 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Javascript Javascript efficiency comparison of various browsers_javascript skills
Javascript Javascript efficiency comparison of various browsers_javascript skills
Javascript Javascript efficiency comparison of various browsers_javascript skills
From an article on "Yiyan", I learned about the comparison of Javascript in various browsers. As a "quasi" Javascript developer, I am naturally more concerned about this matter. I still maintain an attitude of trust in SunSpider's test surface. As the original article said, "It is a set of well-designed tests, easy to run and very comprehensive."
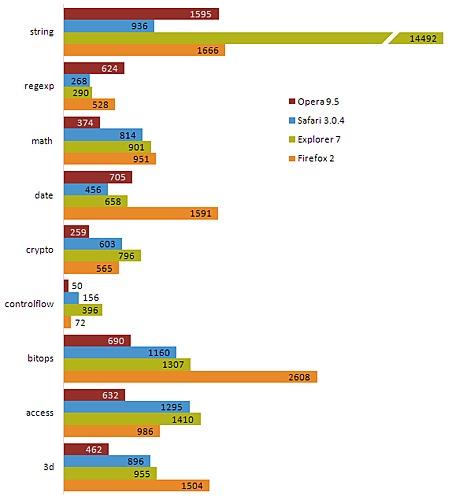
The following is the content of the test:
3d - pure JavaScript 3D rendering operation, but does not include the rendering part. It contains a lot of floating point and array operations.
access - access to arrays, object properties and variables.
bitops - Bit operations, which have important applications in games, mathematical operations and various encoding and decoding. It is also the only integer operation in JavaScript.
controlflow - Control flow structure (repetition, recursion, conditional). Currently it is mainly recursive structures, but other structures are included as well.
crypto - Real encryption code, mainly bit operations and string operations.
date - "date" object performance.
math - Various types of mathematical operations.
regexp - Regular expression.
string - String processing, including generating a giant "tagcloud" code, decompressing compressed Javascript code, etc. 
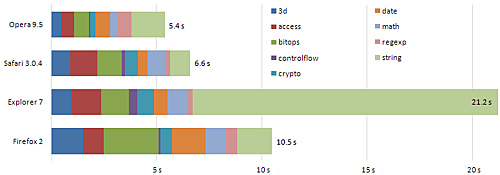
In addition to the above comparison, the following statistical chart can more intuitively compare the performance of each browser.

Although the string generated by the test is almost impossible to occur in most production situations, I still have some complaints about IE's low operating efficiency. Excluding the weakest string operation of IE, I and the author of the original article were equally surprised that in the test of excluding strings, Firefox was not much faster than IE. As expected from my last Firefox 3beta review, I wanted it to run a little faster.
Safari is also a browser that I have been paying attention to, and I am very satisfied with its efficiency in this test. As for Opera, it can be seen that the author of the original article also gave it a very high evaluation. The title of "the fastest browser in the world" seems to be well deserved.
To summarize, since most of the domestic browser market is still dominated by IE, based on the above tests, especially for Javascript, string operations must consider its performance. I found that the operating efficiency of Javascript regular expressions in IE is quite satisfactory. Maybe in the future, if I encounter string operations and comparisons, I will give priority to using regular expressions.
Finally, it is recommended to continue reading the original link.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
The method of customizing resize symbols in CSS is unified with background colors. In daily development, we often encounter situations where we need to customize user interface details, such as adjusting...
 Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Discussion on using custom stylesheets in Safari Today we will discuss a custom stylesheet application problem for Safari browser. Front-end novice...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to use JavaScript or CSS to control the top and end of the page in the browser's printing settings. In the browser's printing settings, there is an option to control whether the display is...
 How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages Have you encountered this situation in web page development: you have installed a font on your computer...
 Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why do negative margins not take effect in some cases? During programming, negative margins in CSS (negative...
 The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The problem of container opening due to excessive omission of text under Flex layout and solutions are used...
 Why does my A-tagged image automatically download when it links to the same-origin image?
Apr 05, 2025 pm 03:39 PM
Why does my A-tagged image automatically download when it links to the same-origin image?
Apr 05, 2025 pm 03:39 PM
Regarding the problem of automatically downloading images when tag links with same origin, many developers will encounter the image after clicking when using tag links with same origin...



