 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Implementation of javascript search automatic prompt function_javascript skills
Implementation of javascript search automatic prompt function_javascript skills
Implementation of javascript search automatic prompt function_javascript skills
Using jQuery (Ajax)/PHP/MySQL to realize automatic completion. I think I need to write this tutorial, because most of the automatic completion applications I have seen just give you a program source code package and then tell you How to use it, rather than telling you how it works and why it does it.
Use jQuery (Ajax)/PHP/MySQL to realize the auto-complete function
As usual, the zip package of demo and source code is at the end of the article, take your time and enjoy it!
I think I need to write this tutorial because most of the autocomplete applications I have seen just give you a program source code package and then tell you how to use it, rather than telling you how it works. What works and why. And knowing this allows you to further customize this plug-in to your own needs (I have written many articles about other applications in my blog about this). 
Okay, let’s get started now.
JavaScript code:
The code is as follows:
<script src="jquery-1.2.1.pack.js" type="text/javascript"></script>
<script type="text/javascript">
function lookup(inputString) {
if(inputString.length == 0) {
// Hide the suggestion box.
$(‘#suggestions').hide();
} else {
$.post("rpc.php", {queryString: ""+inputString+""}, function(data){
if(data.length >0) {
$(‘#suggestions').show();
$(‘#autoSuggestionsList').html(data);
}
});
}
} // lookup
function fill(thisValue) {
$(‘#inputString').val(thisValue);
$(‘#suggestions').hide();
}
</script>
JS explanation:
OK, look at the code above Now, we need to connect to a file called rpc.php, which handles all operations.
The lookup function takes the word obtained from the text input box and then passes it to rpc.php using the Ajax method POST in jQuery.
If the input character 'inputString' is '0' (Zero, translator's annotation: here refers to no content entered in the search box), the suggestion box will be hidden. This is also very user-friendly. If you want, If you don’t type anything into the search box, you don’t expect a suggestion box to appear.
If there is content in the input box, we get this 'inputString' and pass it to the rpc.php page, and then jQuery's $.post() function is used, as follows:
$.post(url, [data], [callback])
The 'callback' part can be associated with a function. This is more interesting. It will only be executed when the data (data) is loaded successfully. (Annotation: This is a free translation, I did not understand the original text. :<).
If the returned data (data) is not empty (that is, there is something to display), then display the search prompt box and use the returned data (data) to replace it html code.
It’s that simple!
PHP background program (rpc.php):
As you know (Translation: Sorry, I learned this mantra just by watching Wang Xiaobo), my PHP background program is called rpc. php (RPC stands for remote procedure call), not named after the function it actually performs, but it's not bad.
The code is as follows:
// PHP5 Implementation - uses MySQLi.
$db = new mysqli(‘localhost', ‘root' ,”, ‘autoComplete');
if(!$db) {
// Show error if we cannot connect.
echo ‘ERROR: Could not connect to the database.';
} else {
// Is there a posted query string?
if(isset($_POST[‘queryString'])) {
$queryString = $_POST[‘queryString'];
// Is the string length greater than 0?
if(strlen($queryString) >0) {
// Run the query: We use LIKE ‘$queryString%'
// The percentage sign is a wild-card, in my example of countries it works like this…
// $queryString = ‘Uni';
// Returned data = ‘United States, United Kindom';
$query = $db->query("SELECT value FROM countries WHERE value LIKE ‘$queryString%' LIMIT 10");
if($query) {
// While there are results loop through them - fetching an Object (i like PHP5 btw!).
while ($result = $query ->fetch_object()) {
// Format the results, im using <li> for the list, you can change it.
// The onClick function fills the textbox with the result.
echo ‘<li onclick="fill('‘.$result->value.'‘);">'.$result->value.‘</li>';
}
} else {
echo ‘ERROR: There was a problem with the query.';
}
} else {
// Dont do anything.
} // There is a queryString.
} else {
echo ‘There should be no direct access to this script!';
}
}
?>
PHP code explanation:
Since I have added a lot of comments to the code, I will not go into details here. .
Generally, you need to receive this 'QueryString' and then use wildcard characters at the end to generate a query statement.
This means that in this case, every time you type in a character, you need to generate a query statement. If you do this all the time, I am afraid MYSQL will not be able to stand it. But in order to simplify the process as much as possible, this approach should be fine for a smaller application.
You need to make slight modifications to this php code in your own system. For example, you need to update '$query' to your own database, and you need to see where to put the column names of your database table, etc.
CSS style:
I use CSS3, and my goodness, it works really well, although there will be functional limitations on Firefox or Safari browsers.
Copy code The code is as follows:
<style type="text/css">
.suggestionsBox {
position: relative;
left: 30px;
margin: 10px 0px 0px 0px;
width: 200px;
background-color: #212427;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border: 2px solid #000;
color: #fff; }
.suggestionList {
margin: 0px;
padding: 0px; }
.suggestionList li {
margin: 0px 0px 3px 0px;
padding: 3px;
cursor: pointer;
}
.suggestionList li:hover {
background-color: #659CD8;
}
</style>The CSS codes are very standard, there is nothing special to point out.
Main file HTML:
<p>
<p>
Type your county (for the demo):
<input size="30" id="inputString" onkeyup="lookup(this.value);" type="text" />
</p> <p class="suggestionsBox" id="suggestions" style="display: none;">
<img src="upArrow.png" style="position: relative; top: -12px; left: 30px" alt="upArrow" />
<p class="suggestionList" id="autoSuggestionsList">
</p>
</p>
</p>This is part of the html code of the main file. All you need to add is an input box and put 'onkeyup 'The function is set to lookup(this.value). Also, I recommend you not to modify its ID if you don't want to modify the Javascript code above.
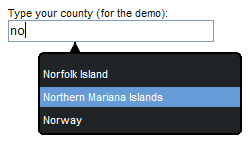
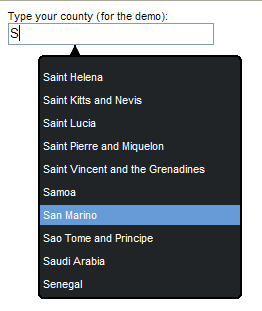
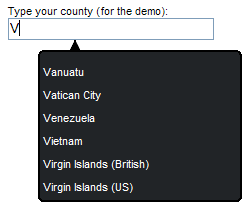
Screenshot:
I think you would like to see what the final effect looks like, OK.

Also,

The last is a useful link, I think you should have been looking forward to it for a long time .
Packed file
The above is the implementation of the automatic prompt function of javascript search_javascript skills. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 How to search for users in Xianyu
Feb 24, 2024 am 11:25 AM
How to search for users in Xianyu
Feb 24, 2024 am 11:25 AM
How does Xianyu search for users? In the software Xianyu, we can directly find the users we want to communicate with in the software. But I don’t know how to search for users. Just view it among the users after searching. Next is the introduction that the editor brings to users about how to search for users. If you are interested, come and take a look! How to search for users in Xianyu? Answer: View details among the searched users. Introduction: 1. Enter the software and click on the search box. 2. Enter the user name and click Search. 3. Select [User] under the search box to find the corresponding user.
 How to use Baidu advanced search
Feb 22, 2024 am 11:09 AM
How to use Baidu advanced search
Feb 22, 2024 am 11:09 AM
How to use Baidu Advanced Search Baidu search engine is currently one of the most commonly used search engines in China. It provides a wealth of search functions, one of which is advanced search. Advanced search can help users search for the information they need more accurately and improve search efficiency. So, how to use Baidu advanced search? The first step is to open the Baidu search engine homepage. First, we need to open Baidu’s official website, which is www.baidu.com. This is the entrance to Baidu search. In the second step, click the Advanced Search button. On the right side of the Baidu search box, there is
 WPS table cannot find the data you are searching for, please check the search option location
Mar 19, 2024 pm 10:13 PM
WPS table cannot find the data you are searching for, please check the search option location
Mar 19, 2024 pm 10:13 PM
In the era dominated by intelligence, office software has also become popular, and Wps forms are adopted by the majority of office workers due to their flexibility. At work, we are required not only to learn simple form making and text entry, but also to master more operational skills in order to complete the tasks in actual work. Reports with data and using forms are more convenient, clear and accurate. The lesson we bring to you today is: The WPS table cannot find the data you are searching for. Why please check the search option location? 1. First select the Excel table and double-click to open it. Then in this interface, select all cells. 2. Then in this interface, click the "Edit" option in "File" in the top toolbar. 3. Secondly, in this interface, click "
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to search for stores on mobile Taobao How to search for store names
Mar 13, 2024 am 11:00 AM
How to search for stores on mobile Taobao How to search for store names
Mar 13, 2024 am 11:00 AM
The mobile Taobao app software provides a lot of good products. You can buy them anytime and anywhere, and everything is genuine. The price tag of each product is clear. There are no complicated operations at all, making you enjoy more convenient shopping. . You can search and purchase freely as you like. The product sections of different categories are all open. Add your personal delivery address and contact number to facilitate the courier company to contact you, and check the latest logistics trends in real time. Then some new users are using it for the first time. If you don’t know how to search for products, of course you only need to enter keywords in the search bar to find all the product results. You can’t stop shopping freely. Now the editor will provide detailed online methods for mobile Taobao users to search for store names. 1. First open the Taobao app on your mobile phone,
 What is the Excel search shortcut key?
Mar 20, 2024 am 10:52 AM
What is the Excel search shortcut key?
Mar 20, 2024 am 10:52 AM
Want to know what the Excel search shortcut key is? The answer is simple, just use [Ctrl+F] to perform a quick search. We often use Excel to record a lot of different data and names. If we need to change it, it will be inconvenient for us to search because there is too much data, and it will be quite troublesome to search. In fact, we can use a quick search shortcut to find the data we need to change! So, what is the search shortcut key in Excel? Today I’m going to teach you how to use the shortcut search keys in excel tables to save you time and effort in your work. Here I am using this version of Microsoft Office excel 2010 for demonstration. Students who need it can
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We





