
So excited...I actually found a backup file
Online demohttp://www.jb51.net/jslib/ EXTJS/code.htm
Package download
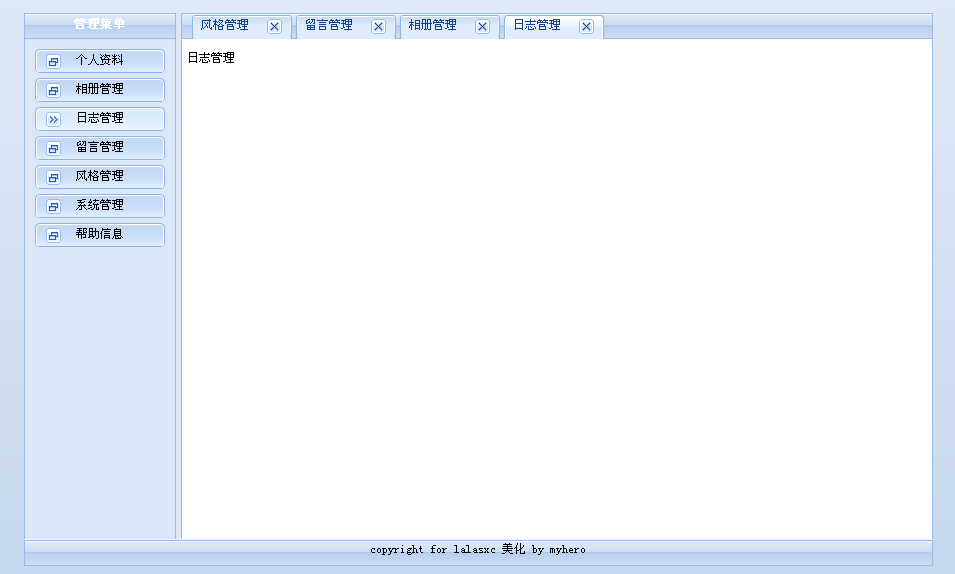
Imitate 163Imitate 126<script> <BR>window.onload=function(){ <BR>function $(id){return document.getElementById(id)} <BR>var menu=$("topTags").getElementsByTagName("ul")[0];//顶部菜单容器 <BR>var tags=menu.getElementsByTagName("li");//顶部菜单 <BR>var ck=$("leftMenu").getElementsByTagName("ul")[0].getElementsByTagName("li");//左侧菜单 <BR>var j; <BR>//点击左侧菜单增加新标签 <BR>for(i=0;i<ck.length;i++){ <BR>ck[i].onclick=function(){ <BR>$("welcome").style.display="none"//欢迎内容隐藏 <BR>clearMenu(); <BR>this.style.background='url(images/tabbg02.gif)' <BR>//循环取得当前索引 <BR>for(j=0;j<8;j++){ <BR>if(this==ck[j]){ <BR>if($("p"+j)==null){ <BR>openNew(j,this.innerHTML);//设置标签显示文字 <BR> } <BR>clearStyle(); <BR>$("p"+j).style.background='url(images/tabbg1.gif)'; <BR>clearContent(); <BR>$("c"+j).style.display="block"; <BR> } <BR> } <BR>return false; <BR> } <BR> } <BR>//增加或删除标签 <BR>function openNew(id,name){ <BR>var tagMenu=document.createElement("li"); <BR>tagMenu.id="p"+id; <BR>tagMenu.innerHTML=name+" "+"<img src='images/off.gif' style="max-width:90%"/ alt="A very good beautified version of the management menu with simple and powerful code_javascript skills" >"; <BR>//标签点击事件 <BR>tagMenu.onclick=function(evt){ <BR>clearMenu(); <BR>ck[id].style.background='url(images/tabbg02.gif)' <BR>clearStyle(); <BR>tagMenu.style.background='url(images/tabbg1.gif)'; <BR>clearContent(); <BR>$("c"+id).style.display="block"; <BR>} <BR>//标签内关闭图片点击事件 <BR>tagMenu.getElementsByTagName("img")[0].onclick=function(evt){ <BR>evt=(evt)?evt:((window.event)?window.event:null); <BR>if(evt.stopPropagation){evt.stopPropagation()} //取消opera和Safari冒泡行为; <BR>this.parentNode.parentNode.removeChild(tagMenu);//删除当前标签 <BR>var color=tagMenu.style.backgroundColor; <BR>//设置如果关闭一个标签时,让最后一个标签得到焦点 <BR>if(color=="#ffff00"||color=="yellow"){//区别浏览器对颜色解释 <BR>if(tags.length-1>=0){ <BR>clearStyle(); <BR>tags[tags.length-1].style.background='url(images/tabbg1.gif)'; <BR>clearContent(); <BR>var cc=tags[tags.length-1].id.split("p"); <BR>$("c"+cc[1]).style.display="block"; <BR>clearMenu(); <BR>ck[cc[1]].style.background='url(images/tabbg1.gif)'; <BR> } <BR>else{ <BR>clearContent(); <BR>clearMenu(); <BR>$("welcome").style.display="block" <BR> } <BR> } <BR>} <BR>menu.appendChild(tagMenu); <BR>} <BR>//清除菜单样式 <BR>function clearMenu(){ <BR>for(i=0;i<ck.length;i++){ <BR>ck[i].style.background='url(images/tabbg01.gif)'; <BR> } <BR>} <BR>//清除标签样式 <BR>function clearStyle(){ <BR>for(i=0;i<tags.length;i++){ <BR>menu.getElementsByTagName("li")[i].style.background='url(images/tabbg2.gif)'; <BR> } <BR>} <BR>//清除内容 <BR>function clearContent(){ <BR>for(i=0;i<7;i++){ <BR>$("c"+i).style.display="none"; <BR> } <BR>} <BR>} <BR></script>




