
When using ExtJS for front-end development, I found that the system can be displayed normally under Google Chrome and Firefox, but when opened with IE browser, an error will be reported. The error message is such as: Expected identified, string or number. Later, when I checked the code, I found that IE was incompatible due to the irregular use of commas in the js code.
Since I use eclipse to write code, I will introduce how to use eclipse to solve this problem:
For example, there is the following irregular code:
Ext.onReady(function() {
var panel = Ext.create('Ext.container.Viewport', {
layout : 'border',
items : [{
title : 'north panel',
html : 'north content',
region : 'north',
height : 100,
}, {
title : 'west panel',
html : 'west content',
region : 'west',
width : 150, // 这是备注1
}, {
title : 'main panel',
html : 'main content',
region : 'center',
/* 这是备注2*/
}]
});
});As you can see, there is a comma (,) after 100, 150, and center. If you run it in IE, an error will actually be reported. So now that the code has been written like this, how to detect this problem!

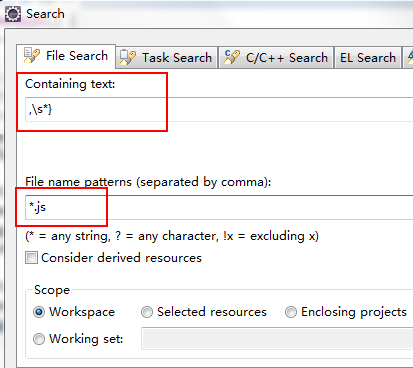
Figure 1: File Search
As shown in Figure 1 above, you can use the File Search function of eclipse to search using regular expressions. The regular expression is, s*}. However, there is a problem. Only the first error above can be retrieved. If // or /**/ is added for comment, it cannot be detected. However, you can also use a js code compression tool like yuicompressor to compress the code. During compression, all comments will be removed, and then the compressed js file can be detected. Of course, you can also write your own algorithm to detect it, but this is still difficult for ordinary people!
However, I suggest another method, which is to use a plug-in. I am using the Spket plug-in here. The official website of Spket is: http://www.spket.com/, where you can download Spket’s eclipse plug-in. You can also download it directly from the eclipse market. After downloading, install the plug-in, and then open the js file with spket.

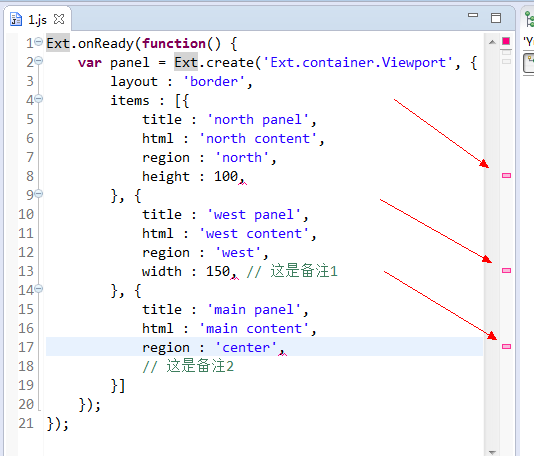
Figure 2: Detection using Spket
As shown in Figure 2 above, you can find that Spket automatically detects irregularities in the code and marks out the problematic areas. I recommend using this method because you can find problems while writing the code. , helps write standardized and beautiful code! By the way, sometimes compatibility is due to the objects being used that do not exist in IE. For example, the console object exists in Firefox and Google, but when using console.info in IE, an error is reported! So, remember to eliminate some incompatible objects from your code!
The above introduces to you the problem of JavaScript code being incompatible with IE due to irregular commas. I hope it will be helpful to you!
 Usage of urlencode function
Usage of urlencode function
 What is the interrupt priority?
What is the interrupt priority?
 Registration-free CDN acceleration service
Registration-free CDN acceleration service
 The difference between Java and Java
The difference between Java and Java
 What to do if the computer desktop icon cannot be opened
What to do if the computer desktop icon cannot be opened
 How to sum three-dimensional arrays in php
How to sum three-dimensional arrays in php
 Introduction to virtualization software
Introduction to virtualization software
 How to insert video in html
How to insert video in html




