Principle: Use innerText or innerHTML
innerText and innerHTML are two non-DOM standard methods
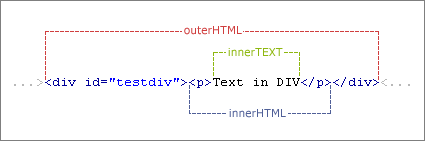
The difference is as shown in the figure:
(It should be innerText in the picture)

In IE, both innerText and inner HTML methods can run normally
But innerText in FF is not available, but there is one Alternative method: textContent
IE: oDiv.innerText = aString; oDiv.innerHTML = aString;
FF: oDiv.textContent = aString; oDiv.innerHTML = aString;
Ajax in action Eric, one of the authors, implemented a compatible method using regular expressions, which is quite interesting
Hope this helps
A little giggle
One day a secretary is leaving on her lunch break, and she notices her boss standing in front of a shredder with a clueless look on his face. The secretary walks up to him and asks if he needs help.
"Yes!" he says looking and sounding relieved, "This is very important."
Glad to help, she turns the shredder on and inserts the paper. Then her boss says, "Thanks, I only need one copy."
Create function like innerText
As you may have figured out innerText is IE only. That means that browsers like Mozilla, Firefox, and Netscape will return undefined. If you do not know what innerText does, it strips out all of the tags so you only see the text.
For example, if a div contains the HTML < ;span id='span1'>Eric, innerHTML would return
Eric while innerText will return Eric.
Now to make innerHTML act the same we need to use some regular expressions with the strings replace() method.
Now the basic pattern we need to match is or or or
Now the regular expression we need to use is / ] >/gi
If you do not know regular expressions here is a quick explanation:
/ - Starts the regular expression
< - Match the less than sign
/ - Escape the character / so it can be matched (Without the you would be saying it is the end of the reg exp.)
? - Match the / character 0 or 1 times
[^>] - Match any character but greater than sign
- Match [^>] one or more times
> - Match greater than sign
/ - End the regular expression
gi - Tells regular expression to match global and ignore the case
So now the function to replace the text would look like:
All you need to do is pass it a string and it returns the string stripped of the tags.
An example is shown below to grab the text from a div without the tags.
If you need to introduce external Js, you need to refresh to execute ]