 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The simplest implementation of creating a namespace in JavaScript_javascript skills
The simplest implementation of creating a namespace in JavaScript_javascript skills
The simplest implementation of creating a namespace in JavaScript_javascript skills
I recently looked at the Ext source code and saw how it implements the namespace function:
Ext NameSpace implementation code:
namespace : function(){
var a=arguments, o=null, i, j, d, rt;
for (i=0 ; i
rt = d[0];
eval('if (typeof ' rt ' = = "undefined"){' rt ' = {};} o = ' rt ';');
for (j=1; j
I like the simplest programming (this is often not a good habit. The simpler the program is, the harder it is to understand), so I want to solve this problem in a shorter way.
After trying for nearly half an hour, I wrote the following implementation. Basically, all the situations that should be considered are considered, at least it will not overwrite the functions that already exist on the page.
Copy code
}
}
You can save the following code for testing:
Test code:
Copy code

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to create a folder on Realme Phone?
Mar 23, 2024 pm 02:30 PM
How to create a folder on Realme Phone?
Mar 23, 2024 pm 02:30 PM
Title: Realme Phone Beginner’s Guide: How to Create Folders on Realme Phone? In today's society, mobile phones have become an indispensable tool in people's lives. As a popular smartphone brand, Realme Phone is loved by users for its simple and practical operating system. In the process of using Realme phones, many people may encounter situations where they need to organize files and applications on their phones, and creating folders is an effective way. This article will introduce how to create folders on Realme phones to help users better manage their phone content. No.
 How to create pixel art in GIMP
Feb 19, 2024 pm 03:24 PM
How to create pixel art in GIMP
Feb 19, 2024 pm 03:24 PM
This article will interest you if you are interested in using GIMP for pixel art creation on Windows. GIMP is a well-known graphics editing software that is not only free and open source, but also helps users create beautiful images and designs easily. In addition to being suitable for beginners and professional designers alike, GIMP can also be used to create pixel art, a form of digital art that utilizes pixels as the only building blocks for drawing and creating. How to Create Pixel Art in GIMP Here are the main steps to create pixel pictures using GIMP on a Windows PC: Download and install GIMP, then launch the application. Create a new image. Resize width and height. Select the pencil tool. Set the brush type to pixels. set up
 How to create a family with Gree+
Mar 01, 2024 pm 12:40 PM
How to create a family with Gree+
Mar 01, 2024 pm 12:40 PM
Many friends expressed that they want to know how to create a family in Gree+ software. Here is the operation method for you. Friends who want to know more, come and take a look with me. First, open the Gree+ software on your mobile phone and log in. Then, in the options bar at the bottom of the page, click the "My" option on the far right to enter the personal account page. 2. After coming to my page, there is a "Create Family" option under "Family". After finding it, click on it to enter. 3. Next jump to the page to create a family, enter the family name to be set in the input box according to the prompts, and click the "Save" button in the upper right corner after entering it. 4. Finally, a "save successfully" prompt will pop up at the bottom of the page, indicating that the family has been successfully created.
 How to Create a Contact Poster for Your iPhone
Mar 02, 2024 am 11:30 AM
How to Create a Contact Poster for Your iPhone
Mar 02, 2024 am 11:30 AM
In iOS17, Apple has added a contact poster feature to its commonly used Phone and Contacts apps. This feature allows users to set personalized posters for each contact, making the address book more visual and personal. Contact posters can help users identify and locate specific contacts more quickly, improving user experience. Through this feature, users can add specific pictures or logos to each contact according to their preferences and needs, making the address book interface more vivid. Apple in iOS17 provides iPhone users with a novel way to express themselves, and added a personalizable contact poster. The Contact Poster feature allows you to display unique, personalized content when calling other iPhone users. you
 A first look at Django: Create your first Django project using the command line
Feb 19, 2024 am 09:56 AM
A first look at Django: Create your first Django project using the command line
Feb 19, 2024 am 09:56 AM
Start the journey of Django project: start from the command line and create your first Django project. Django is a powerful and flexible web application framework. It is based on Python and provides many tools and functions needed to develop web applications. This article will lead you to create your first Django project starting from the command line. Before starting, make sure you have Python and Django installed. Step 1: Create the project directory First, open the command line window and create a new directory
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to create mdf file
Feb 18, 2024 pm 01:36 PM
How to create mdf file
Feb 18, 2024 pm 01:36 PM
MDF file is a common database file format and it is one of the main files of Microsoft SQL Server database. In database management systems, MDF files are used to save the main data of the database, including tables, indexes, stored procedures, etc. Creating an MDF file is one of the key steps in creating a database. Some common methods will be introduced below. Using SQLServerManagementStudio(SSMS)SQLServerManag
 How to create an online word
Mar 21, 2024 pm 01:06 PM
How to create an online word
Mar 21, 2024 pm 01:06 PM
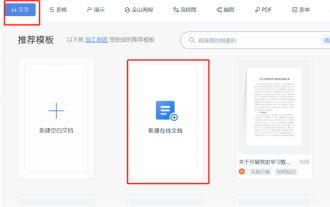
Do you know how to create an online word document? Online word documents can enable multiple people to collaborate and edit online documents. It has large-capacity cloud storage space. Documents can be stored centrally and can be logged in from multiple devices. It can be said that no matter which device you are on, you can view and edit it. The most important thing is that it supports one-click sharing, which is particularly convenient for sharing your documents with colleagues. Today we will introduce how to create an online word document. In fact, the method is very simple. Friends in need can refer to it. 1. First open the wpsoffice software on your computer, then on the new file page, open the text item bar, and then select the new online document option. 2. Then the new document page will open, where we can choose an online document template or a blank document.



