当前的类别,p代表当前的页码,pageSize 代表每页显示的人数。
4 功能简介
组件支持多选和单选两种模式,在初始化组件时通过传入参数来控制。默认是多选。在单选模式下可以传入一个回调函数,即当选中某一好友时触发。
整个组件最核心的部分是对事件的监听和对数据的异步获取,组件涉及到了focus、blur、click、keyup,change 五个事件。我在代码里面是把这五类事件分开放在不同的私有方法里面去绑定的。分别是: _clickBind();_focusBind();_blurBind(); _keyUpBind(); _selectChangeBind();
其中对input进行键盘事件的监听是最复杂的,要考虑到多种情况。通常没输入一个键都要去后台请求一次数据,但需要对上下左右方向键和回车键做不同的处理,大家可以直接看源代码来了解。
另外一个比较重要的处理就是重复选择的好友会通过闪动颜色来提示。这里主要是通过setInterval()来实现
var i = 0;
var $obj = $($this.opts.resultContainer).find("[name='" + fUid + "']");
$obj.css("background-color", "#fff");
//变色
var interval = setInterval(function() {
//IE和FF颜色输出不一样
if ($obj.css("background-color") == "#ffffff" || $obj.css("background-color") == "rgb(255, 255, 255)") {
$obj.css("background-color", "#6699cc");
$obj.css("color", "#fff");
} else {
$obj.css("background-color", "#ffffff");
$obj.css("color", "#666666");
}
i++;
if (i == 4) {
$obj.attr("style", "");
clearInterval(interval);
}
}, 300);
The selected friends in multi-select mode can be obtained through the getResult() method, which returns an array storing the friend IDs.
5.Default parameters:
Most of the previous parameters are mainly used to specify the corresponding buttons and containers in the DOM. There is no need to change these parameters as long as you do not change the DOM structure.
/**
* Default parameters
*
<br> * totalSelectNum In multi-select mode, the maximum number of people to select, the default is 30<br> * selectType selection mode, the default is "multiple", if it is single If selected, use single<br> * selectCallBack In single selection mode, the callback function after selection. <br> *
**/
giant.ui.friendsuggest.defaults = {
btnAll:"#ui-fs .ui-fs-icon",
btnCloseAllFriend:"#ui- fs .ui-fs-all .close",
btnNextPage:"#ui-fs .ui-fs-all .next",
btnPrevPage:"#ui-fs .ui-fs-all .prev" ,
selectFriendType:"#ui-fs-friendtype",
allFriendContainer:"#ui-fs .ui-fs-all",
allFriendListContainer:"#ui-fs .ui-fs-all. ui-fs-allinner div.list",
frinedNumberContainer:"#ui-fs .ui-fs-allinner .page b",
resultContainer:"#ui-fs .ui-fs-result",
input:"#ui-fs .ui-fs-input input",
inputContainer:"#ui-fs .ui-fs-input",
dropDownListContainer:"#ui-fs .ui-fs -list",
inputDefaultTip:"Enter the friend's name (supports full spelling input)",
noDataTip: "This friend does not exist in your friend list",
ajaxUrl: "ajax.asp",
ajaxLoadAllUrl:"ajax.asp",
ajaxGetCountUrl:"ajaxcount.asp",
ajaxGetFriendTypeUrl:"ajaxFriendType.asp",
totalSelectNum:30,
ajaxBefore:null,
ajaxError :null,
selectType:"multiple",
selectCallBack:null
};
6. Calling method:
As long as the DOM structure remains unchanged, the call is very simple.
var test = new giant.ui.friendsuggest();
Of course, it should be placed inside $(document).ready(function(){}), otherwise the corresponding DOM cannot be found.
If you need to modify parameters, check the default parameters above, and pass in whichever one needs to be changed.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s






