Side effects after using onbeforeunload attribute_javascript tips
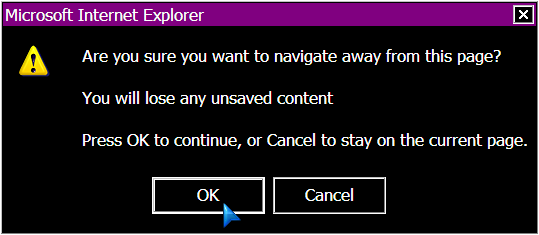
在使用博客园的编辑器编辑文章时,有一个挺体贴用户的功能,就是如果用户进入编辑器后,不是执行"POST"操作而要退出当前编辑器页面,我们会得到一个Alert窗口提示(如下图)。这个功能其实很简单,就是通过处理window、body或frameset对象或元素的onbeforeunload事件实现的。

这个unbeforeunload的具体用法我就不说了,反正几乎能引起当前页面发生跳转的任何动作,都会触发这个事件。并且它先于unload事件被触发,如果在其的事件处理函数里面向event.returnValue属性赋值非空字符串,就会出现一个如上图的窗口(代码如下)。
 window.onbeforeunload = function ()
window.onbeforeunload = function ()

 {
{ // . . .
// . . .  event.returnValue = "You will lose any unsaved content";
event.returnValue = "You will lose any unsaved content"; // . . .
// . . .  }
}
至于这个窗口是做什么用的,窗口上系统提示的文字(第1行和第3行)已经说的非常清楚了。那么使用这个事件到底有什么问题呢?
我们知道引起当前页面发生条转主要3类事件:
1、对浏览器窗口的操作,比如关闭浏览器、go home、backward、forward和refresh等;
2、对于网页的Navigatie操作,比如点击链接、在地址栏中执行新的地址、页面表单提交到非当前页面等;
3、脚本代码引起的页面Navigate操作,比如执行navigate、locatoin方法(replace, reload, assign)和修改location属性(href, search)等。
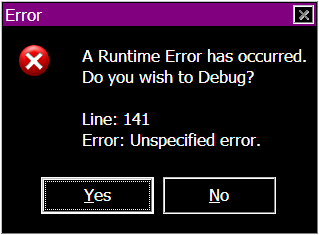
以上的1-2类操作引起onbeforeunload的事件,使用起来基本没有任何的问题,可是执行第3类页面条转操作却有点小问题。就是在上图的窗口出现后,如果点选"OK",确实就OK,页面正确跳转了。可是如果这个时候,我们点选"Cancel",却会出现一个脚本异常,如下图:

解决方法就是把脚本调用try一下,但这似乎是IE的一个bug的说。
 try
try

 {
{ //
// 
 event.returnValue = "You will lose any unsaved content";
event.returnValue = "You will lose any unsaved content"; //
// 
 }
}
 catch(e)
catch(e) {}
{}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...




