用360检测出一个后门程序,求鉴定
代码如下:
eval(function(p,a,c,k,e,d){e=function(c){return(c35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1;};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p;}('$(Y).X(3(){$(\'a[1p="#"]\').k(3(){$(4).2l(\'1p\',\'2h:2w(0)\')});$(\'.2v 8\').k(3(){7 o=$(4);$(4).r(\'.s\').d(3(){7 j=$(4).1J();o.r(\'.s\').6(\'5\').b(j).9(\'5\');o.r(\'.2u
我做的是淘宝客网站,采集商品时需要通过程序的提供方服务器 ,请鉴定这段代码是干什么用的,谢谢
回复讨论(解决方案)
刚找了个工具进行解密,解密后:
$(document).ready(function() {
$('a[href="#"]').each(function() {
$(this).attr('href', 'javascript:void(0)')
});
$('.perform li').each(function() {
var o = $(this);
$(this).find('.s').click(function() {
var j = $(this).index();
o.find('.s').removeClass('on').eq(j).addClass('on');
o.find('.info').hide().eq(j).fadeIn(500)
})
});
$('.artist_l li').each(function(m) {
$(this).find('a').css('top', -$(this).height());
$(this).hover(function() {
$(this).find('a').animate({
'top': '0'
},
200)
},
function() {
$(this).find('a').animate({
'top': $(this).height()
},
{
duration: 200,
complete: function() {
$(this).css('top', -$(this).parent('li').height())
}
})
})
});
$('#calendar td').live('mouseover',
function() {
$('#calendar td').removeClass('hover');
$(this).addClass('hover')
});
$('.category_list .item').each(function(i) {
$(this).hover(function() {
$('.category_list .item').removeClass('on').eq(i).addClass('on');
$('.category_list ol').hide().eq(i).show()
},
function() {
$(this).find('ol').hide();
$(this).removeClass('on')
})
});
$('.u_city_a li').each(function(i) {
$(this).click(function() {
if (i == 10) return false;
$('.u_city_nav li').removeClass('on').eq(i).addClass('on');
$('.u_city_nav p').hide().eq(i).show()
})
});
var intIndexCity = 0;
var intHoverCity = 0;
$('.u_city_nav .more').click(function() {
if (intIndexCity == 1) {
$(this).removeClass('on');
$('.s_citys').hide(200);
intIndexCity = 0
} else {
$(this).addClass('on');
$('.s_citys').show(200);
intIndexCity = 1
}
return false
});
$('.s_citys').hover(function() {
intHoverCity = 1
},
function() {
intHoverCity = 0
});
$('body').bind('click',
function() {
if (intIndexCity == 1 && intHoverCity == 0) {
$('.s_citys').hide(200);
$('.u_city_nav .more').removeClass('on');
intIndexCity = 0
}
});
function scrollList() {
if ($('.scroll_txt li').length var temp = $('.scroll_txt li:last');
temp.hide();
$('.scroll_txt li:last').remove();
$('.scroll_txt li:first').before(temp);
temp.slideDown(500)
}
window.setInterval(scrollList, 5000);
$('.live_top li').each(function(i) {
$(this).hover(function() {
$('.live_top li').removeClass('on').eq(i).addClass('on')
})
});
$('.list_1 li').each(function(i) {
$(this).hover(function() {
$('.list_1 li').removeClass('on').eq(i).addClass('on')
})
});
$('.vote_m dd').each(function(i) {
$(this).click(function() {
$('.vote_m dd').removeClass('on').eq(i).addClass('on')
})
});
$('.tr_commend dl').each(function(i) {
$(this).hover(function() {
$('.tr_commend dl').removeClass('on').eq(i).addClass('on')
})
});
$('.ticketInfo .help').hover(function() {
$('.minTips').fadeIn('fast')
},
function() {
$('.minTips').fadeOut('fast')
});
$('.videoList li').hover(function() {
$(this).addClass('on')
},
function() {
$(this).removeClass('on')
});
$('.min_tip .tab_min_b a').each(function(i) {
$(this).click(function() {
$('.tab_min_b a').removeClass('on').eq(i).addClass('on')
})
});
$('.news_list li').hover(function() {
$(this).addClass('on')
},
function() {
$(this).removeClass('on')
});
$('.tr_pic_list li').hover(function() {
$(this).addClass('on')
},
function() {
$(this).removeClass('on')
});
$('.sift .expand').toggle(function() {
$('#city').height(24);
$(this).html('\u5c55\u5f00')
},
function() {
$('#city').height('auto');
$(this).html('\u6536\u7f29')
});
$('.buy_caption .tab_t a').each(function(i) {
$(this).click(function() {
$('.buy_caption .tab_t a').removeClass('on').eq(i).addClass('on');
$('.buy_caption dl').hide().eq(i).show()
})
});
$('.vocal_list li .t .c7').click(function() {
$(this).parent().parent().find('.t').show();
$(this).parent().hide()
})
});
$(document).ready(function() {
var t = false;
var str = '';
var speed = 500;
var w = 960;
var n = $('#actor li').length;
var numWidth = n * 18;
var _left = (w - (numWidth + 26)) / 2;
var c = 0;
$('#actor').width(w * n);
$('#actor li').each(function(i) {
str += ''
});
$('#numInner').width(numWidth).html(str);
$('#imgPlay .mc').width(numWidth);
$('#imgPlay .num').css('left', _left);
$('#numInner').css('left', _left + 13);
$('#numInner span:first').addClass('on');
function cur(ele, currentClass) {
ele = $(ele) ? $(ele) : ele;
ele.addClass(currentClass).siblings().removeClass(currentClass)
}
$('#imgPlay .next').click(function() {
slide(1)
});
$('#imgPlay .prev').click(function() {
slide( - 1)
});
function slide(j) {
if ($('#actor').is(':animated') == false) {
c += j;
if (c != -1 && c != n) {
$('#actor').animate({
'marginLeft': -c * w + 'px'
},
speed)
} else if (c == -1) {
c = n - 1;
$("#actor").css({
"marginLeft": -(w * (c - 1)) + "px"
});
$("#actor").animate({
"marginLeft": -(w * c) + "px"
},
speed)
} else if (c == n) {
c = 0;
$("#actor").css({
"marginLeft": -w + "px"
});
$("#actor").animate({
"marginLeft": 0 + "px"
},
speed)
}
cur($('#numInner span').eq(c), 'on')
}
}
$('#numInner span').click(function() {
c = $(this).index();
fade(c);
cur($('#numInner span').eq(c), 'on')
});
function fade(i) {
if ($('#actor').css('marginLeft') != -i * w + 'px') {
$('#actor').css('marginLeft', -i * w + 'px');
$('#actor').fadeOut(0,
function() {
$('#actor').fadeIn(500)
})
}
}
function start() {
t = setInterval(function() {
slide(1)
},
5000)
}
function stopt() {
if (t) clearInterval(t)
}
$("#imgPlay").hover(function() {
stopt()
},
function() {
start()
});
start()
});
$(document).ready(function() {
var isshowcity = false;
var ishovercitys = false;
$('.s_city .s').click(function() {
if (isshowcity == false) {
$('.s_c_links').show(200);
$(this).addClass('on');
isshowcity = true
} else {
$('.s_c_links').hide(200);
$(this).removeClass('on');
isshowcity = false
}
return false
});
$('.s_c_links').hover(function() {
ishovercitys = true
},
function() {
ishovercitys = false
});
$('body').bind('click',
function() {
if (isshowcity == true && ishovercitys == false) {
$('.s_c_links').hide(200);
$('.s_city .s').removeClass('on');
isshowcity = false
}
})
});
$(document).ready(function() {
$('.sd').each(function(i) {
$(this).find('.hztitle').click(function() {
$('.sd').eq(i).find('p').toggle()
})
});
$(".hztitle").toggle(function() {
$(this).addClass("hztitle-2")
},
function() {
$(this).removeClass("hztitle-2")
})
});
function artHeight() {
var rh = $('.artists_r').height();
var lh = $('.artists_l').height();
var list = $('.artists_l .tab_min_in').height();
var dh = rh - lh;
if (dh > 0) {
var h = lh + dh - 12;
$('.artists_l').height(h)
}
if (rh - list $('.artists_l').height('auto')
}
}
这是 jq 代码
没有危险性
这个图片是360网站安全检测中 后门检测,查出来的
点击查看后门位置后出现了这段代码:
第1行:eval(function(p,a,c,k,e,d){e=function(c){return(c35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1;};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p;}('$(Y).X(3(){$(\'a[1p="#"]\').k(3(){$(4).2l(\'1p\',\'2h:2w(0)\')});$(\'.2v 8\').k(3(){7 o=$(4);$(4).r(\'.s\').d(3(){7 j=$(4).1J();o.r(\'.s\').6(\'5\').b(j).9(\'5\');o.r(\'.2u
就是帖子首层发的那个。 难到说360 误报?
你把 js 代码发到 javascript 版面,请权威人士鉴定一下就知道书否误报了

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
The default map on the iPhone is Maps, Apple's proprietary geolocation provider. Although the map is getting better, it doesn't work well outside the United States. It has nothing to offer compared to Google Maps. In this article, we discuss the feasible steps to use Google Maps to become the default map on your iPhone. How to Make Google Maps the Default Map in iPhone Setting Google Maps as the default map app on your phone is easier than you think. Follow the steps below – Prerequisite steps – You must have Gmail installed on your phone. Step 1 – Open the AppStore. Step 2 – Search for “Gmail”. Step 3 – Click next to Gmail app
 How does the Dewu app identify the authenticity of shoes? How does Dewu app identify the authenticity of shoes?
Mar 12, 2024 pm 12:31 PM
How does the Dewu app identify the authenticity of shoes? How does Dewu app identify the authenticity of shoes?
Mar 12, 2024 pm 12:31 PM
How does the Dewu app identify the authenticity of shoes? Dewu app is a trendy shopping community that is very popular among young people. Everything players buy here will be authenticated first, then inspected for defects, and finally delivered, and the whole process is guaranteed to be fast. Delivery will deliver items to customers as quickly as possible. Shoes and other items we purchased elsewhere can also be used here to verify their authenticity. So how do we use the Dewu app to identify the authenticity of shoes? Below, the editor of this website has compiled some methods for you to identify the authenticity of shoes for your reference. How to identify the authenticity of shoes by Dewu 1. First download the Dewu app to your mobile phone. After entering the app, you need to log in to your account. If you don’t have an account, you can register one.
 Fix: Operator denied request error in Windows Task Scheduler
Aug 01, 2023 pm 08:43 PM
Fix: Operator denied request error in Windows Task Scheduler
Aug 01, 2023 pm 08:43 PM
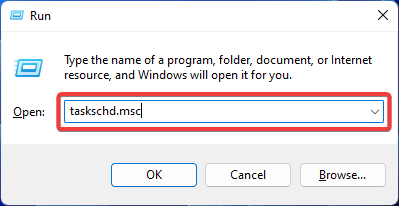
To automate tasks and manage multiple systems, mission planning software is a valuable tool in your arsenal, especially as a system administrator. Windows Task Scheduler does the job perfectly, but lately many people have reported operator rejected request errors. This problem exists in all iterations of the operating system, and even though it has been widely reported and covered, there is no effective solution. Keep reading to find out what might actually work for other people! What is the request in Task Scheduler 0x800710e0 that was denied by the operator or administrator? Task Scheduler allows automating various tasks and applications without user input. You can use it to schedule and organize specific applications, configure automatic notifications, help deliver messages, and more. it
 How to sort photos by face on Windows 10 and 11
Aug 08, 2023 pm 10:41 PM
How to sort photos by face on Windows 10 and 11
Aug 08, 2023 pm 10:41 PM
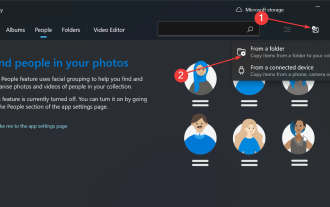
The operation of Windows is getting better and better with every version, with attractive features to improve the user experience. One feature users will want to explore on Windows 10 and 11 is the ability to sort photos by faces. This feature allows you to group photos of friends and family using facial recognition. Sounds fun, right? Read on to learn how to take advantage of this feature. Can I group photos by faces on Windows? Yes, you can use the Photos app to group pictures by faces on Windows 10 and 11. However, this feature is not available on the Photos app version. Additionally, you can link these photos to contacts using the People tab. Therefore, using this function you can
 Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Is the clock app missing from your phone? The date and time will still appear on your iPhone's status bar. However, without the Clock app, you won’t be able to use world clock, stopwatch, alarm clock, and many other features. Therefore, fixing missing clock app should be at the top of your to-do list. These solutions can help you resolve this issue. Fix 1 – Place the Clock App If you mistakenly removed the Clock app from your home screen, you can put the Clock app back in its place. Step 1 – Unlock your iPhone and start swiping to the left until you reach the App Library page. Step 2 – Next, search for “clock” in the search box. Step 3 – When you see “Clock” below in the search results, press and hold it and
 How to write a simple countdown program in C++?
Nov 03, 2023 pm 01:39 PM
How to write a simple countdown program in C++?
Nov 03, 2023 pm 01:39 PM
C++ is a widely used programming language that is very convenient and practical in writing countdown programs. Countdown program is a common application that can provide us with very precise time calculation and countdown functions. This article will introduce how to use C++ to write a simple countdown program. The key to implementing a countdown program is to use a timer to calculate the passage of time. In C++, we can use the functions in the time.h header file to implement the timer function. The following is the code for a simple countdown program
 How to open a website using Task Scheduler
Oct 02, 2023 pm 11:13 PM
How to open a website using Task Scheduler
Oct 02, 2023 pm 11:13 PM
Do you frequently visit the same website at about the same time every day? This can lead to spending a lot of time with multiple browser tabs open and cluttering the browser while performing daily tasks. Well, how about opening it without having to launch the browser manually? It's very simple and doesn't require you to download any third-party apps, as shown below. How do I set up Task Scheduler to open a website? Press the key, type Task Scheduler in the search box, and then click Open. Windows On the right sidebar, click on the Create Basic Task option. In the Name field, enter the name of the website you want to open and click Next. Next, under Triggers, click Time Frequency and click Next. Select how long you want the event to repeat and click Next. Select enable
 iOS 17: How to organize iMessage apps in Messages
Sep 18, 2023 pm 05:25 PM
iOS 17: How to organize iMessage apps in Messages
Sep 18, 2023 pm 05:25 PM
In iOS 17, Apple not only added several new messaging features, but also tweaked the design of the Messages app to give it a cleaner look. All iMessage apps and tools, such as the camera and photo options, can now be accessed by tapping the "+" button above the keyboard and to the left of the text input field. Clicking the "+" button brings up a menu column with a default order of options. Starting from the top, there's camera, photos, stickers, cash (if available), audio, and location. At the very bottom is a "More" button, which when tapped will reveal any other installed messaging apps (you can also swipe up to reveal this hidden list). How to reorganize your iMessage app You can do this below




