
Hello friends, today we will continue to explain the encapsulation in this lecture. Today is the upgrade of the previous content, inheritance in OOP thinking. Let us first explain what inheritance means. Where will continue be used.
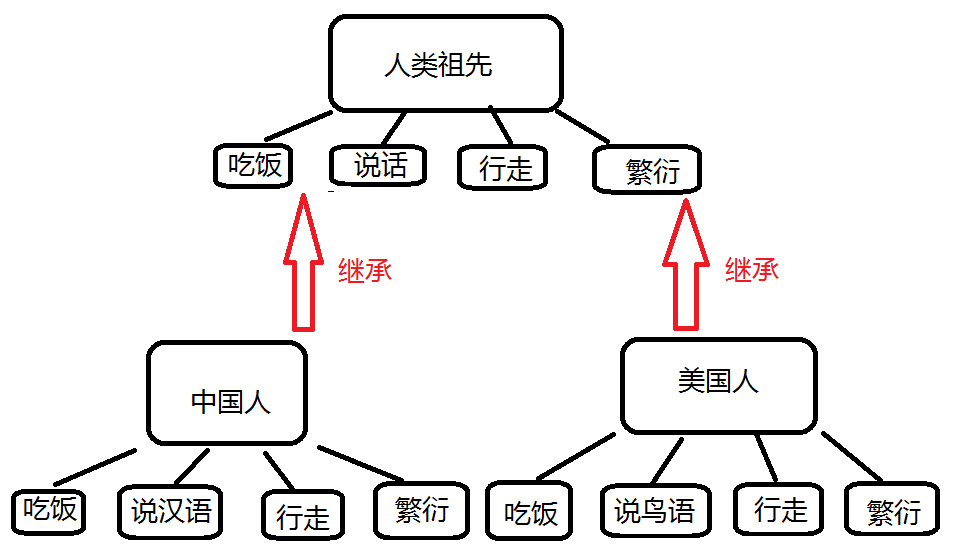
Inheritance means that descendants inherit a series of attributes and behaviors of their ancestors. Descendants are still of the same race as their ancestors. Let’s use some specific descriptions to understand what inheritance is

Chinese people and Americans are all inherited from human ancestors, so we have the same attribute behavior, but there are still certain differences. We will continue to talk about polymorphism later, so through the above example diagram, we It can be clearly understood that people are actually very similar to each other, so if we look at the example code below, we will know that by using code to simulate inheritance, we can also know a way to write as little code as possible to achieve as much as possible. thing.
//遗传继承函数
function Extend(Children,Parent){
//这里仅仅只是继承的原型链接定义的行为
for(var p in Parent.prototype){
Children[p] = Parent.prototype[p];
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,Human);
}
//美国人
function American(){
//调用继承函数
Extend(this,Human);
}
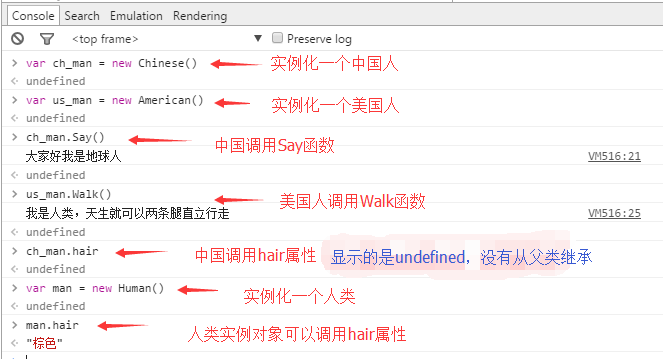
We just write it like this and simulate inheritance in high-level languages. Let’s see if there are any problems after running it

After running, we found the problem. By writing this way, we can already realize the inheritance of prototype link, and it also saves a lot of code. When we write the Chinese and American functions, do we only write a small amount of code? , we have inherited the behavior of the parent class, and the instance can also call the behavior function owned by the parent class. However, by writing this way, we have not fully realized inheritance, because it has no effect at all when we call the hair attribute. , then, if we modify the code again, we can achieve complete inheritance
//遗传继承函数
function Extend(Children,Parent){
//现在我们是从父类实例来继承,所以属性和方法都会被继承的
for(var p in Parent){
if(typeof Children[p] == "undefined"){
Children[p] = Parent[p];
}
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,new Human());
}
//美国人
function American(){
//调用继承函数
Extend(this,new Human());
}
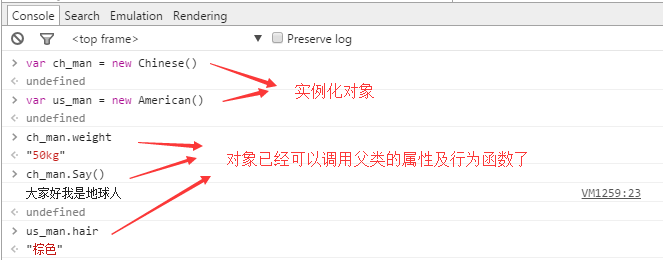
We still have to see if the running effect is the same as we imagined?

It is not difficult to see from the above code that the current inheritance function is actually the attributes and behaviors copied from the specific instance of the Human class. In this way, we can further simulate the inheritance of the class. There is a sentence above, I still need to explain it to you
if(typeof Children[p] == "undefined"){
......
}
The typeof keyword that appears here is actually an operator, which is used to check the type of a certain variable. If it is undefined, the result of the operation is "undefined", so this is how I compare. If the subclass does not If such an attribute or behavior function has been defined, it will be inherited from the parent class (note: the explanation here is to pave the way for polymorphism later).
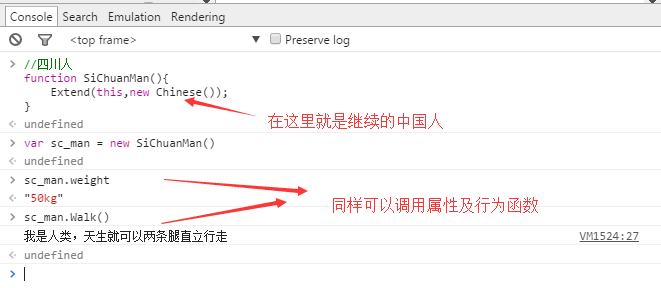
Next let’s take a look at whether multiple inheritance is possible. We have already mentioned that both the Chinese and American classes inherit from the Human class. Now let’s write another class to inherit from Chinese
//四川人
function SiChuanMan(){
Extend(this,new Chinese());
}

Now we have written a very robust inheritance code, and it is very simple to understand. As long as we call the inheritance function in the constructor when declaring a new class, we can achieve complete inheritance of attributes and behavior functions. This way , we can save a lot of code, and the advantages of OOP thinking are once again reflected. If we want to simulate people in each province in China, if I write each province according to the Human class, from the sun I couldn't finish writing until the sun went down the next day. There are many ways to write inheritance, and everyone has their own way of writing it. Here, I will explain it to you in the simplest way. When you become proficient in using it later, you can also write it in the way you like, javascript It is a very flexible language in itself.
To summarize, today we have further upgraded the basis of encapsulation, so that we have achieved object inheritance, and the amount of written code has been further compressed. Think about it, it can improve the efficiency of work and the elegance of the code. , are you a little excited? As long as you follow my footsteps, we can understand the most complicated things in the simplest way. In fact, the program is not complicated. The reason for the complexity is that everyone has not been led correctly. It was originally very simple. A simple thing is understood and interpreted into different things by different people, which makes it complicated to learn. What's more, there are no continuous tutorials to lead everyone in the right direction step by step, so it is difficult for a long time. get promoted.




