
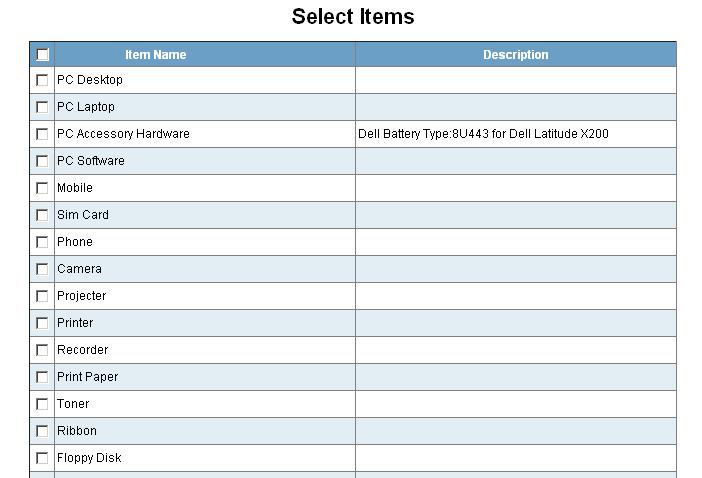
多选效果如下图

代码如下:
| Item Name | UM | Ordered Qty | Received Qty | Quantity | Remark | |
|---|---|---|---|---|---|---|
| n"; | " . $item["item_name"] . " | n";" . $item["unit_name"] . " | n";" . $item["quantity"] . " | n";" . $item["received_qty"] . " | n";n"; | "; |
代码
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 How to solve the problem of forgetting the power-on password of Windows 8 computer
How to solve the problem of forgetting the power-on password of Windows 8 computer




