
Previous project requirements required writing a pure JS text comparison tool. Here I will share the code on the Script Home platform for your reference. The algorithm needs to be optimized. Please forgive me for the poor writing of this article.
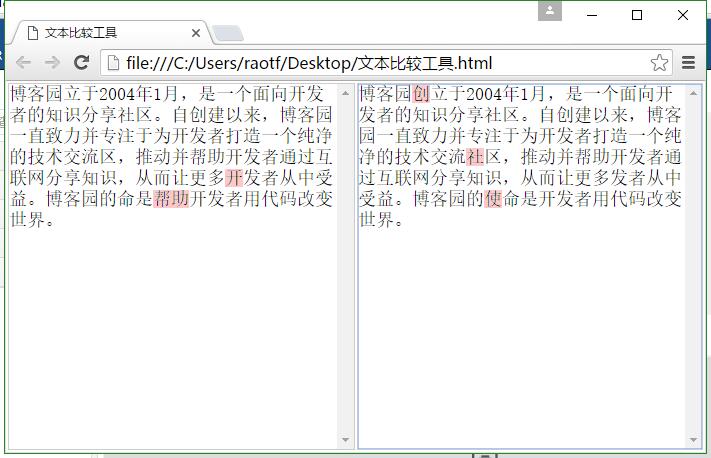
First the renderings:

The code is as follows:
Save the source code as a file in html format and run it directly
<!doctype html>
<html>
<head>
<title>文本比较工具</title>
<style type="text/css">
*{padding:px;margin:px;}
html,body{
overflow-y: hidden;
}
.edit_div{
border: px solid #CCCCCC;
overflow: auto;
position: relative;
}
.edit_div textarea{
resize:none;
background: none repeat scroll transparent;
border: none;
width: %;
height:px;
overflow-y: scroll;
position: absolute;
left: px;
top: px;
z-index: ;
font-size: px;
white-space: pre-wrap;
word-wrap: break-word;
word-break:break-all;
}
.edit_div pre{
overflow-y: scroll;
white-space: pre-wrap;
word-wrap: break-word;
word-break:break-all;
width: %;
height:px;
text-align: left;
color: #ffffff;
z-index: ;
font-size: px;
}
</style>
</head>
<body>
<table style="width:%">
<tr>
<td style="width:%">
<div class="edit_div">
<pre id="edit_pre_">