
Nowadays, various sites using AJAX technology have implemented Drag and Drop (drag) effects, which can also be easily achieved using the Dojo framework. Compared with other frameworks, the code is less and the browser compatibility support is better.
Let’s take a look at the effect first. The following is the effect of the homepage of the 51AJAX.com site. Each module can be dragged arbitrarily:

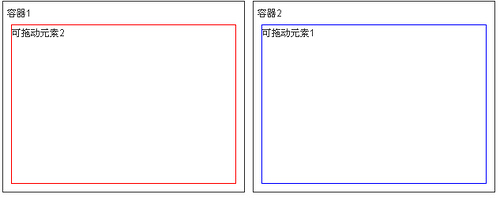
How to implement it? The following are the specific steps. For simplicity, I made a Drag and Drop Demo page:

The following are the specific steps:
1 .html part
To implement dragging, you must first have a container, and secondly, you must have draggable elements. Here we set up three Divs as containers, with IDs container1, container2, and container3. Each container places a Div as a draggable element, and their class is divdrag.
2.javascript code
First add a reference to dojo.js in the head, then obtain the elements with class divdrag, register them as dojo.dnd.HtmlDragSource objects, and then register container1, container2, and container3 For three containers, and specify the container to which the draggable elements in the container can be dragged, the above event is encapsulated into a function and added to the window.onload event.
To download the complete Dojo framework, please click here to download: http://download.dojotoolkit.org/release-0.3.1/dojo-0.3.1-ajax.zip.
 The difference between i5 and i7
The difference between i5 and i7
 wifi shows no ip assigned
wifi shows no ip assigned
 cdr file opening method
cdr file opening method
 The difference between win10 home version and professional version
The difference between win10 home version and professional version
 Where to watch Douyin live replays
Where to watch Douyin live replays
 How to import old phone into new phone from Huawei mobile phone
How to import old phone into new phone from Huawei mobile phone
 How to solve the problem that the phpstudy port is occupied
How to solve the problem that the phpstudy port is occupied
 Commonly used mysql management tools
Commonly used mysql management tools




