 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js class for viewing flash trace data on a web page_javascript skills
js class for viewing flash trace data on a web page_javascript skills
js class for viewing flash trace data on a web page_javascript skills
Function:
Call some methods of flash to see the data output by the trace method of flash in the web page;
Method:
1. init(w,h,z);//w is the display interface Width, h is the height of the display interface, z is the level (preferably placed at the top level);
2. trace(str);//Data to be output;
Use :
1. Import jdhcn.js, Click to download jdhcn.js
2. You can rewrite a function in the body (or not):
Program code
3. In Write a global static method in flash and replace the trace method with global.traceStr during debugging:
Program code
public class global{
import flash.external.ExternalInterface;
public static function traceStr(str:String):void {
trace(str);//Output debugging information in the flash environment;
if(ExternalInterface.available){
ExternalInterface.call("trace", str);//Output debugging information under the web page;
}
}
}
The following is an example:
Because this is a new window pop-up to see the effect, so I put the jdhcn.js file The content is generally in HTML. Execute trace("Test jdhcn.flashDebug") to simulate that it is called through the flash method.
[Ctrl A select all Note: If you need to introduce external Js, you need to refresh to execute

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1374
1374
 52
52
 what is flash
Aug 10, 2023 am 10:16 AM
what is flash
Aug 10, 2023 am 10:16 AM
Flash is a software used to create multimedia and interactive content, with features such as vector graphics, timeline animation, interactivity, and multimedia processing capabilities. Although once very popular, Flash was gradually phased out with the rise of new technologies, and official support ceased in 2020.
 Installing Flash on Debian: Detailed Guide and Sharing Linux Tips
Feb 15, 2024 pm 01:00 PM
Installing Flash on Debian: Detailed Guide and Sharing Linux Tips
Feb 15, 2024 pm 01:00 PM
Flash used to be the king of online multimedia. Although its use has been greatly reduced now, in some old websites or specific applications, we still need Flash plug-ins. We will introduce in detail how to install Flash in Debian systems. What we need to be clear about is that Adobe has officially stopped supporting Flash Player on December 31, 2020. Therefore, the Flash version we recommend is the open source PepperFlash. PepperFlash is a Flash version developed by Google and specially used by the Chrome browser. Installation steps: 1. Open the terminal and update your package list: ````sqlsudoapt-getupdat
 How to turn off trace debugging mode in thinkphp
Jun 02, 2023 pm 10:53 PM
How to turn off trace debugging mode in thinkphp
Jun 02, 2023 pm 10:53 PM
Why turn off trace mode? Trace mode is ThinkPHP's own debugging mode. You can easily view relevant information of the current request at the bottom of the page, such as request parameters, SQL statements, etc., which is very helpful for problem location. However, in a production environment, we do not want this sensitive information to be leaked, thus affecting the security of the system. In addition, debugging mode will also bring certain performance losses, so it is necessary for us to turn it off. How to turn off trace mode? ThinkPHP enables trace mode by default. We can turn off trace mode by setting the app_debug parameter. in config
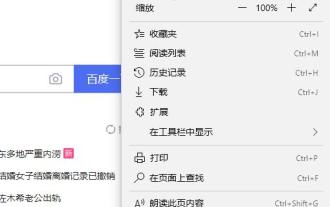
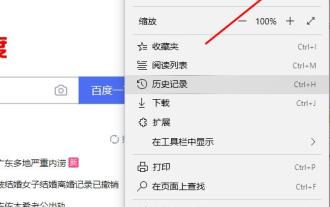
 Edge browser flash is not enabled solution
Dec 24, 2023 pm 06:05 PM
Edge browser flash is not enabled solution
Dec 24, 2023 pm 06:05 PM
When watching videos in a browser, it cannot be started without flash. Many friends have encountered the problem of flash not starting, which has caused trouble. Today I have brought you a detailed solution to take a look. Edge browser flash is not enabled: 1. Enter the browser, click the three dots in the upper right corner, and select "Settings". 2. Click "Advanced" on the left. 3. Find "Use Adobe Flash Player" in "Website Settings" on the right. 4. Turn on the switch to enable it normally.
 Does flash plug-in affect the computer?
Mar 03, 2023 pm 01:49 PM
Does flash plug-in affect the computer?
Mar 03, 2023 pm 01:49 PM
The flash plug-in has no impact on the computer; flash is installed so that users can play SWF files on the browser. It used to be a necessary plug-in for computers and does not occupy much memory. However, now flash has been eliminated and many websites have begun to use it. I use h5, and the win10 system comes with a flash plug-in.
 Solution: How to fix the problem that flash cannot be used in edge browser
Jan 06, 2024 pm 06:45 PM
Solution: How to fix the problem that flash cannot be used in edge browser
Jan 06, 2024 pm 06:45 PM
Many friends have encountered problems recently when browsing videos. Flash has been turned on but still cannot be used. So what is going on? Let’s take a look at the solutions below. Edge browser flash cannot be used: 1. Go to the browser homepage and click the three dots in the upper right corner to select "More Tools". 2. Select "Open with Internet Explorer" in the new window. 3. Click the gear in the upper right corner of the IE web page. 4. Open "Internet Options". 5. Select "Advanced" and check "Use software rendering instead of GPU rendering" in "Accelerated Graphics".
 What to do if flash is blocked
Jan 13, 2021 am 10:32 AM
What to do if flash is blocked
Jan 13, 2021 am 10:32 AM
Solution to flash being blocked: 1. Open the browser and click the [red icon] on the right side of the URL line; 2. Click [Manage] to enter the flash management page; 3. Click the [Open button] on the right side of the prohibited website to run flash. Can.
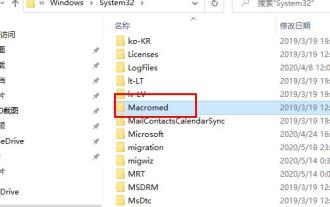
 Edge browser flash repair method
Dec 27, 2023 pm 03:45 PM
Edge browser flash repair method
Dec 27, 2023 pm 03:45 PM
Everyone knows that flash is needed when browsing videos on the web, but if flash fails, do everyone know how to fix it? Today I will bring you the flash repair method, let’s take a look. Edge browser flash repair: Find a computer that can run flash, extract the original file and replace the flash.ocx file. Path: C:\Windows\System32\Macromed\Flash (32-bit) C:\Windows\SysWOW64\Macromed\Flash (64-bit) 1. Open this computer, enter the C drive, and enter the "windows—>system32" folder in sequence try to find



