Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Javascript & DHTML Example Programming (Tutorial) (4) Elementary Example 2—Animation_Basic Knowledge
Javascript & DHTML Example Programming (Tutorial) (4) Elementary Example 2—Animation_Basic Knowledge
Javascript & DHTML Example Programming (Tutorial) (4) Elementary Example 2—Animation_Basic Knowledge
The previous article talked about examples of dynamically creating and deleting nodes. This article talks about how to use setInterval and setTimeout to make simple animations.
The syntax is window.setTimeout(fn, delay), window.setInterval(fn, delay)
fn can be a function name or an execution string, but it should be noted that if fn It is an executable string and has parameters. For example, window.setInterval("myFunction(obj)",1000) may throw an exception. At this time, you usually need to pass an object parameter. I recommend using this A way to solve it is also recommended to use window.setTimeout and window.setInterval using this method:
window.setInterval(function (){
myFunction(obj);},1000);
Another situation is that in a "class", how to implement this.myFunction(obj)?
function jsclass() {};
jsclass.prototype.init = function (obj) {
var self = this; //Create a reference to this pointer
window .setInterval(function(obj) {
self.myFunction(obj);},1000);
};
jsclass.prototype.myFunction = function (obj) {
//TODO
};
DHTML’s global methods setInterval and setTimeout. The so-called global means that in the window layer, the methods of DOM elements that do not belong to DHTML. There are some differences between the two. There are also many explanations on the Internet, which is setInterval. It executes a specified function in a loop, and setTimeout is executed only once. As an exception, if it belongs to the window level, you can not add window in front, that is, you can use window.setInterval or directly use setInterval.
They all return a numeric timerId, used in the cleaverInterval/clearTimeout method, returned from setInterval/setTimeout. If you have done desktop applications, you can think of setInterval and setTimeout as creating a thread, and timerId is a thread ID, and the cleaverInterval/clearTimeout method destroys this thread. Maybe this can better understand these two methods.
(In specific applications, I prefer to use setTimeout.)
Knowing the functions of these two methods, let’s write a simple example first:
An alert dialog box pops up after one second.
<script> <br>window.setTimeout(function () { <br> alert("timeout example after 1 second"); <br>},1000) <br></script>
Function that creates a new DIV node every second
<script> <br>function intervalExample() { <br> var div=document.createElement("div"); <br> div.innerHTML = "tutorial of DHTML and javascript programming, by www.never-online.net"; <br> document.body.appendChild(div); <br>} <br>window.setInterval(intervalExample,1000); <br></script>
In actual applications, setTimeout can have an alternative application, such as the equivalent of the DoEvents function in VB, or Application.DoEvents(); in .net desktop programs. function, that is, asynchronous processing, because DHTML does not have multi-threading, so this function is often used to make users feel that they are not in a state of suspended animation, or to allow other programs to continue executing according to the logic of the code without blocking or A block of code execution will not be skipped.
Give me an example.
The following code does not add setTimeout. After running, the anchor point will immediately point to hash2
<script> <br>window.location.hash="hash1"; <br>window.location.hash="hash2"; <br>< /script> <br><br>This section is added with setTimeout. The anchor point will point to hash1 after 3 seconds, and then point to hash2 after 3 seconds. <br><script> <br>var doEventsDelay = 0; <br>function DoEvents (fn) { <br> window.setTimeout(fn,doEventsDelay); <br> doEventsDelay =3000; <br>} <br>DoEvents(function () { <br> window.location.hash=" hash1"; <br> doEventsDelay-=3000; <br>} <br>); <br>DoEvents(function () { <br> window.location.hash="hash2"; <br> doEventsDelay-=3000; <br> } <br>); <br></script>
Let’s make a more practical example, such as a dynamic menu that dynamically displays tips.
1. Here we only explain the setTimeout method. For setInterval, please see the code in the demo. Please also note one point (there is a serious problem in this example that has not been solved. I will leave this problem here. I’ll explain this later) is about coordinates. For example, if you put the sliderShow in the following code into a table, you may find some problems.:D
The idea is to get an element, mark it relative to this element, and then make an animation based on a tip container.
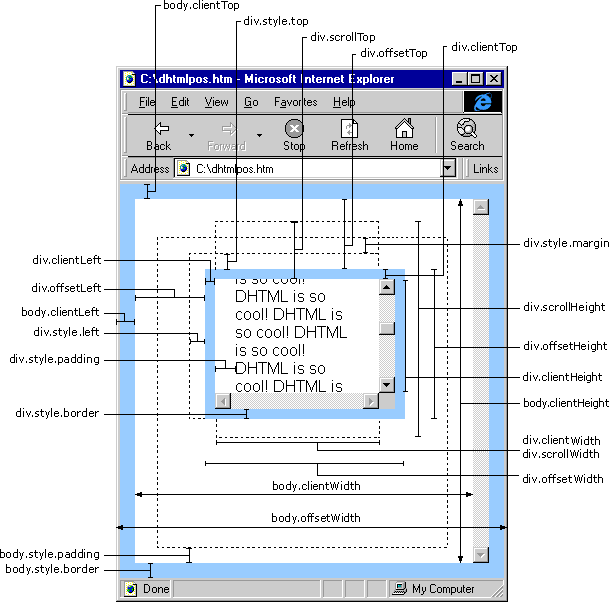
The main thing used is the X, Y coordinates of the relative element, about the coordinates For some attribute meanings, see the figure below:
As for the idea of the entire animation, see the picture below
Comment code:
[Ctrl A Select all Note: If you need to introduce external Js, you need to refresh to execute

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data