Chapter 1 What is JOSN JSON: JavaScript Object Notation
is Javascript (jscript, ECMA Javascript, etc.) describing object data (various metadata are actually the simplest objects) A data structure. The concept and usage are similar to Hash (hash table) or associative array.
JSON is constructed from two structures:
A collection of name/value pairs. In different languages, it is understood as an object, a record, a struct, a dictionary, a hash table, a keyed list, or an associative array. array).
An ordered list of values. In most languages, it is understood as an array.
These are common data structures. In fact most modern computer languages support them in some form. This makes it possible for a data format to be exchanged between programming languages that are also based on these structures.
The simplest JSON example is as follows:
[
{ name:"Michael", email:"17bity@gmail.com", homepage:"http://www.jb51.net" },
{ name:"John", email:"john@gmail.com", homepage:"http://s.jb51.net" },
{ name:"Peggy", email:"peggy@gmail.com" , homepage:"http://tools.jb51.net" }]
The following example describes an email contact list. Running with eval in javascript will get a maillist object. Entity, then you can use javascript for further operations.
var maillist = [
{ name :"Michael", email:"17bity@gmail.com", homepage:"http://www.jb51.net" },
{ name:"John", email:"john@gmail.com", homepage:"http://s.jb51.net" },
{ name:"Peggy", email:"peggy@gmail.com", homepage:"http://tools.jb51.net" }
]
Then you can use javascript for further operations.
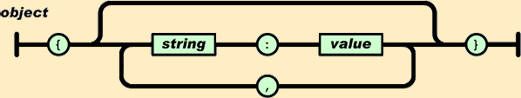
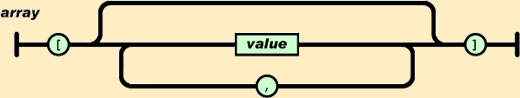
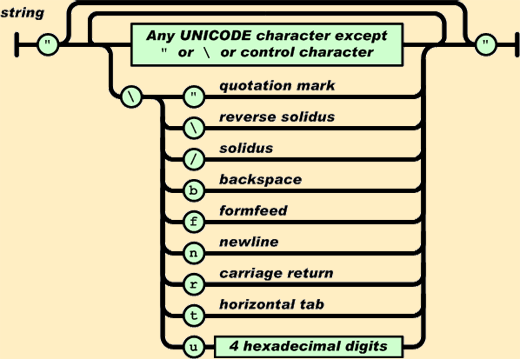
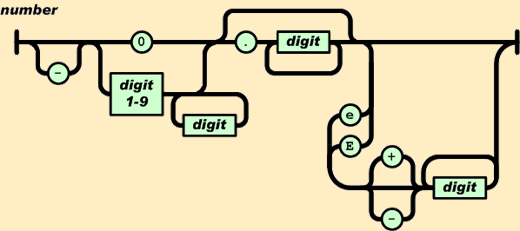
Chapter 2 JSON FormatThe basic format of JSON is as follows, the picture comes from json.org:
An object is a collection of attribute and value pairs. An object starts with "{" and ends with "}". Use ":" to prompt between each attribute name and value, and use "," to separate attributes.

An array is an ordered collection of values. An array starts with "[" and ends with "]", and the values are separated by ",".

The definition of string is basically the same as C or Java.

The definition of numbers is basically the same as C or Java.

Chapter 3 Using trimpath Template to make JSON templates
Trimpath Template is used to parse Json data and generate web page code lightweight JS code.
Demo:
http://demo.jb51.net/js/js_template/test.htmtrimpath.template is based on JavaScript, cross-browser, using APL /GPL open source code agreement, which allows you to easily create a pure JS engine based on template programming.
http://code.google.com/p/trimpath/
It has the following characteristics:
1. Using standard JavaScript Writing, supporting cross-browser
2. Template syntax is similar to: FreeMarker, Velocity, Smarty
3. Use simple language to describe large strings and Dom/DHTML operations
4. It can be very convenient Parses data in XML file format into the specified template.
Using this engine, you can let it completely handle View matters, and the server-side Module can directly output Data. Let your MVC model be integrated, and since the View is processed by the browser, the burden on the server is greatly reduced. It is a very good choice to build network information system applications with Ajax technology.
This is a simple and compact template tool class, used to help users quickly assemble the required strings.
Simple explanation: in the template, between #{ ... /} The data will be executed as a js script, and the VAR keyword represents the value of seed (a changed value passed in from the outside).
The template is divided into two parts for execution, compile and run. #{.. The part between ../} is executed during run, and the part between
#{#...../} is executed during compilation. Seed cannot be passed into the code executed during compilation.
There is no need to write more explanations, because it is indeed a very simple function.
Principle: In fact, it uses the passed parameters to replace the #{ .../} part in the template string .(Execute eval() on the part between #{ .../}, and then replace it).
If you are interested in template technology, you can also learn more by studying the code inspiration.
Summary
As the default data format of JAVASCRIPT, json is very convenient for Ajax operations and is much smaller than XML files. Therefore, it has better performance in situations where the network speed is not ideal and the system coupling degree is relatively high.
But XML, as a self-describing format, has wider applications around the world. Therefore, when the system requires cross-platform and cross-language, XML is still the best choice.