 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 input select(multiple) implements drop-down box input value_javascript skills
input select(multiple) implements drop-down box input value_javascript skills
input select(multiple) implements drop-down box input value_javascript skills
So I tried to use input select to achieve it, and the results are as follows:


Detailed code and demonstration address: www.homdian.com/test.aspx
This method actually presses a text box on the drop-down box, which can realize input and selection of the drop-down box. But when binding the drop-down box options asynchronously based on the input value,
Unable to expand the drop-down box, I found a piece of code online:
document.form1.ddlMovName.focus();
var WshShell = new ActiveXObject("Wscript.Shell");
try{
WshShell.SendKeys("%{DOWN}");
}
catch(e){}
WshShell.Quit;
The above paragraph can expand the drop-down box, but the following prompt will pop up (test environment IE7)

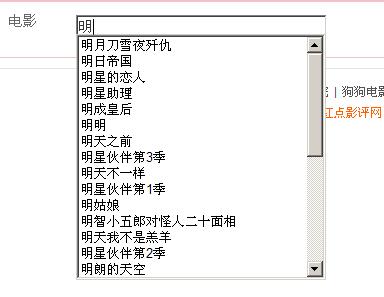
It feels unfriendly, so it’s useless. So I tried to use input select(multiple), the effect is as follows:

Detailed code and demonstration address: www.homdian.com/test1.aspx
This method basically meets my needs, so I post it here in the hope that everyone can provide a better method. Thanks.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to encapsulate input components and unified form data in vue3
May 12, 2023 pm 03:58 PM
How to encapsulate input components and unified form data in vue3
May 12, 2023 pm 03:58 PM
Preparation Use vuecreateexample to create a project. The parameters are roughly as follows: use native input. Native input is mainly value and change. The data needs to be synchronized when changing. App.tsx is as follows: import{ref}from'vue';exportdefault{setup(){//username is the data constusername=ref('Zhang San');//When the input box changes, synchronize the data constonInput=;return( )=>({
 How to hide the select element in jquery
Aug 15, 2023 pm 01:56 PM
How to hide the select element in jquery
Aug 15, 2023 pm 01:56 PM
How to hide the select element in jquery: 1. hide() method, introduce the jQuery library into the HTML page, you can use different selectors to hide the select element, the ID selector replaces the selectId with the ID of the select element you actually use; 2. css() method, use the ID selector to select the select element that needs to be hidden, use the css() method to set the display attribute to none, and replace selectId with the ID of the select element.
 How to implement laravel input hidden field
Dec 12, 2022 am 10:07 AM
How to implement laravel input hidden field
Dec 12, 2022 am 10:07 AM
How to implement the laravel input hidden field: 1. Find and open the Blade template file; 2. Use the method_field method in the Blade template to create a hidden field. The creation syntax is "{{ method_field('DELETE') }}".
 Asynchronous processing method of Select Channels Go concurrent programming using golang
Sep 28, 2023 pm 05:27 PM
Asynchronous processing method of Select Channels Go concurrent programming using golang
Sep 28, 2023 pm 05:27 PM
Asynchronous processing method of SelectChannelsGo concurrent programming using golang Introduction: Concurrent programming is an important area in modern software development, which can effectively improve the performance and responsiveness of applications. In the Go language, concurrent programming can be implemented simply and efficiently using Channels and Select statements. This article will introduce how to use golang for asynchronous processing methods of SelectChannelsGo concurrent programming, and provide specific
 How to implement change event binding of select elements in jQuery
Feb 23, 2024 pm 01:12 PM
How to implement change event binding of select elements in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery is a popular JavaScript library that can be used to simplify DOM manipulation, event handling, animation effects, etc. In web development, we often encounter situations where we need to change event binding on select elements. This article will introduce how to use jQuery to bind select element change events, and provide specific code examples. First, we need to create a dropdown menu with options using labels:
 How to implement a multi-select drop-down box in Vue
Nov 07, 2023 pm 02:09 PM
How to implement a multi-select drop-down box in Vue
Nov 07, 2023 pm 02:09 PM
How to implement a multi-select drop-down box in Vue. In Vue development, the drop-down box is one of the common form components. Normally, we use radio drop-down boxes to select an option. However, sometimes we need to implement a multi-select drop-down box so that users can select multiple options at the same time. In this article, we will introduce how to implement a multi-select drop-down box in Vue and provide specific code examples. 1. Use the ElementUI component library. ElementUI is a desktop component library based on Vue, which provides a rich UI.
 What to do if there is no cursor when clicking on the input box
Nov 24, 2023 am 09:44 AM
What to do if there is no cursor when clicking on the input box
Nov 24, 2023 am 09:44 AM
Solutions for clicking the input box without a cursor: 1. Confirm the focus of the input box; 2. Clear the browser cache; 3. Update the browser; 4. Use JavaScript; 5. Check the hardware device; 6. Check the input box properties; 7. Debug JavaScript code; 8. Check other elements of the page; 9. Consider browser compatibility.
 What is the reason why Linux uses select?
May 19, 2023 pm 03:07 PM
What is the reason why Linux uses select?
May 19, 2023 pm 03:07 PM
Because select allows developers to wait for multiple file buffers at the same time, it can reduce IO waiting time and improve the IO efficiency of the process. The select() function is an IO multiplexing function that allows the program to monitor multiple file descriptors and wait for one or more of the monitored file descriptors to become "ready"; the so-called "ready" state is Refers to: the file descriptor is no longer blocked and can be used for certain types of IO operations, including readable, writable, and exceptions. select is a computer function located in the header file #include. This function is used to monitor file descriptor changes—reading, writing, or exceptions. 1. Introduction to the select function. The select function is an IO multiplexing function.



