 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jQuery+PHP+MySQL achieves infinite cascading drop-down box effect_jquery
jQuery+PHP+MySQL achieves infinite cascading drop-down box effect_jquery
jQuery+PHP+MySQL achieves infinite cascading drop-down box effect_jquery
This article simply implements the infinite cascading effect of jQuery and shares it with everyone for your reference. The specific content is as follows
Rendering:

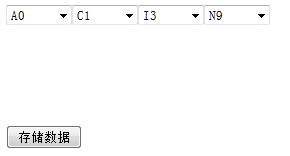
Picture 1 drop-down box only

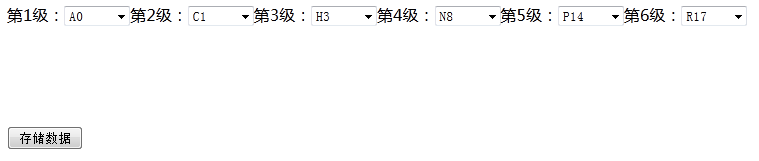
Figure 2 Level prompt + drop-down box

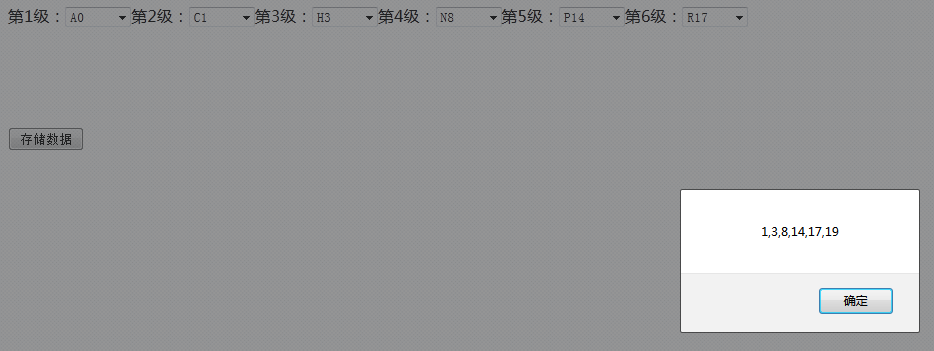
Figure 3 Storage data click response
Mainly contains 3 files: index.html (home page), wuxianjilian.php (data processing), wuxianjilian.sql (MySQL data file)
1. index.html
<html>
<head>
<title>无限级联</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-CN" />
<script type="text/javascript" src="http://files.cnblogs.com/Zjmainstay/jquery-1.6.2.min.js"></script>
</head>
<body>
<div id="jilianContainer"></div>
<script type="text/javascript">
$(document).ready(function(){
var getData = function(obj){
$.ajax({
url:'wuxianjilian.php',
type:'POST',
data:{"pid":obj.val()},
dataType:'json',
async:false,
success:function(data){
if($(".selection").length){
$(".selection:gt("+$(obj).index()+")").remove(); //移除后面所有子级下拉菜单
$(".selection:last").after(data); //添加子级下拉菜单
}else {
$("#jilianContainer").append(data); //初始加载情况
}
//所有下拉响应
$(".selection").unbind().change(function(){
getData($(this));
});
},
error:function(msg){
alert('error');
}
});
}
//Init
getData($(this));
});
</script>
<!-- 数据存储示例,仅提取数据,不做操作 -->
<div style="height:100px;display:block;"></div>
<input type="button" value="存储数据" id="save"></input>
<script type="text/javascript">
$(document).ready(function(){
$("#save").click(function(){
var data = [];
$(".selection").each(function(){
data.push($.trim($(this).val()));
})
alert(data.join(','));
});
});
</script>
</body>
</html>
2. wuxianjilian.php
<?php
header("Content-type: text/html; charset=utf-8");
//数据库连接操作
$conn = mysql_connect("localhost","Zjmainstay","") or die("Can not connect to database.Fatal error handle by ". __FILE__);
mysql_select_db("test",$conn); //数据库名为 test
mysql_query("SET NAMES utf8",$conn);
//获取父级id
$pid = (int)$_POST['pid'];
//查询子级
$sql = "SELECT id,text FROM `wuxianjilian` WHERE pid={$pid}";
$result = mysql_query($sql,$conn);
//组装子级下拉菜单
$html = '';
while($row = mysql_fetch_assoc($result)){
$html .= '<option value="'.$row['id'].'">'.$row['text'].'</option>';
}
if(!empty($html)) $html = '<select class="selection"><option value="">请选择</option>' . $html . '</select>';
//输出下拉菜单
echo json_encode($html);
//End_php
3. wuxianjilian.sql
wuxianjilian.sql
/*
Navicat MySQL Data Transfer
Source Server : localhost
Source Server Version : 50516
Source Host : localhost:3306
Source Database : test
Target Server Type : MYSQL
Target Server Version : 50516
File Encoding : 65001
Date: 2012-10-24 20:59:09
*/
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for `wuxianjilian`
-- ----------------------------
DROP TABLE IF EXISTS `wuxianjilian`;
CREATE TABLE `wuxianjilian` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`pid` int(11) DEFAULT NULL,
`text` varchar(32) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=22 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of wuxianjilian
-- ----------------------------
INSERT INTO `wuxianjilian` VALUES ('1', '0', 'A0');
INSERT INTO `wuxianjilian` VALUES ('2', '0', 'B0');
INSERT INTO `wuxianjilian` VALUES ('3', '1', 'C1');
INSERT INTO `wuxianjilian` VALUES ('4', '1', 'D1');
INSERT INTO `wuxianjilian` VALUES ('5', '1', 'E1');
INSERT INTO `wuxianjilian` VALUES ('6', '2', 'F2');
INSERT INTO `wuxianjilian` VALUES ('7', '2', 'G2');
INSERT INTO `wuxianjilian` VALUES ('8', '3', 'H3');
INSERT INTO `wuxianjilian` VALUES ('9', '3', 'I3');
INSERT INTO `wuxianjilian` VALUES ('10', '3', 'J3');
INSERT INTO `wuxianjilian` VALUES ('11', '3', 'K3');
INSERT INTO `wuxianjilian` VALUES ('12', '4', 'L4');
INSERT INTO `wuxianjilian` VALUES ('13', '4', 'M4');
INSERT INTO `wuxianjilian` VALUES ('14', '8', 'N8');
INSERT INTO `wuxianjilian` VALUES ('15', '9', 'N9');
INSERT INTO `wuxianjilian` VALUES ('16', '14', 'O14');
INSERT INTO `wuxianjilian` VALUES ('17', '14', 'P14');
INSERT INTO `wuxianjilian` VALUES ('18', '14', 'Q14');
INSERT INTO `wuxianjilian` VALUES ('19', '17', 'R17');
INSERT INTO `wuxianjilian` VALUES ('20', '17', 'S18');
INSERT INTO `wuxianjilian` VALUES ('21', '20', 'T20');
I hope this article will be helpful to everyone learning jquery programming.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 MySQL: An Introduction to the World's Most Popular Database
Apr 12, 2025 am 12:18 AM
MySQL: An Introduction to the World's Most Popular Database
Apr 12, 2025 am 12:18 AM
MySQL is an open source relational database management system, mainly used to store and retrieve data quickly and reliably. Its working principle includes client requests, query resolution, execution of queries and return results. Examples of usage include creating tables, inserting and querying data, and advanced features such as JOIN operations. Common errors involve SQL syntax, data types, and permissions, and optimization suggestions include the use of indexes, optimized queries, and partitioning of tables.
 PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python each have their own advantages, and choose according to project requirements. 1.PHP is suitable for web development, especially for rapid development and maintenance of websites. 2. Python is suitable for data science, machine learning and artificial intelligence, with concise syntax and suitable for beginners.
 PHP's Current Status: A Look at Web Development Trends
Apr 13, 2025 am 12:20 AM
PHP's Current Status: A Look at Web Development Trends
Apr 13, 2025 am 12:20 AM
PHP remains important in modern web development, especially in content management and e-commerce platforms. 1) PHP has a rich ecosystem and strong framework support, such as Laravel and Symfony. 2) Performance optimization can be achieved through OPcache and Nginx. 3) PHP8.0 introduces JIT compiler to improve performance. 4) Cloud-native applications are deployed through Docker and Kubernetes to improve flexibility and scalability.
 Why Use MySQL? Benefits and Advantages
Apr 12, 2025 am 12:17 AM
Why Use MySQL? Benefits and Advantages
Apr 12, 2025 am 12:17 AM
MySQL is chosen for its performance, reliability, ease of use, and community support. 1.MySQL provides efficient data storage and retrieval functions, supporting multiple data types and advanced query operations. 2. Adopt client-server architecture and multiple storage engines to support transaction and query optimization. 3. Easy to use, supports a variety of operating systems and programming languages. 4. Have strong community support and provide rich resources and solutions.
 PHP: The Foundation of Many Websites
Apr 13, 2025 am 12:07 AM
PHP: The Foundation of Many Websites
Apr 13, 2025 am 12:07 AM
The reasons why PHP is the preferred technology stack for many websites include its ease of use, strong community support, and widespread use. 1) Easy to learn and use, suitable for beginners. 2) Have a huge developer community and rich resources. 3) Widely used in WordPress, Drupal and other platforms. 4) Integrate tightly with web servers to simplify development deployment.
 PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP is a scripting language widely used on the server side, especially suitable for web development. 1.PHP can embed HTML, process HTTP requests and responses, and supports a variety of databases. 2.PHP is used to generate dynamic web content, process form data, access databases, etc., with strong community support and open source resources. 3. PHP is an interpreted language, and the execution process includes lexical analysis, grammatical analysis, compilation and execution. 4.PHP can be combined with MySQL for advanced applications such as user registration systems. 5. When debugging PHP, you can use functions such as error_reporting() and var_dump(). 6. Optimize PHP code to use caching mechanisms, optimize database queries and use built-in functions. 7
 MySQL's Place: Databases and Programming
Apr 13, 2025 am 12:18 AM
MySQL's Place: Databases and Programming
Apr 13, 2025 am 12:18 AM
MySQL's position in databases and programming is very important. It is an open source relational database management system that is widely used in various application scenarios. 1) MySQL provides efficient data storage, organization and retrieval functions, supporting Web, mobile and enterprise-level systems. 2) It uses a client-server architecture, supports multiple storage engines and index optimization. 3) Basic usages include creating tables and inserting data, and advanced usages involve multi-table JOINs and complex queries. 4) Frequently asked questions such as SQL syntax errors and performance issues can be debugged through the EXPLAIN command and slow query log. 5) Performance optimization methods include rational use of indexes, optimized query and use of caches. Best practices include using transactions and PreparedStatemen
 The Enduring Relevance of PHP: Is It Still Alive?
Apr 14, 2025 am 12:12 AM
The Enduring Relevance of PHP: Is It Still Alive?
Apr 14, 2025 am 12:12 AM
PHP is still dynamic and still occupies an important position in the field of modern programming. 1) PHP's simplicity and powerful community support make it widely used in web development; 2) Its flexibility and stability make it outstanding in handling web forms, database operations and file processing; 3) PHP is constantly evolving and optimizing, suitable for beginners and experienced developers.



