
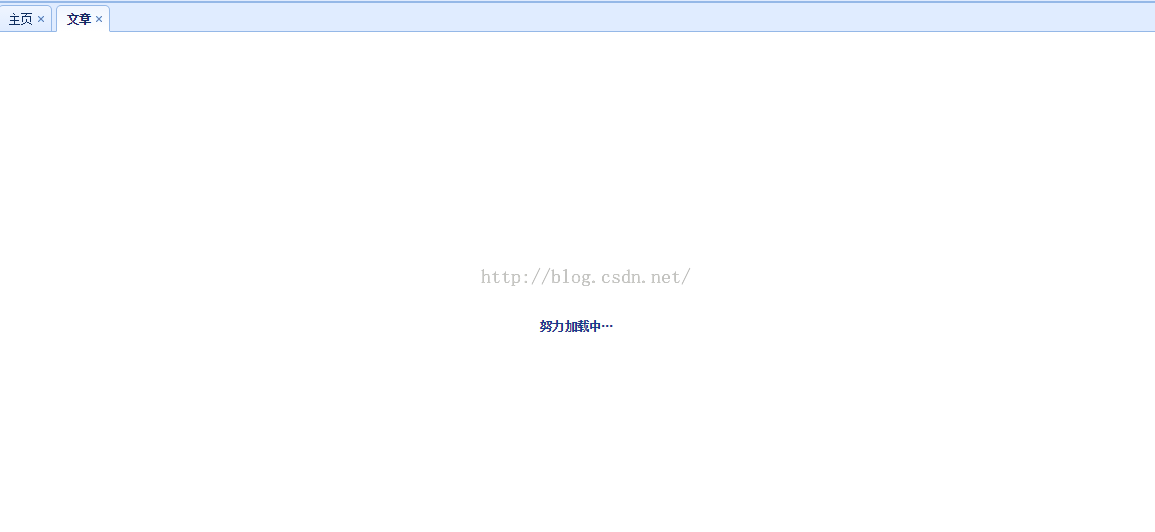
When using EasyUI, there is a problem that is often encountered, which occurs before the page is rendered.
It was confusing at first, but it will be fine after the loading is completed.
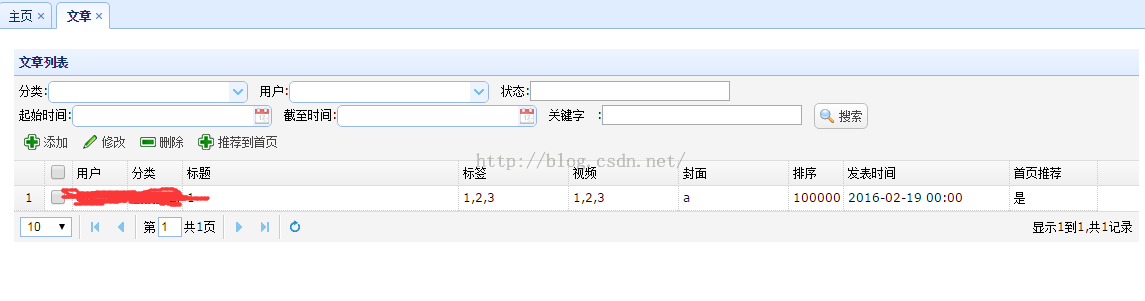
$.parser.onComplete, this is an event executed after all components are parsed. In fact, this event is very useful. There is always a problem when easyui is used in layout. When you enter the main interface, the page does not appear immediately, but there is a chaotic process, and then it flashes and is restored.
Actually, this is because easyui will parse the entire page after the dom is loaded. When you use a lot of layouts and components, it will take a process to completely parse the components, and in this process There will be a brief interface confusion.
To solve this problem, you only need to make good use of the onComplete event and combine it with a loading mask.
Put what needs this animation effect into a page.
<#include "common/loadingDiv.html"/>(Freemarker的include语法,模版用的.html后缀)
loadingDiv.html
<div id='loadingDiv' style="position: absolute; z-index: 1000; top: 0px; left: 0px;
width: 100%; height: 100%; background: white; text-align: center;">
<h1 style="top: 48%; position: relative;">
<font color="#15428B">努力加载中···</font>
</h1>
t;/div>
<script type="text/javascript">
function closeLoading() {
$("#loadingDiv").fadeOut("normal", function () {
$(this).remove();
});
}
var no;
$.parser.onComplete = function () {
if (no) clearTimeout(no);
no = setTimeout(closeLoading, 1000);
}
</script> 

The above content is the EasyUI splash screen EasyUI page loading tips introduced by the editor. I hope it will be helpful to you!
 How to restore Bluetooth headset to binaural mode
How to restore Bluetooth headset to binaural mode
 What browser is edge?
What browser is edge?
 Win10 does not support the disk layout solution of Uefi firmware
Win10 does not support the disk layout solution of Uefi firmware
 How to use dict function in Python
How to use dict function in Python
 What are the differences between hibernate and mybatis
What are the differences between hibernate and mybatis
 What should I do if iis cannot start?
What should I do if iis cannot start?
 what does bbs mean
what does bbs mean
 Advantages and Disadvantages of Free Overseas Website Servers
Advantages and Disadvantages of Free Overseas Website Servers




