
What is Bootstrap?
Bootstrap is a front-end framework for rapid development of web applications and websites. Bootstrap is based on HTML, CSS, and JAVASCRIPT.
Bootstrap is an open source product released on GitHub in August 2011. Bootstrap was developed by Mark Otto and Jacob Thornton of Twitter.
Bootstrap based on html5 and css3 has the following attractive features:
(1) Mobile devices first;
(2) Beautiful design;
(3) Friendly learning curve;
(4) Excellent compatibility;
(5) Responsive design;
(6) 12-column responsive grid structure;
(7) Style wizard document.
Customized JQuery plug-in, complete class library, based on Less, Sass, etc.
Bootstrap download
It can be downloaded from its Chinese official website. You can clearly see a big download button. In addition, it can also be downloaded through CDN, git command, npm, etc.
If you happened to read the sublime Text blog I wrote, you must know that we can install it directly through the plug-in. Just enter feth:manage at ctrl + shift + P and make the following settings:
"packages":
{
"Bootstrap": "https://github.com/twbs/bootstrap/releases/download/v3.3.6/bootstrap-3.3.6-dist.zip"
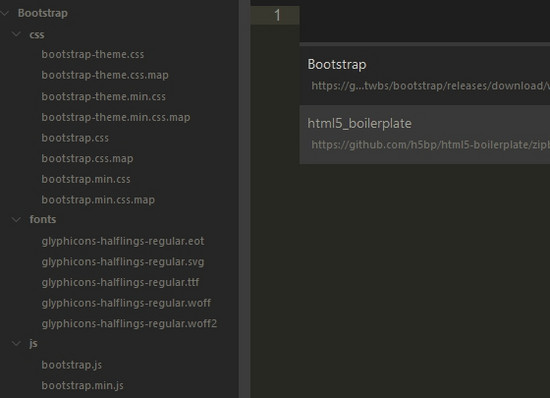
}After that, you can download it directly through sublime Text. It is still the same step, but this time you enter fetch:package. Find Bootstrap. If the download is successful, you should see three folders in your folder: css, fonts and js, as follows:

You can see that every file in other folders except the font folder has two different versions, a full version of the file for easy viewing of the source code, such as: bootstrap.js and one for actual production situations. Compressed files such as bottstrap.min.js;
You can see many files in the font file, but its function is very simple. It is a file used to make icon icons, using the @font-face technology of CSS3.
In actual situations, if you want to use more icons, you can also find settings by yourself in Iconfont-Alibaba Vector Icon Library .
Bootstrap Standard Template
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 在IE运行最新的渲染模式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 初始化移动浏览显示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 标准模板</title> <!-- 1. 加载Bootstrap层叠样式表 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 你自己自定义的样式文件 --> <link href="css/your-style.css" rel="stylesheet"> <!-- 以下两个插件用于在IE8以及以下版本浏览器支持HTML5元素和媒体查询,如果不需要用可以移除 --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>hello,world</h1> <!-- 2. 如果要使用Bootstrap的js插件,必须加载jquery库,且必须在bootstrap库之前 --> <script src="js/jquery-min-1.11.3.js"></script> <!-- 3. 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用--> <script src="js/bootstrap.min.js"></script> </body> </html>
Global style
The core of the Bootstrap framework is a lightweight CSS basic code library. It does not blindly reset styles, but focuses on the basic performance of each browser to reduce development difficulty.
In order to enhance the consistency of cross-browser performance, Bootstrap uses Normalize.css. But instead of using this reset style blindly, some improvements were made on this basis to make it more in line with Bootstrap's design ideas.
Bootstrap retains and adheres to the basic styles of some browsers, solves some potential problems, improves the experience of some details, and sets basic global styles in layout and link styles. The specific instructions are as follows:
Remove body margin statement
Set the background color of the body to white
Sets basic font, font size and line height for typography
Set the global link color, and the underline style will be displayed only when the link is in the :hover state
This concludes the introduction to Bootstrap. In Bootstrap’s Chinese official website, there is a clear and detailed documentation. Let’s walk in with me
The world of Bootstrap!




