
Foreword:
I have written a web page game (similar to Riddle Game) before. In addition to hoping that everyone can experience my game, I am also willing to share some of the knowledge I learned in the process of writing this web game.
This article describes how to implement a WeChat-like chat window interface on the web page, as well as some of the technical points involved. The author is a beginner on the front end, so please give it a thumbs up.
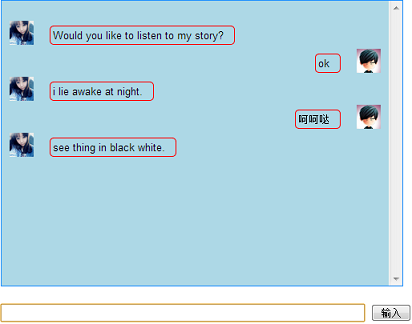
Effect display:

This kind of layout mode of chat dialogue is closer to the mobile terminal than the chat mode of QQ on PC, I personally feel.
Requirement setting:
Let us go through it first and implement some of the functions that the chat window needs to support.
• Chat message structure and layout
Chat messages include: characters (avatars) and message content. Friends’ messages are on the left, and your own messages are on the right, making it easy to distinguish.
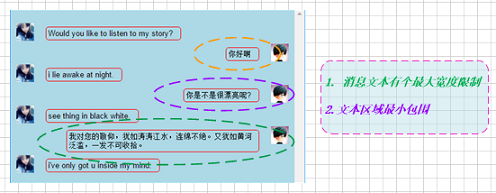
• Adaptation of text area
The message content can be adaptively sized and always wrapped in the most reasonable area size.

• Scroll support
Due to too many chat records, the size exceeds the default size of the chat window.
• Automatic bottom alignment
After there is a new message, the window content is automatically aligned to the bottom of the visual window.
• Enter key capture
Input support for messages, and capture of responses to the Enter key.
Among these functional points, the most difficult one is the text area adaptive processing, which has taken many detours, ^_^.
Implementation plan:
• Chat message structure and layout
The basic html code structure can be as follows:
<div> <img src="" alt="Gameboy web game (riddle webgame) - front-end page design and difficulties of imitating WeChat chat_javascript skills"/> <div>消息内容</div> </div>
Note: The avatar is an img tag, the text message content is a div, and wrapping the two is another large div, representing a complete message.
For the left offset and right offset of the layout, float:left|right is used to control it. This is still basic.
• Adaptation of text area
In order to make the chat text content look beautiful, the best way is to have an adaptive text area (with a max-width to minimize the area).
Initially, I tried the textarea tag because its attributes include row and col, which correspond to the number of characters and can be used to set the number of rows and columns.
Unfortunately, I was defeated by reality, because textarea has different calculation standards for Chinese characters and English characters. Chinese characters are counted as 2, and English characters are counted as 1. Because the user input is uncertain, it is difficult to Use the length of the text string to set the row and column values of textarea.
So back to the starting point, the only way to set the size is to calculate the px length of the text pixel (equivalent to limiting max-width).
Calculate the length of text, refer to "JQuery calculates the total width of text Width".
function GetCurrentStrWidth(text, font) {
var currentObj = $('<pre class="brush:php;toolbar:false">').hide().appendTo(document.body);
$(currentObj).html(text).css('font', font);
var width = currentObj.width();
currentObj.remove();
return width;
}Note: Cleverly add/delete the
tag to return the true length of <pre class="brush:php;toolbar:false">, which is the text length.<br />
</p>
<p> For a value smaller than the default max-width, the text area div can be defaulted. For a value greater than the default max-width, the text area div is set to width=max-width.</p>
<div class="jb51code">
<pre class='brush:php;toolbar:false;'>
var maxWidth = 320;
var currentFont = "normal 13px Helvetica, Arial, sans-serif";
msgDiv.style.font = currentFont;
var currentWidth = GetCurrentStrWidth(message, currentFont);
// *) 设定文本区域的宽度
if (currentWidth <= maxWidth) {
msgDiv.style.width = "" + currentWidth + "px";
} else {
msgDiv.style.width = "" + maxWidth + "px";
}Of course there is another thing that needs attention here, which is automatic line wrapping.
word-break: normal|break-all|keep-all;
值 描述
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
为了防止太长的英文单词(非常规词)的影响, 最后选用了word-break: break-all.
• 滚动支持
滚动支持, 相对简单, 只需要聊天对话框在y轴方向设定如下css属性即可:
overflow-y : scroll;
• 底部自动对齐
这个也是老生常谈的事了, 每次聊天窗口的内容有更新, 执行如下js代码即可.
div.scrollTop = div.scrollHeight;
注: 既scrollTop和scrollHeight属性值保持一致即可.
• Enter键响应捕获
对enter键响应的支持, 添加如下监听事件函数即可.
document.addEventListener("keydown", function (evt) {
if (evt.keyCode == 13) {
// TODO
}
});Postscript:
I originally thought that it would be easy to implement an example of a chat window, but I stumbled and faltered during the actual practice. I really struggled with the front-end. Looking back afterwards, I felt that I had gained a lot. Of course, for the text Adaptive, using a more complicated method. Later, I thought if I could easily do it by adding a max-width attribute?
Okay, this article introduces you to the gameboy web game (riddle webgame) - the front-end page design and difficulties of imitating WeChat chat. I hope it will be helpful to everyone in the gameboy web game!
 ajax tutorial
ajax tutorial
 WiFi shows no access to the Internet
WiFi shows no access to the Internet
 Domestic free ChatGPT encyclopedia
Domestic free ChatGPT encyclopedia
 How to check server status
How to check server status
 bootmgr is missing and cannot boot
bootmgr is missing and cannot boot
 How to delete your own works on TikTok
How to delete your own works on TikTok
 The difference between large function and max function
The difference between large function and max function
 Self-study for beginners in C language with zero foundation
Self-study for beginners in C language with zero foundation




