 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 ExtJS 2.0 Practical and Concise Tutorial: Introduction to Ext Class Library_extjs
ExtJS 2.0 Practical and Concise Tutorial: Introduction to Ext Class Library_extjs
ExtJS 2.0 Practical and Concise Tutorial: Introduction to Ext Class Library_extjs
The ExtJS class library is composed of the following parts:
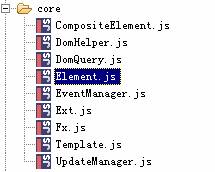
The underlying API (core): The underlying API provides basic functions such as DOM operations, query encapsulation, event processing, and DOM queryers. Other controls are built on the basis of these underlying APIs. The underlying APIs are located in the core subdirectory of the source code directory, including DomHelper.js, Element.js and other files, as shown in Figure xx.


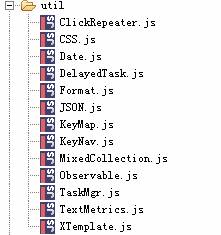
Utils: Ext provides a lot of practical tools, which can facilitate us to implement functions such as data content formatting, JSON data decoding or decoding, Date, Array, sending Ajax requests, cookie management, CSS management and other extensions. , as shown in the picture:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 An in-depth discussion of the physical storage structure of the Linux ext2 file system
Mar 14, 2024 pm 09:06 PM
An in-depth discussion of the physical storage structure of the Linux ext2 file system
Mar 14, 2024 pm 09:06 PM
The Linuxext2 file system is a file system used on most Linux operating systems. It uses an efficient disk storage structure to manage the storage of files and directories. Before we delve into the physical storage structure of the Linuxext2 file system, we first need to understand some basic concepts. In the ext2 file system, data is stored in data blocks (blocks), which are the smallest allocable units in the file system. Each data block has a fixed size, usually 1KB, 2KB or 4
 Analyze the physical organization of the Linux ext2 file system
Mar 15, 2024 am 09:24 AM
Analyze the physical organization of the Linux ext2 file system
Mar 15, 2024 am 09:24 AM
The Linuxext2 file system is one of the commonly used file systems in the Linux operating system and has good performance and stability. This article will analyze the physical organization of the ext2 file system in detail and provide some specific code examples to help readers better understand. 1. Overview of the ext2 file system The ext2 file system is the earliest second-generation extended file system on the Linux system. It has made certain improvements in the performance, reliability and stability of the file system. It mainly consists of super block, group scan
 Know all about Go language libraries: important libraries you can't miss
Mar 02, 2024 am 08:15 AM
Know all about Go language libraries: important libraries you can't miss
Mar 02, 2024 am 08:15 AM
For Go language developers, choosing the right class library is crucial. Excellent class libraries can greatly improve development efficiency and avoid reinventing the wheel. In the Go language world, there are many excellent class libraries for us to choose from, but there are also some "must-have" class libraries. Today I will introduce to you some important class libraries that I think should not be missed in actual projects, and provide specific Code examples are provided for your reference. Whether GorillaMux is building a RESTful API or a web application, routing is an indispensable part.
 How to use PHP and ExtJS to implement powerful web application functions
Jun 25, 2023 am 11:40 AM
How to use PHP and ExtJS to implement powerful web application functions
Jun 25, 2023 am 11:40 AM
With the continuous development and popularity of Web applications, more and more companies and individuals are beginning to use PHP and ExtJS to build powerful Web applications. As a popular server-side scripting language, PHP is cross-platform and easy to learn, while ExtJS is a popular front-end framework that can help developers quickly build interactive web application interfaces. This article will introduce how to use PHP and ExtJS to implement powerful web application functions. Establish PHP and MySQL database connections for use
 What is the difference between ext3 and ext4 in Linux system?
Feb 19, 2024 am 11:48 AM
What is the difference between ext3 and ext4 in Linux system?
Feb 19, 2024 am 11:48 AM
A file system is an organization method for files stored on storage devices such as disks. The Linux system can support a variety of currently popular file systems, including: EXT2, EXT3, EXT4, FAT, FAT32, etc. So what are the differences between ext3 and ext4 in Linux systems? The following is a detailed introduction. What is the difference between ext3 and ext4 in Linux systems? 1. Larger file system and larger files ext3: 16TB file system and maximum 2TB file; ext4: 1EB file system and maximum 16TB file. 2. Unlimited number of subdirectories ext3: 32000 subdirectories; ext4: unlimited number of subdirectories.
 File system selection and optimization suggestions for building a web server on CentOS
Aug 05, 2023 pm 03:35 PM
File system selection and optimization suggestions for building a web server on CentOS
Aug 05, 2023 pm 03:35 PM
Introduction to file system selection and optimization suggestions for building a web server on CentOS: When building a web server, it is extremely important to select an appropriate file system and optimize it. This article will introduce the file systems commonly used when building web servers on CentOS and provide corresponding optimization suggestions. 1. File system selection XFS file system XFS is an advanced, high-performance log file system. It has fast and efficient file system recovery capabilities and excellent I/O operation performance for large-capacity storage. XFS versus large
 Revealing the essential libraries of Go language: Which ones are necessary for learning?
Mar 01, 2024 pm 02:48 PM
Revealing the essential libraries of Go language: Which ones are necessary for learning?
Mar 01, 2024 pm 02:48 PM
"Revealing the Essential Class Libraries of Go Language: Which ones are necessary for learning?" 》Go language is a fast, efficient, concurrent and safe static programming language, which is increasingly favored by developers. As a relatively young language, Go language has a rich class library to support various development needs. This article will introduce some important class libraries in the Go language and provide code examples to help readers better understand and learn these necessary class libraries. 1.fmt: Formatted input and output fmt is a class library used for formatted output in the Go language, which can easily input
 Detailed explanation of the physical structure of the ext2 file system under Linux
Mar 14, 2024 am 10:03 AM
Detailed explanation of the physical structure of the ext2 file system under Linux
Mar 14, 2024 am 10:03 AM
Detailed explanation of the physical structure of the ext2 file system under Linux. In the Linux system, ext2 is a commonly used file system type. It is a relatively simple and efficient file system. In this article, we will delve into the physical structure of the ext2 file system, including super blocks, group descriptors, inode tables, data blocks, etc., and also provide specific code examples to help readers better understand. 1. Super block (SuperBlock) The super block is one of the most important data structures in the ext2 file system.



