Javascript script to print part of the web page_javascript skills
Normal printing is to use window.print(); to print the entire page directly, but if you need to print part of the content defined in the web page, you can use the following method:
1. Add JavaScript to the code header of the page :
JavaScript code
2. Add and flags.
That is, append it to the html corresponding to the text that the user needs to print and save. At the same time, if a thief program is used to obtain remote data and needs to be printed, the data can be placed in the definition tag.
3. The intercepted content part has been completed. Now add a "print" link:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 What should I do if the frame line disappears when printing in Excel?
Mar 21, 2024 am 09:50 AM
What should I do if the frame line disappears when printing in Excel?
Mar 21, 2024 am 09:50 AM
If when opening a file that needs to be printed, we will find that the table frame line has disappeared for some reason in the print preview. When encountering such a situation, we must deal with it in time. If this also appears in your print file If you have questions like this, then join the editor to learn the following course: What should I do if the frame line disappears when printing a table in Excel? 1. Open a file that needs to be printed, as shown in the figure below. 2. Select all required content areas, as shown in the figure below. 3. Right-click the mouse and select the "Format Cells" option, as shown in the figure below. 4. Click the “Border” option at the top of the window, as shown in the figure below. 5. Select the thin solid line pattern in the line style on the left, as shown in the figure below. 6. Select "Outer Border"
 How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to the desktop as a shortcut in Edge browser? Many of our users want to display frequently used web pages on the desktop as shortcuts for the convenience of directly opening access pages, but they don’t know how to do it. In response to this problem, the editor of this issue will share the solution with the majority of users. , let’s take a look at the content shared in today’s software tutorial. The shortcut method of sending web pages to the desktop in Edge browser: 1. Open the software and click the "..." button on the page. 2. Select "Install this site as an application" in "Application" from the drop-down menu option. 3. Finally, click it in the pop-up window
 Insufficient memory or disk space to repagin or print this document Word error
Feb 19, 2024 pm 07:15 PM
Insufficient memory or disk space to repagin or print this document Word error
Feb 19, 2024 pm 07:15 PM
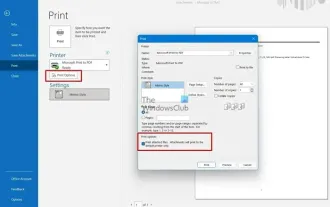
This article will introduce how to solve the problem of insufficient memory or disk space to repage or print the document in Microsoft Word. This error usually occurs when users try to print a Word document. If you encounter a similar error, please refer to the suggestions provided in this article to resolve it. Insufficient memory or disk space to repage or print this document Word error How to resolve the Microsoft Word printing error "There is not enough memory or disk space to repage or print the document." Update Microsoft Office Close memory-hogging applications Change your default printer Start Word in safe mode Rename the NorMal.dotm file Save the Word file as another
 4 Ways to Print from iPhone
Feb 02, 2024 pm 04:10 PM
4 Ways to Print from iPhone
Feb 02, 2024 pm 04:10 PM
In this digital world, the need for printed pages has not disappeared. While you might think it's more convenient to save content on your computer and send it directly to the printer, you can do the same thing on your iPhone. With your iPhone's camera, you can take a photo or document, and you can also store the file directly for printing at any time. This way you can quickly and easily materialize the information you need and save it in a paper document. Whether at work or in daily life, iPhone provides you with a portable printing solution. The following post will help you understand everything you need to know if you wish to use your iPhone to print pages on a printer. Print from iPhone: Ask Apple
 Can't print from snipping tool in Windows 11/10
Feb 19, 2024 am 11:39 AM
Can't print from snipping tool in Windows 11/10
Feb 19, 2024 am 11:39 AM
If you are unable to print using the Snipping Tool in Windows 11/10, it may be caused by corrupted system files or driver issues. This article will provide you with solutions to this problem. Can't print from Snipping Tool in Windows 11/10 If you can't print from Snipping Tool in Windows 11/10, use these fixes: Restart PC Printer Clear print queue Update printer and graphics driver Fix or reset Snipping Tool Run SFC and DISM Scan uses PowerShell commands to uninstall and reinstall Snipping Tool. let us start. 1] Restart your PC and printer Restarting your PC and printer helps eliminate temporary glitches
 How to pause printing in Windows 11
Feb 19, 2024 am 11:50 AM
How to pause printing in Windows 11
Feb 19, 2024 am 11:50 AM
Printed a large file by mistake? Need to stop or pause printing to save ink and paper? There are many situations where you may need to pause an ongoing print job on your Windows 11 device. How to pause printing in Windows 11? In Windows 11, pausing printing will pause the print job, but it will not cancel the print task. This provides users with more flexible control. There are three ways to do this: Pause printing using the taskbar Pausing printing using Windows Settings Printing using the control panel Now, let’s look at these in detail. 1] Print using taskbar Right-click the print queue notification on the taskbar. Click to open all active printer options. Here, right-click on the print job and select Pause All
 Word mail merge prints blank page
Feb 19, 2024 pm 04:51 PM
Word mail merge prints blank page
Feb 19, 2024 pm 04:51 PM
If you find that blank pages appear when printing a mail merge document using Word, this article will help you. Mail merge is a convenient feature that allows you to easily create personalized documents and send them to multiple recipients. In Microsoft Word, the mail merge feature is highly regarded because it helps users save time manually copying the same content for each recipient. In order to print the mail merge document, you can go to the Mailings tab. But some Word users have reported that when trying to print a mail merge document, the printer prints a blank page or doesn't print at all. This may be due to incorrect formatting or printer settings. Try checking the document and printer settings and make sure to preview the document before printing to ensure the content is correct. if
 How to print all attachments in Outlook
Feb 20, 2024 am 10:30 AM
How to print all attachments in Outlook
Feb 20, 2024 am 10:30 AM
Outlook is one of the most feature-rich email clients and has become an indispensable tool for professional communication. One of the challenges is printing all attachments at the same time in Outlook. Usually you need to download attachments one by one before you can print them, but if you want to print everything at once, this is the problem most people encounter. How to Print All Attachments in Outlook Although most of the information is maintained online in the Outlook application, there are times when you need to print out the information for backup. Must sign documents in person to satisfy legal requirements such as contracts, government forms, or homework assignments. There are several methods that allow you to print all attachments in Outlook with one click instead of printing them one by one. Let's look at each one in detail. Outloo




