
1. Builder Mode Mode Concept
Builder pattern can separate the construction of a complex object from its representation, so that the same construction process can create different representations. That is to say, if we use the builder mode, then the user needs to specify the types to be built to get them, and the specific construction process and details do not need to be known. The builder pattern is actually a commander, a builder, and a client that uses the commander to call specific builders to work and get results.
The builder pattern is mainly used to "build a complex object step by step", in which "step by step" is a stable algorithm, while the various parts of the complex object change frequently.
In layman’s terms: A Bai Fumei needs to build a villa, and then directly goes to the contractor, who then finds workers to build the villa. Among them, Bai Fumei does not need to go directly to find workers one by one. Moreover, the contractor knows Bai Fumei’s needs and knows where to find workers and the workers can work, which saves the cost of communication between Bai Fumei and the workers. Bai Fumei does not need to know how to build the house, so she can finally get the house. That's it.
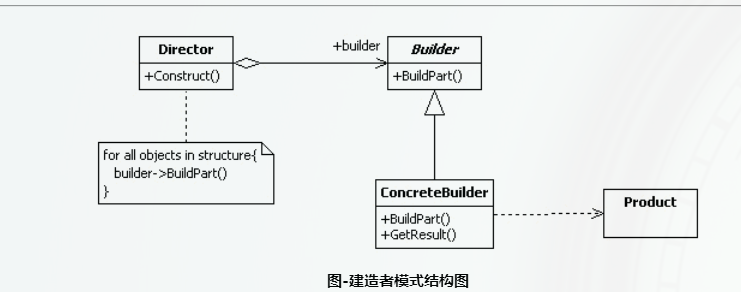
Builder mode structure diagram

2. The functions and precautions of builder mode
Mode function:
1. Create a complex object step by step
2. Decouple the encapsulation process and specific creation of components
3. No need to worry about how the components are assembled
Note:
1. It must be supported by a stable algorithm
2. The processing technology is exposed - Bai Fumei does not need to care about how to build the house, but she can see how the house is built at any time
3. Builder mode code and practical summary
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//1.产出东西是房子
//2.包工头调用工人进行开工 而且他要很清楚工人们具体的某一个大项
//3.工人是盖房子的 工人可以建卧室 建客厅 建厨房
//4.包工头只是一个接口而已 他不干活 他只对外说我能建房子
function Fangzi(){//Fangzi可以理解为单例模式
if(!(this instanceof Fangzi)){
return new Fangzi();
}
this.woshi = "";
this.keting = "";
this.chufang = "";
}
function Baogongtou(){
if(!(this instanceof Baogongtou)){
return new Baogongtou();
}
this.jianfangzi = function(gongren){
gongren.jian_chufang();
gongren.jian_keting();
gongren.jian_woshi();
}
}
function Gongren(){
if(!(this instanceof Gongren)){
return new Gongren();
}
this.jian_woshi = function(){
console.log("建卧室");
}
this.jian_keting = function(){
console.log("建客厅");
}
this.jian_chufang = function(){
console.log("建厨房");
}
this.jiaofang = function(){
var _fangzi = new Fangzi();
_fangzi.woshi = "ok";
_fangzi.keting = "ok";
_fangzi.chufang = "ok";
return _fangzi;
}
}
var gongren = new Gongren();
var baogongtou = new Baogongtou();
baogongtou.jianfangzi(gongren);
var myfangzi = gongren.jiaofang();
console.log(myfangzi);
</script>
</body>
</html>



