
Emmet插件是一种简化开发的工具,不难发现在前端开发的过程中,很大一部分的工作内容是 HTML、CSS 代码的编写。尤其是没有编辑器的帮助或者工具的使用时效率会特别低下。所以根据HTML和CSS语言的特点诞生了 Emmet(前身是Zen Coding),它可以帮助你更快的进行前端开发,实现自动补齐、填充和代码生成等功能,在它的帮助下能极大的提高代码编写的效率,更有效率的进行前端开发。
一、安装emmet:packages安装
下面方法适用于 sublime text 3。
1、安装 Package ctrl: 使用 ctrl + ~ 打开控制台,输入以下代码:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener(urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen('http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
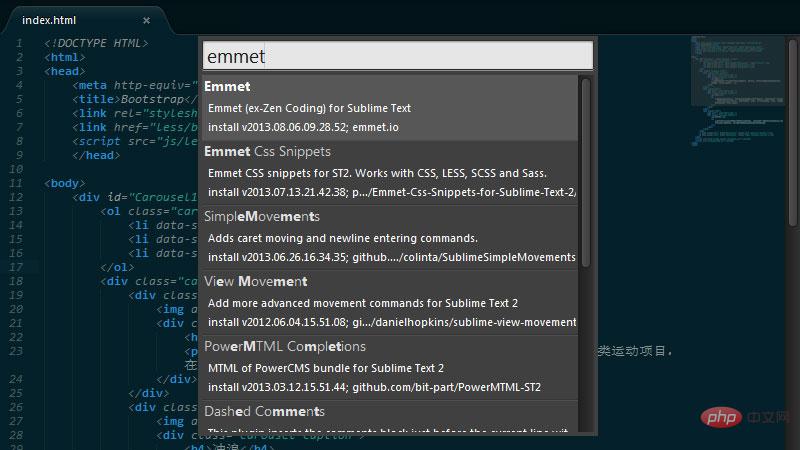
2、在 Package ctrl 中选择 Install package;
3、搜索 emmet 并安装。

二、快速编写HTML代码
先来看一下这个插件的效果,
新建一个HTML文档,输入“!”或“html:5”,然后按Tab键:

基本语法:
1、生成后代元素:> 大于号表示后面要生成的内容是当前标签的后代
命令:nav>ul>li
每个命令输完后按下Tab键即可快速得到代码
<nav>
<ul>
<li></li>
</ul>
</nav>2、生成兄弟元素:+ 加号表示后面的元素和前面的元素是兄弟元素
命令:p+p+bq 得到代码如下:
<p></p> <p></p> <blockquote></blockquote>
3、生成上级元素:^ 表示^后面的元素与^前面的元素的父元素是平级,即兄弟元素。一个^表示提升一个层级,两个提升两级
命令:p+p>p>span+em^bq 得到代码如下:
<p></p>
<p>
<p><span></span><em></em></p>
<blockquote></blockquote>
</p>命令:p+p>p>span+em^^bq 得到代码如下:
<p></p>
<p>
<p><span></span><em></em></p>
</p>
<blockquote></blockquote>4、生成类名: . Emmet 默认的标签为 p ,如果我们不给出标签名称的话,默认就生成 p 标签。Emmet会根据父标签进行判定。比如在
命令:.container 得到代码如下:
<p class="container"></p>
如果想生成多个类名可连续写
命令: .container.wrapper.more 得到代码如下:
<p class="container wrapper more"></p>
5、生成ID:#
命令:#container 得到代码如下:
<p id="container"></p>
6、生成分组:() 用括号进行分组,这样可以更加明确要生成的结构,特别是层次关系
命令:(.foo>h1)+(.bar>h2) 得到代码如下:
<p class="foo">
<h1></h1>
</p>
<p class="bar">
<h2></h2>
</p>7、重复生成多份:* *号后面是想重复生成的份数
命令:ul>li*5 得到代码如下:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>8、对生成内容依次编号:$ $就表示一位数字,只出现一个的话,就从1开始。如果出现多个,就从0开始。如果我想生成三位数的序号,那么要写三个$
命令:ul>li.item$*5 得到代码如下:
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>只能这样单调的生成序号?对于强大的 Emmet 来说,肯定不会了,我们也可以在 $ 后面增加 @- 来实现倒序排列:
命令:ul>li.item$@-*5 得到代码如下:
<ul>
<li class="item5"></li>
<li class="item4"></li>
<li class="item3"></li>
<li class="item2"></li>
<li class="item1"></li>
</ul>同样,我们也可以使用 @N 指定开始的序号
命令:ul>li.item$@3*5 得到代码如下:
<ul>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
<li class="item6"></li>
<li class="item7"></li>
</ul>至于ul>li.item$@-3*5 生成什么你们自己琢磨吧!
9、生成自定义属性:[attr] 中括号里面的内容是你想添加的属性
命令:td[rowspan=2 colspan=3 title] 得到代码如下:
<td rowspan="2" colspan="3" title=""></td>
10、生成文本内容:{} 大括号里面是你想添加的文本内容
命令:a{Click me} 得到代码如下:
<a href="">Click me</a>
命令:p>{Click }+a{here}+{ to continue} 得到代码如下:
<p>Click <a href="">here</a>to continue</p>
到此为止基本语法内容也就这么多,剩下的就是加强理解与练习了。
注意:在写命令的时候,你可能为了代码的可读性,使用一些空格什么的排版一下,这将会导致代码无法使用。但是{}[]中可存在空格
ul>li.item${item$}*3
<ul>
<li class="item1">item1</li>
<li class="item2">item2</li>
<li class="item3">item3</li>
</ul>#content>.article>h1.ok[title=parpername][style=color:#000;]+h3.no[title=subname][style=color:#fff;]+p.words
<p id="content">
<p class="article">
<h1 class="ok" title="papername" style="color:#000;"></h1>
<h3 class="no" title="subname" style="color:#fff;"></h3>
<p class="words"></p>
</p>
</p> 练习的过程中我们可以试着反推出命令行
<p class="header">
<ul class="nav">
<li><a href="" style="block"><span>name</span></a></li>
<li><a href="" style="block"><span>name</span></a></li>
<li><a href="" style="block"><span>name</span></a></li>
<li><a href="" style="block"><span>name</span></a></li>
<li><a href="" style="block"><span>name</span></a></li>
<li><a href="" style="block"><span>name</span></a></li>
</ul>
</p> <table>
<thead>
<td class="col1"></td>
<td class="col2"></td>
<td class="col3"></td>
<td class="col4"></td>
</thead>
<tbody>
<tr class="row01">
<td class="col1"></td>
</tr>
<tr class="row02">
<td class="col2"></td>
</tr>
<tr class="row03">
<td class="col3"></td>
</tr>
</tbody>
<tfoot>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tfoot>
</table> <html>
<head>
<title></title>
<style type="text/css"></style>
<script src="abc1.js" type="text/javascript"></script>
<script src="abc2.js" type="text/javascript"></script>
<script src="abc3.js" type="text/javascript"></script>
</head>
<body>
<p class="content">
<p class="nav">
<ul>
<li><a href=""><span></span></a></li>
</ul>
</p>
</p>
<p class="sidebar">
<p class="top"></p>
<p class="middle"></p>
<p class="bottom"></p>
</p>
<p class="mian">
<p class="article">
<h1>article1</h1>
</p>
<p class="article">
<h1>article2</h1>
</p>
<p class="article">
<h1>article3</h1>
</p>
</p>
</body>
<p class="footer">copyright</p>
</html>这些代码的命令你反推出来了吗?
1.命令:.header>ul.nav>li*6>a[style=block]>span{name}
2.命令:table>(thead>td.col$*4)+(tbody>tr.row$$*3>td.col$)+(tfoot>td*5)
3.命令: html>(head>title+style[type=text/css]+script[type=text/javascript][src=abc$.js]*3)+(body>(.content>.nav>ul>li>a>span)+(.sidebar>.top+.middle+.bottom)+(.mian>.article*3>h1{article$}))+(.footer{copyright})
三、emmet在HTML与CSS中的应用
emmet除了能快速编辑出上面的代码以外,还有一些其他代码也可快速编辑,具体的、全面的快速编辑方式,还请浏览emmet官方文档(有详细说明哦!)
下面只列出一些常用的快速编辑方式
命令:link
<link rel="stylesheet" href="" />
命令:script:src
<script src=""></script>
命令:img
<img src="" alt="" />
命令:inp
<input type="text" name="" id="" />
命令:input:p
<input type="password" name="" id="">
命令:btn 结果:
命令:btn:s 结果:
命令:btn:r 结果:
CSS中缩写
单位:
宽度:
命令:w100 结果:width:100px; 默认单位px
命令:w100p 结果:width:100%;
高度:
命令:h100r 结果:height: 100rem;
颜色:
命令:c#3 结果: color: #333;
命令:c#e0 结果: color: #e0e0e0;
命令:c#fc0 结果: color: #ffcc00;
CSS3前缀:
命令:-wmso-transform
结果:
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;
属性模糊匹配:
如果有些缩写你拿不准,Emmet会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:
所以在平时使用的时候可留意emmet的提示
命令:h10p+m5e 结果:height: 10%;margin: 5em;
四、定制Emmet插件
这里都是英文文档,没有英语基础的同学可就有点抓瞎了。
“公欲利其事,必先利其器”,在前端的开发过程中,掌握一些开发工具的使用技巧,能够使开发过程变得轻松快捷,更有利于关注于代码程序的开发。